Modal Text / HTML Link Element
Last Update: October 31, 2025
The Modal Text / HTML Link Element is another simple Element that allows you to add a text or HTML link to trigger a modal dialog, in conjunction with the Modal Element. The two work hand in hand. With this Avada Element, you can add some text to trigger a modal, or you can add HTML or shortcodes (like an image) to trigger a modal that way as well.
Watch the video below for a visual overview of the Element, view the Avada Modal Text/HTML Element page for live examples, and read on to see the complete list of options.
How to use the Modal Text / HTML Link Element
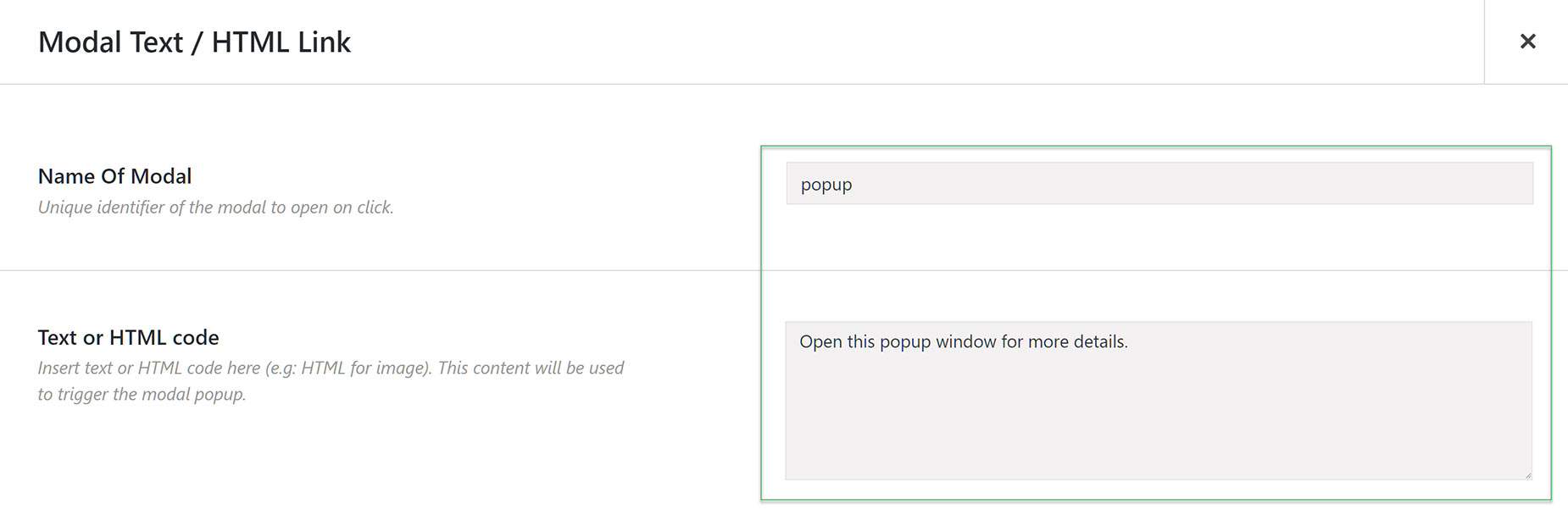
Let’s add some simple text to trigger a Modal, using the Modal Text/HTML Link Element. To start, add the element into your desired column. The first thing to add is the Name of the Modal (which you will also add to the Modal element you add beneath this element). This tells the Element which Modal to trigger.
The next step is to add our triggering text / HTML to the text or HTML code field. For example, we could write Open this popup window for more details. Alternatively, to use an image to trigger the modal, insert the image code. Example below. Remember to save your changes.
The next step is to create the Modal Element you wish to trigger. To read more about the Modal Element, view this documentation.