Working With Color Options In Avada
Last Update: August 29, 2025
Color management is an integral part of designing and maintaining your website design and branding. To help with this, Avada offers advanced and streamlined color options to help you manage your color settings with ease.
It all starts with the Global Color Palette, which is used to define a palette of colors, which can then be tied to various global, page and element options on your website, allowing for quick updating of the entire site’s color scheme. Continue reading below to learn about the color options in Avada, and watch the video below for a visual overview.
Setting The Global Color Palette
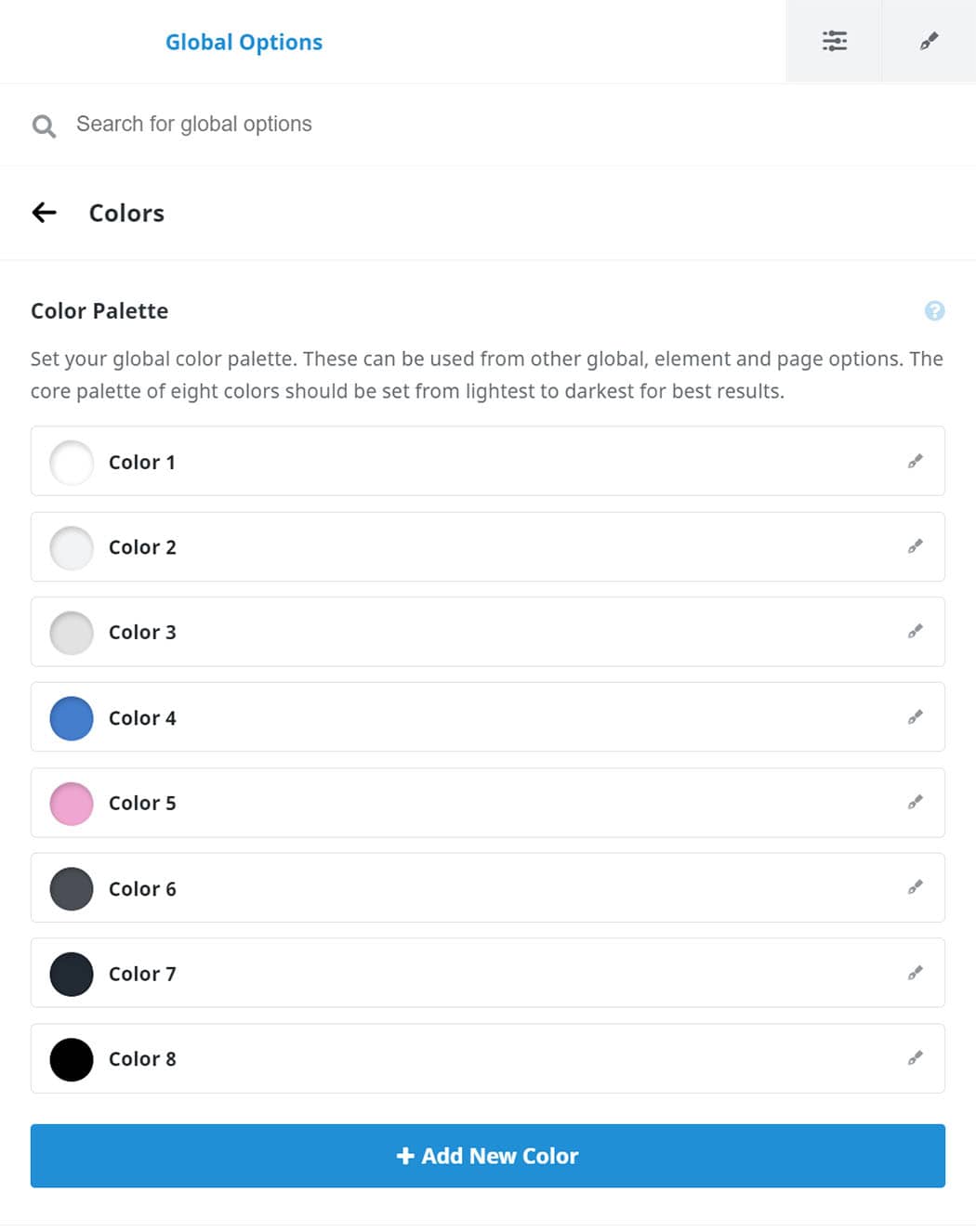
The best place to set your global color palette is when setting up your website with the Avada Setup Wizard. If you are choosing a Prebuilt site, the color palette will be set for you. See the Color section of the Avada Setup Wizard document for more details on this process, but regardless of whether you have used the Setup Wizard to set the initial global colors, you can find them at Global Options > Colors.
You can also add extra colors to the palette, by clicking on Add New Color, and your colors can be renamed to whatever you like.
Adding & Deleting Colors
You can add more colors to the inital color palette of eight colors by clicking on the Add new Color button at the bottom of the Color Palette. You can name them as you want, and you can delete them at any time with the trash icon next to the color. Just note, you can’t delete any of the colors in the initial palette. It’s designed for 8 colors or tones. As you can see in the screenshot above, the general idea is ist to set one or two colors, and the remaining places can be filled with a variety of tones, from white to black. You don’t have to use all the colors in the color palette, but there will always be at least 8 color places.
Setting Global Colors
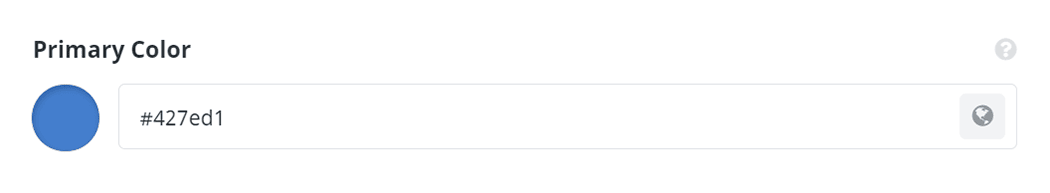
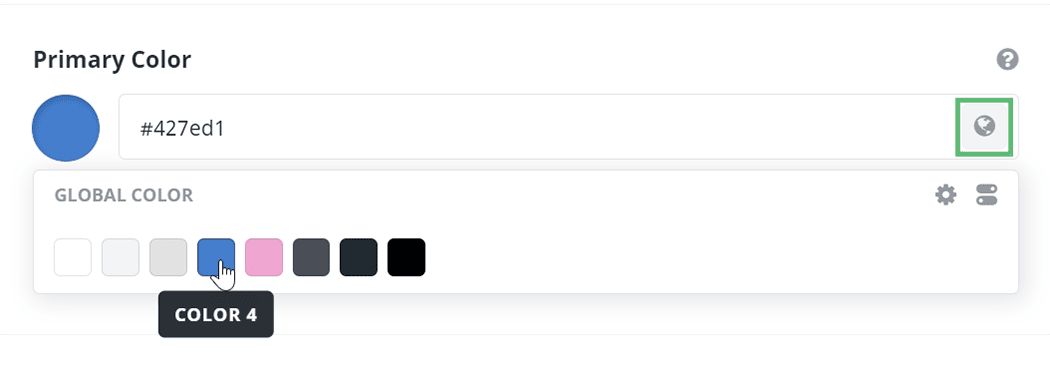
Once you have set the colors in your Global Color Palette, you can begin to set them across your site. Anywhere you find a color picker, you will find a globe icon to access the global palette colors. As you can see in the example in the screenshot below, there is a globe icon at the end of the Primary Color option. To connect the primary color to a color from the Global Color Palette, simply click on the globe, and the Global Color Palette will appear, as in screenshot two.
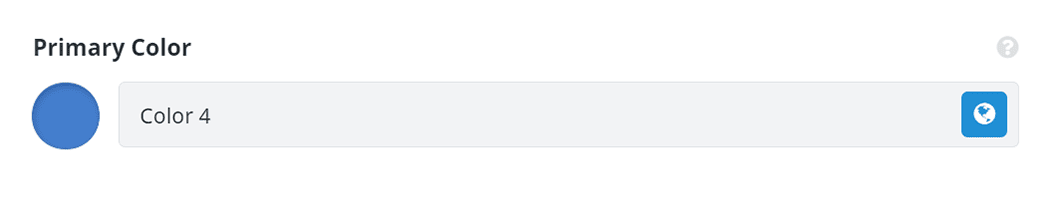
In this next screenshot, the option has been tied to Color 4 on the Global Color Palette. As you can see, the globe icon becomes blue and the background becomes grey when a global color has been assigned to an option.
So what this does is not just make the Primary Color blue, but ties it to whatever color is selected in that Color 4 position. So if that color is then updated, the Primary Color would be updated, as well as any option in the website that pulls the Primary Color.
The significance of this feature is easy to underestimate. Once color options across the site are tied to Global Palette colors, it takes only one change to a color in the Global Color Palette for that change to ripple throughout the entire website, allowing you to change the appearance of the site very quickly and efficiently.
Initial Color Options State
When you first go to any specific color option, it can look differently, depending on its state and whether it has default values.
As we have seen in the screenshot above, if the option is connected to a Global Color, the Globe icon with be blue, and the option will have a grey background.
If there is no hexadecimal value present beside the color indicator, it indicates that the color value is either empty or coming from the global option defaults. If there is a hexadecimal code or a global color, it indicates that it has been added in this instance of the color picker. You can generate hexadecimal codes in graphics programs like Photoshop, and on many websites online.
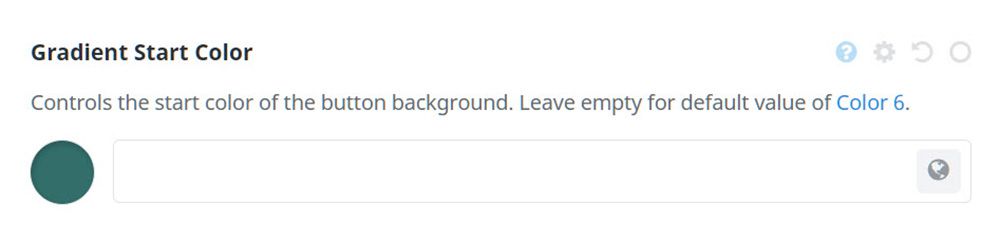
If the option is not connected to a Global Color, but has a default color coming from the global options, there will be no text in the option, but there will be a color in the color indicator (the circle of color), and the default value will be listed in the description.
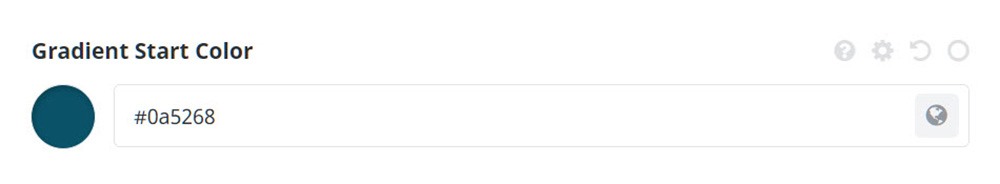
If a hexadecimal or RGBA value has been already set, the value will show in the option, and the color will display in the color indicator.
Finally, if no value has been set and there is no default value, then all areas will be empty.
Advanced Global Palette Color Options
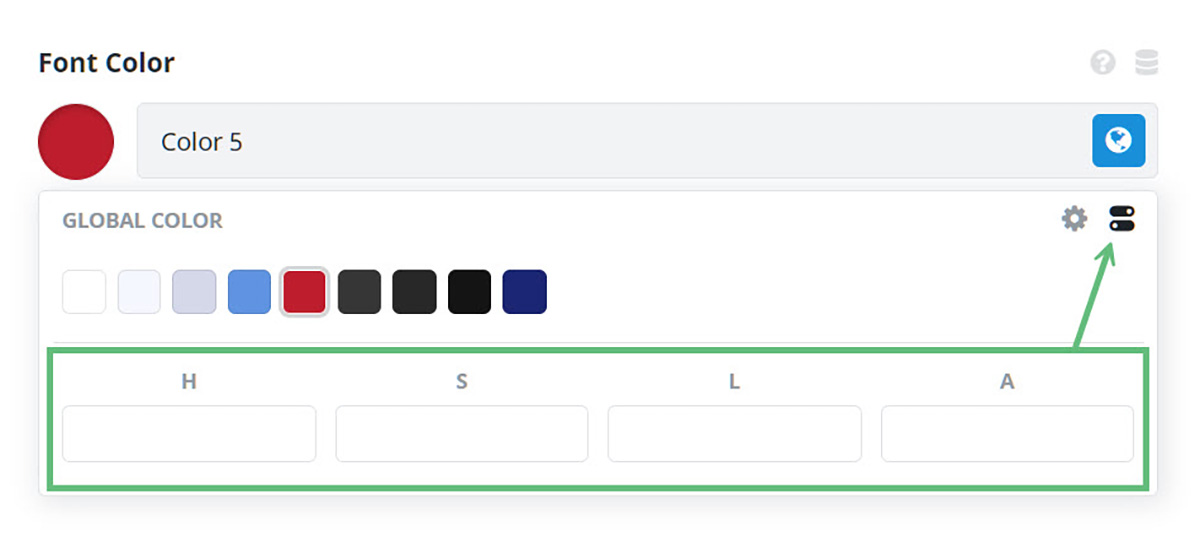
When setting a Global Palette Color, there are also some advanced options available. These options, accessed by the sliders icon at the right of the dialog when adding a global color, offer the ability for Hue, Saturation, Luminance (or Lightness) and Alpha value adjustments.
In this way, you can add extra colors into your design that are tied to the chosen global color. The best method for setting colors in Avada is to set your global color palette and use them across the board. And if you need any adjustments to them, simply use the Advanced Global Palette Color Options to make your adjustment. To further understand HSLA color options, visit this site.
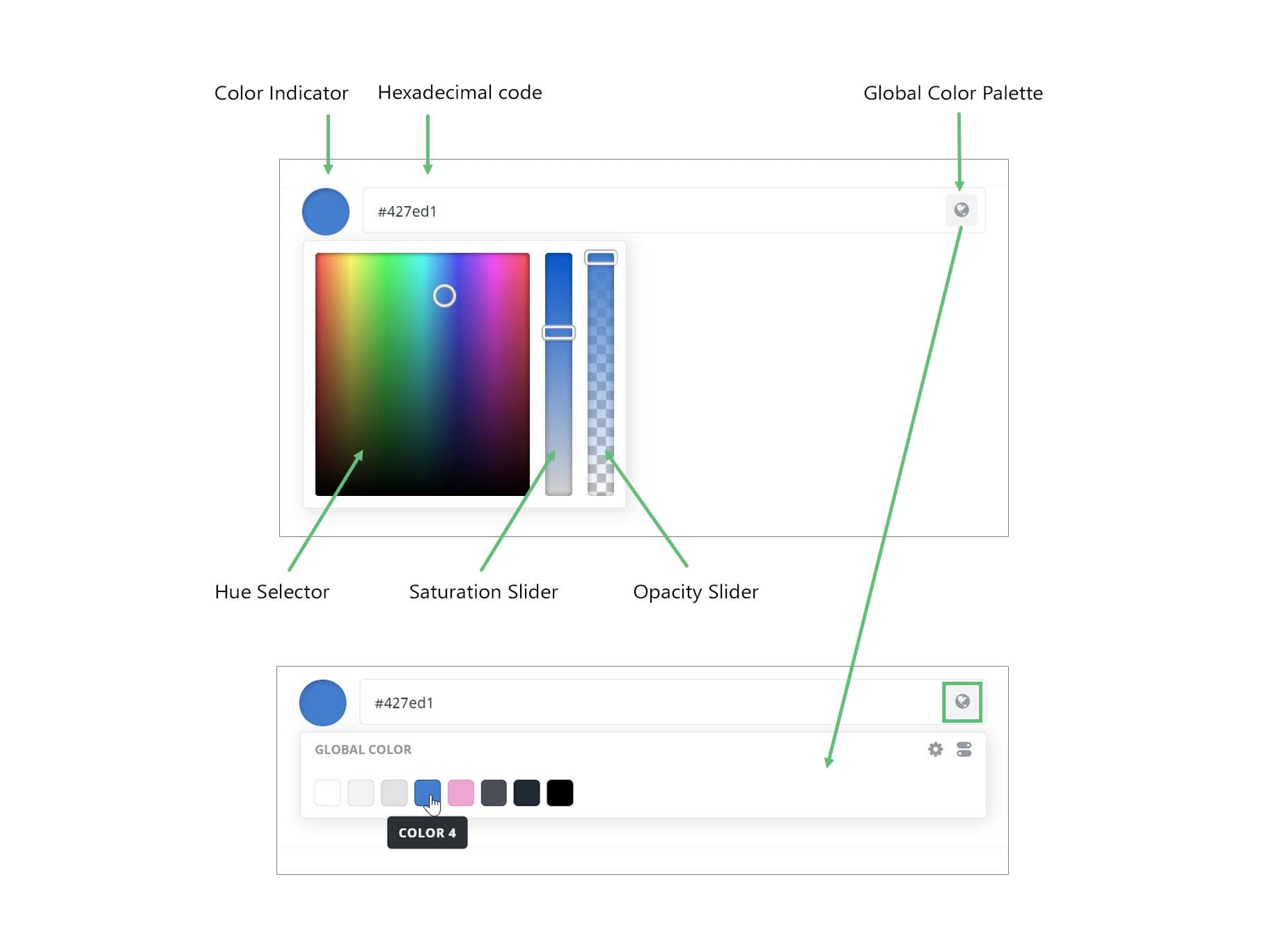
Working With the Color Picker
To access the standard color picker, just click on the Color indicator at the left (the circle of color). If a Global Color has previously been set, this then disconnects any global color position and changes the value to a hexadecimal code.
While it’s an accurate way of selecting colors, you don’t have to enter a hexadecimal code. You can also just drag the hue selector around in the color field, and manipulate the range with the saturation slider and alternatively, the opacity slider. See below for more information on these sliders.
On the right-hand side is the Global Color Palette icon. This is the recommended way of adding colors in Avada. If you click this, you can assign a specific color from any one of the colors on the Global Color Palette. This ties it into that position on the Global Color Palette and affords you a powerful way to update colors across your site. See the Working With Color Options in Avada for more detailed information on this powerful aspect of the Color Picker.
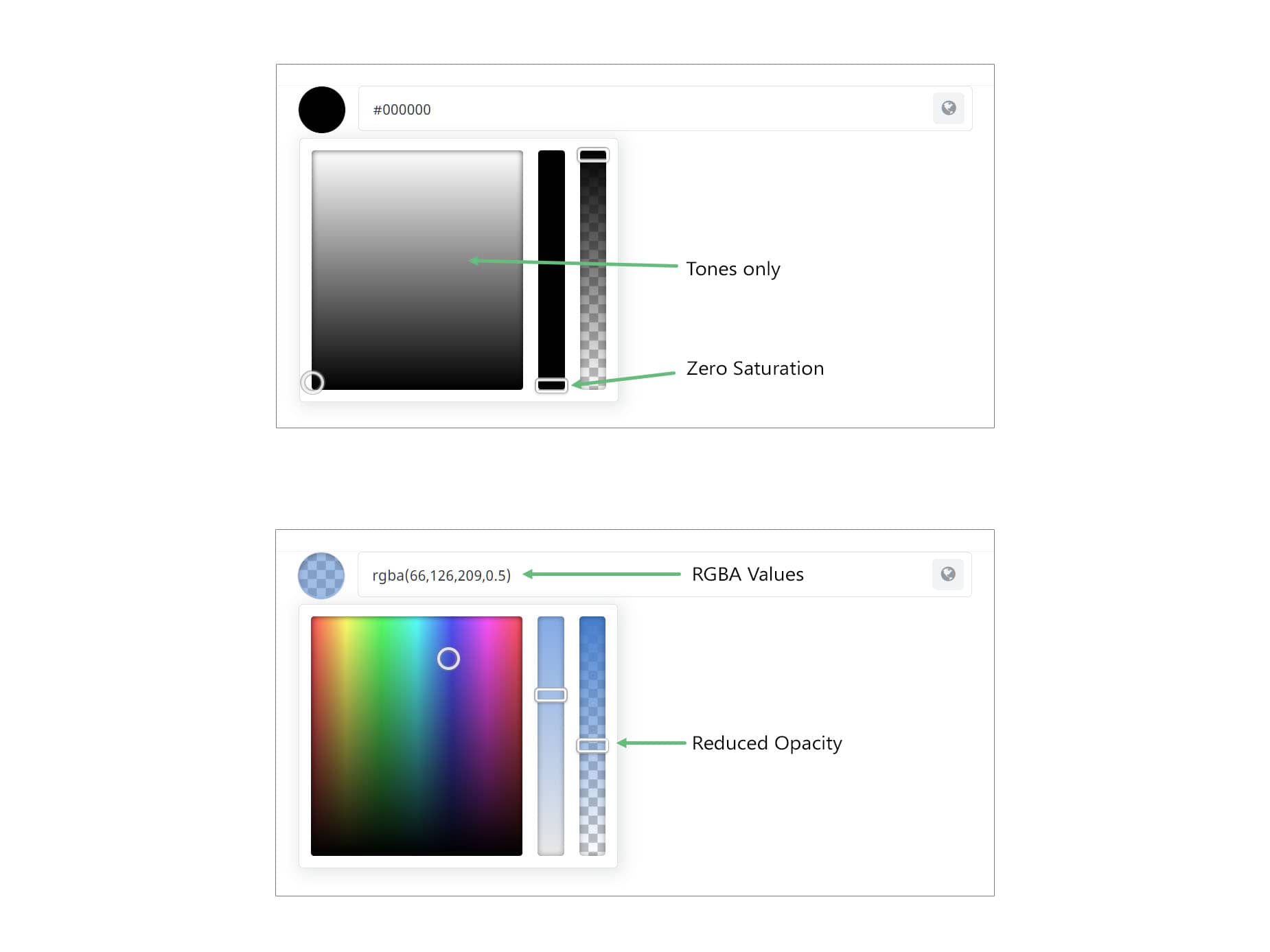
Color Picker Saturation and Opacity
When using hexadecimal colors the Saturation and Opacity Sliders are also very powerful. If you reduce the Saturation slider, your colors will become more pastel. If you reduce the saturation to zero, then your color picker will only display tones, from white to pure black and everywhere in between.
If instead, you reduce the Opacity Slider, the Hexadecimal code will be replaced by an RGBA value. This value notates the Red, Green and Blue values of the color, as well as the Alpha value (opacity). This makes the color picker very powerful indeed, and in this way, you can choose from millions of colors for your website.