Menu Navigation Heights
Last Update: February 27, 2024
Setting the main navigation height is important in keeping your website organized and visually appealing. Avada gives you the options to manage this with ease. Continue reading below to discover how to manage your websites main navigation height.
How To Set The Main Menu Navigation Height
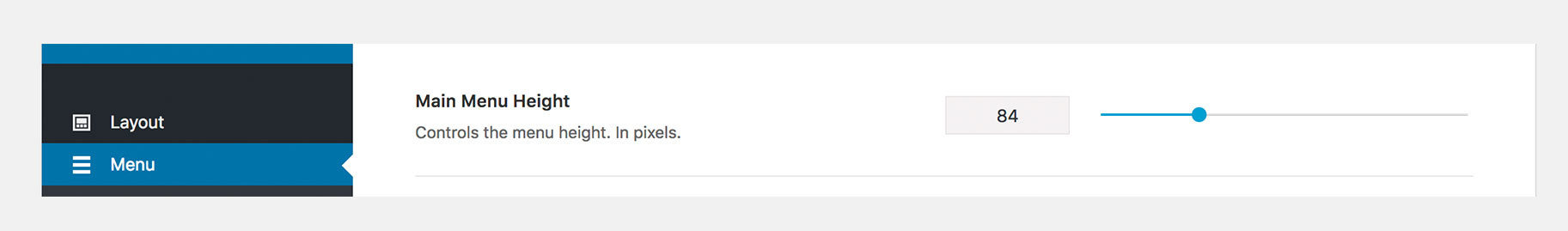
Step 1 – Go to Avada > Options > Menu > Main Menu > Main Menu Height.
Step 2 – Enter a numeric value in pixels (px) to adjust the ‘Main Menu Height’ or drag the slider left/right.
Step 3 – Click ‘Save Changes’.
How To Set The Mobile Menu Navigation Height
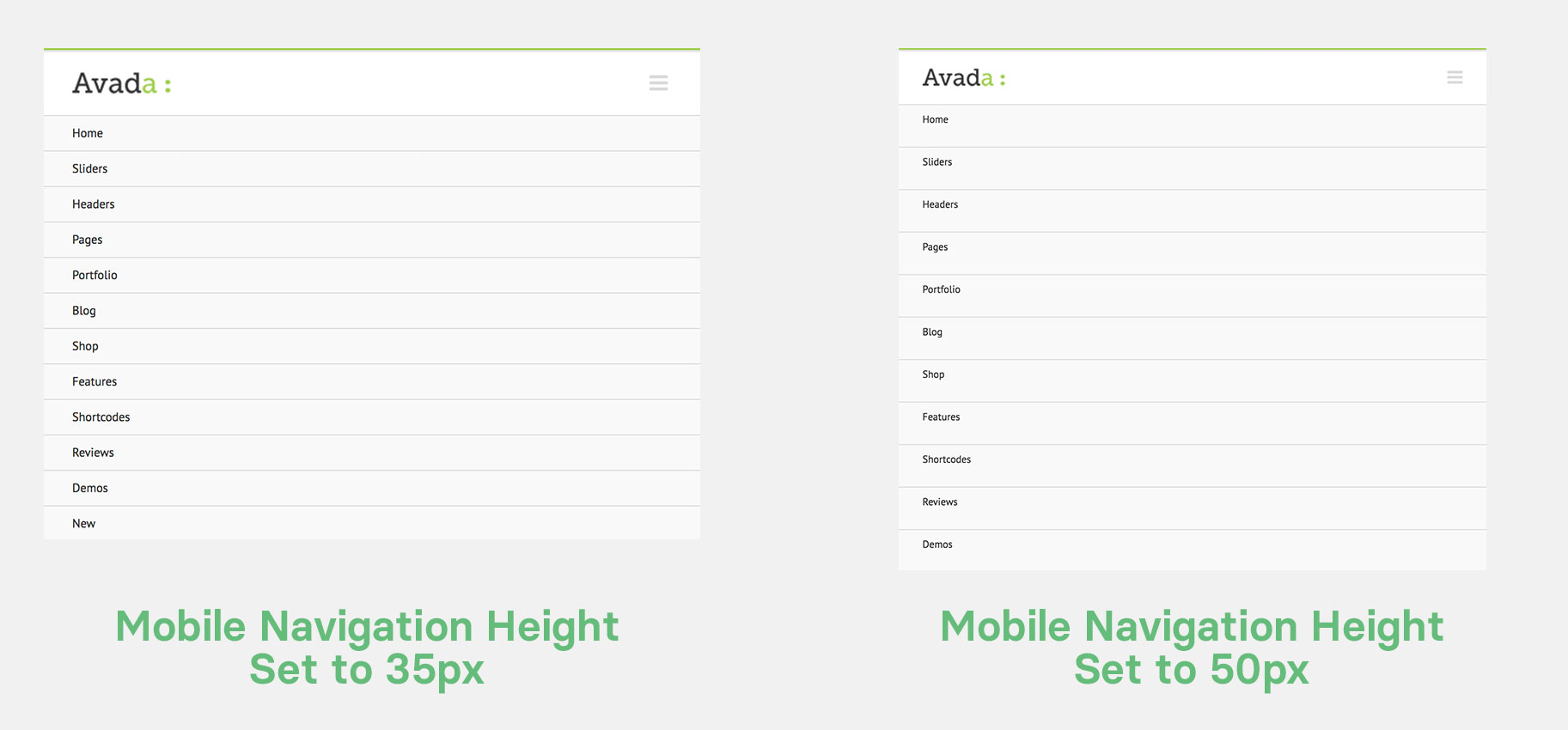
Step 1 – Go to Avada > Options > Menu > Mobile Menu > Mobile Menu Dropdown Item Height.
Step 2 – Enter a numeric value in pixels (px) to adjust the ‘Mobile Menu Dropdown Item Height’ or drag the slider left/right.
Step 3 – Click ‘Save Changes’.