Portfolio Featured Image Options
Last Update: October 29, 2025
Every Portfolio Post you create requires a featured image. The featured image that you upload for a Portfolio Post will display on it’s Single Post Page (unless you disable it via the Avada Page Options), the Portfolio Element, Archive/Category Pages, and also on the Avada Recent Works Widget.
Avada offers different settings to customize how the featured image that is displayed. Please see below for more information regarding the different size options.
Portfolio Featured Image Size Options
Fixed Setting
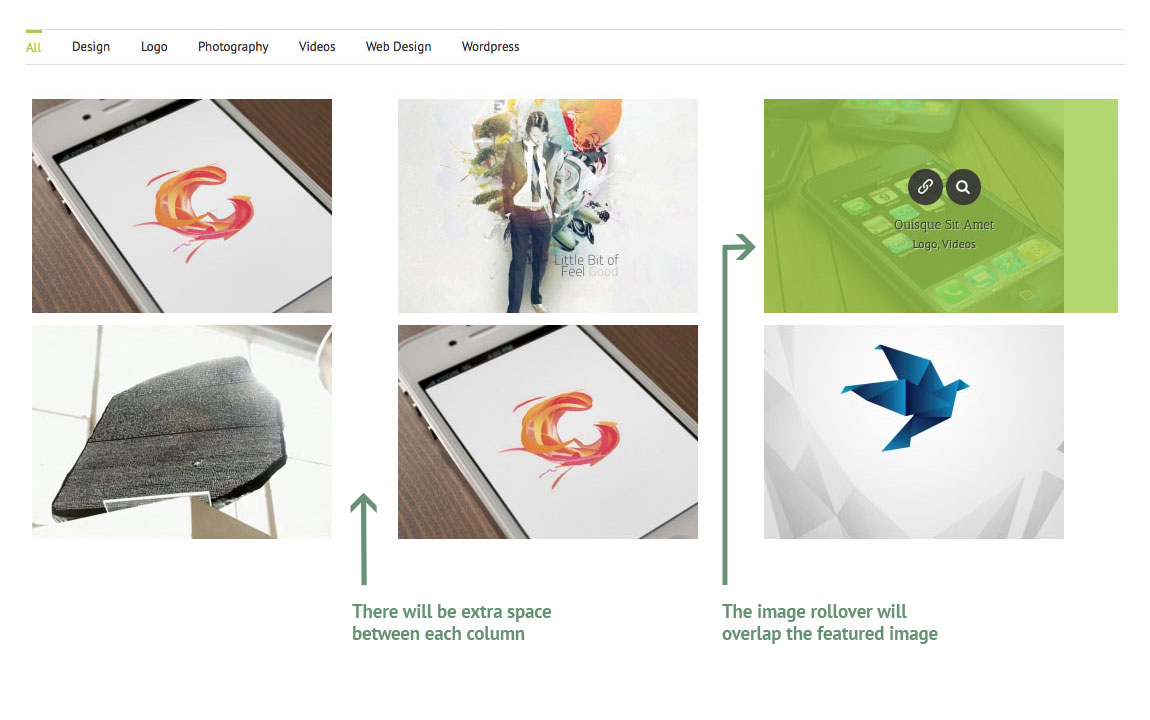
The Fixed setting will crop each featured image to be the same size when displayed on the Portfolio Element. This gives a consistent look because each image is cropped to have the same width & height. View sample image here.
A Site Width of 940px will best display featured images set to Fixed. This option has to generate a predetermined image size for several conditions, and the sizes are based on a 940px site width. We cannot generate a predetermined size for all site width possibilities, so we chose to base it off a more common site width setting of 940px. If you use a site width larger than 940px, use the ‘Auto’ setting which is explained below.
See below how Fixed Featured Images look on a site width larger than 940px
Auto Setting
The Auto setting will allow each featured image to show at their own respective original ratio (not cropped) on the Portfolio Element. This can result in a Masonry layout as the images you’re uploading may not be exactly the same size as one another. View sample image here.
If you want a consistent Grid layout using the Auto setting, simply make sure the images you’re uploading are the same size dimensions or the same aspect ratio. For example, if all the images are 1000px x 500px, they will look consistent in width and height and therefore give you a Grid layout. Alternatively, if some images are 1000px x 500px and others are 500px x 250px, they will still look consistent since they are the same 2 to 1 aspect ratio.
View below how the Auto Setting works with same sized featured images
Portfolio Featured Image Options
Avada Global Options
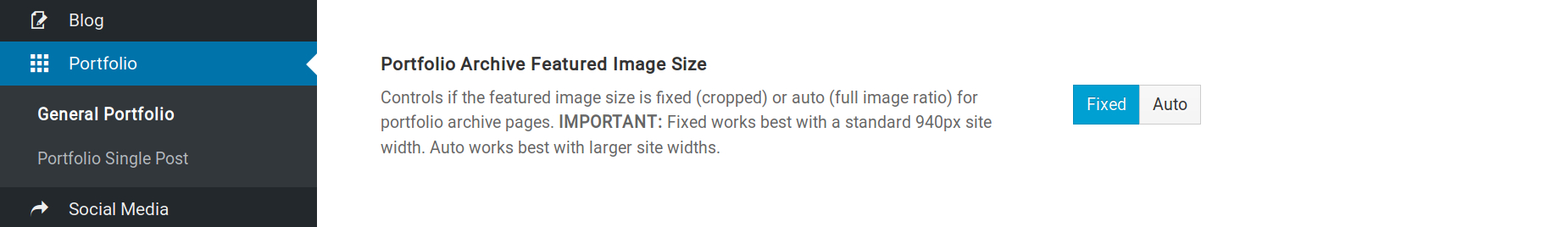
Navigate to Options > Portfolio > General Portfolio panel to find the ‘Portfolio Archive Featured Image Size’ option. This is a global setting that will affect all Portfolio Archive pages.
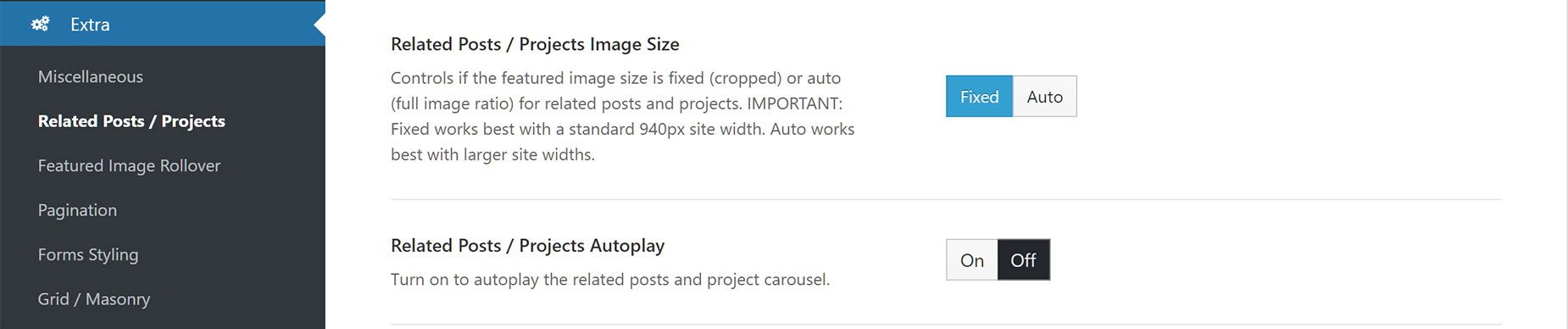
On the Options > Extra > Related Posts / Projects panel you will find a Related Posts / Projects Image Size option that relates to the Related Projects when using Portfolios. Please see the Related Projects doc for more info.
Portfolio Element Options
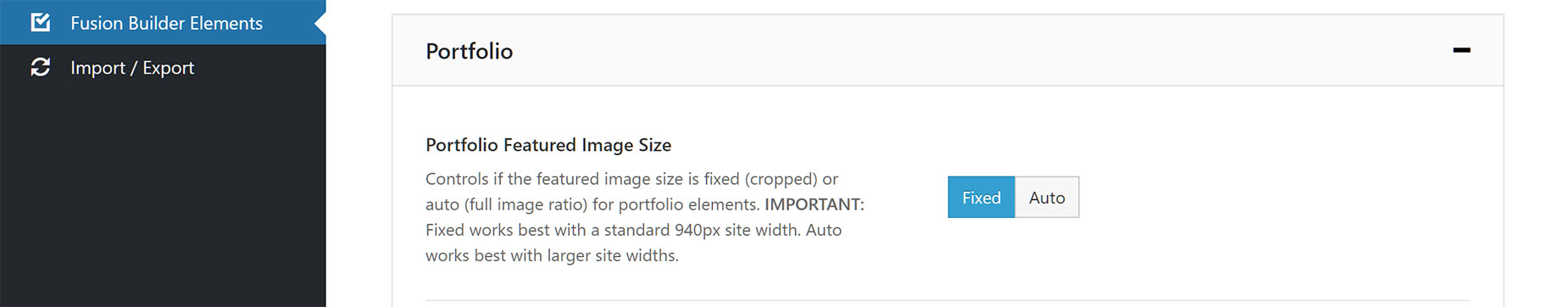
The Portfolio Element has global options which sets the default Portfolio Featured Image Size. Find this at Avada > Options > Avada Builder Elements > Portfolio.
The Portfolio Element also has a ‘Picture Size’ option that overrides the ‘Portfolio Featured Image Size’ option in Avada Global Options. To keep the global settings in the Avada Global Options, select ‘Default’ in the Element options.