How To Use Conditional Logic In Avada Forms
Last Update: January 8, 2026
Conditional Logic is a powerful tool that can be used to create Avada forms that display fields based on user input. Essentially, what you do is to configure fields to display or hide based on a user’s response to other fields. This allows you to tailor your forms to your users’ specific needs.
The advantages of Conditional Logic in Forms are best seen in longer forms. With Conditional Logic, these forms can be shorter and more specific, as they are personalized to the user’s choices. Let’s look at how this works in Avada Forms.
Where To Find It?
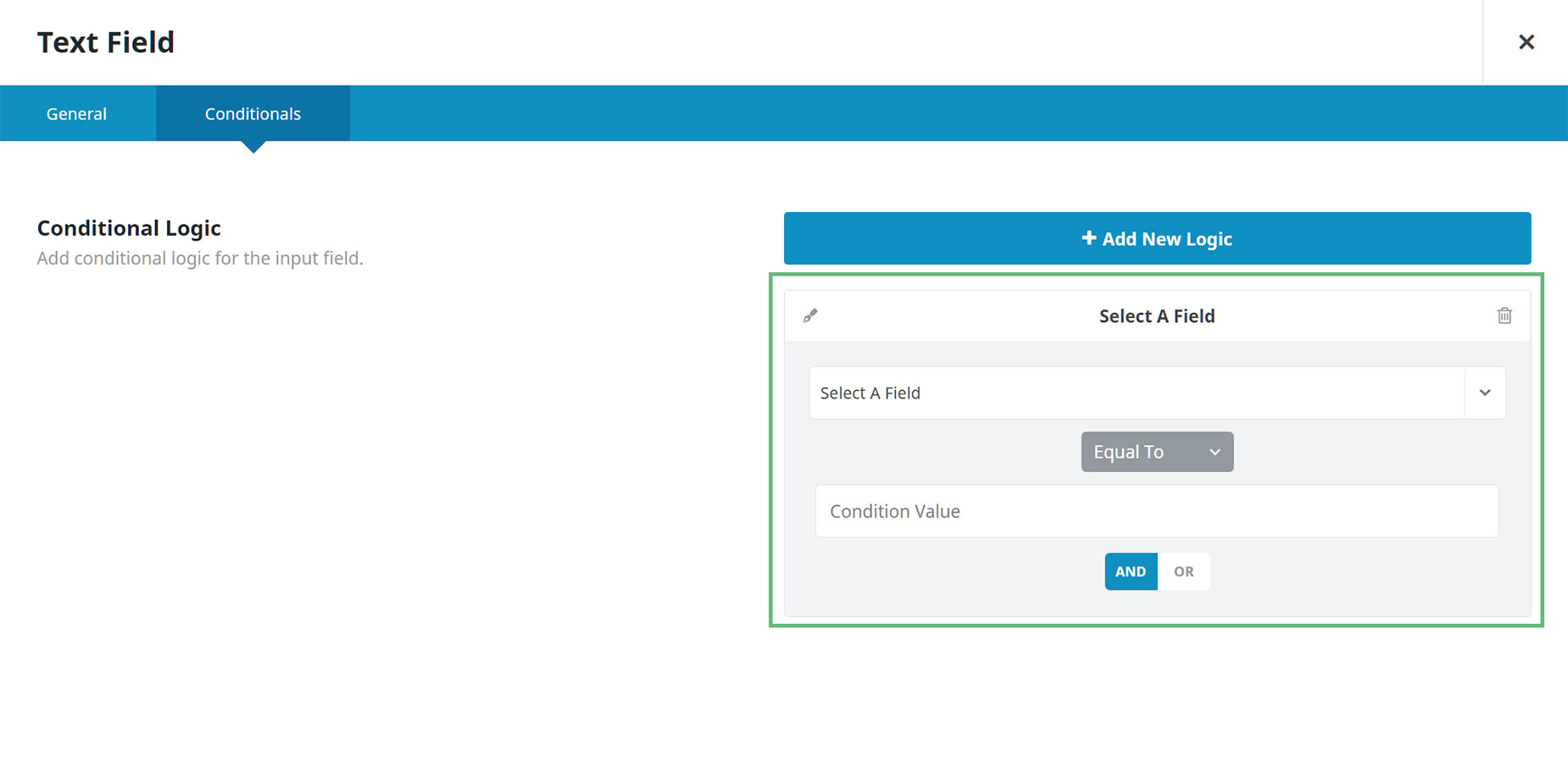
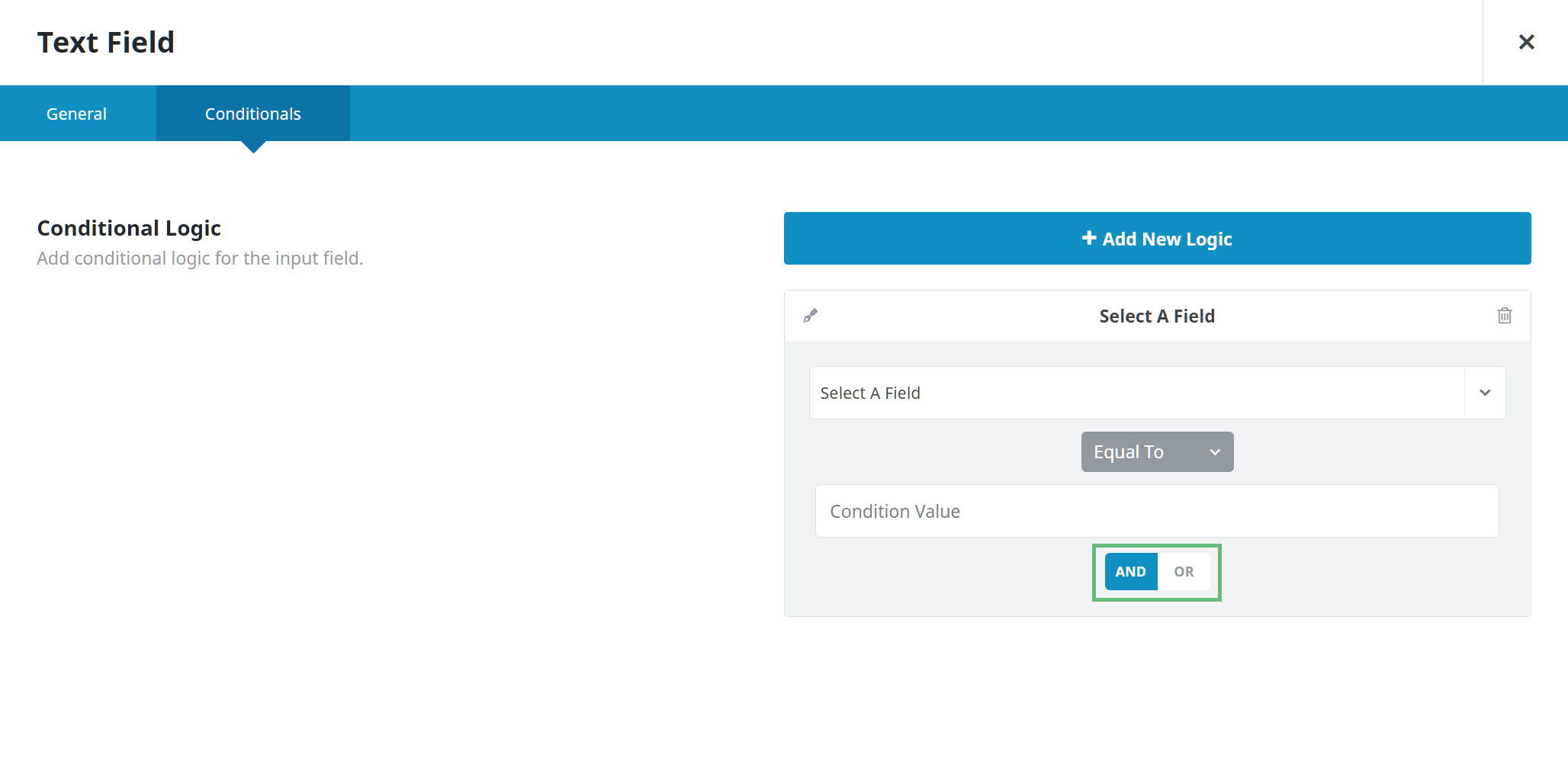
You will find Conditional Logic under the Conditionals Tab on almost all Form Builder Elements, with the exception of the Hidden Field, Honeypot Field, reCAPTCHA Field, and Turnstile Field Elements. As you can see in the screenshot below, when you click on the + Add New Logic button, you are presented with a Conditional Statement dialog, that has a Field option, a Relational Operator selector (Equal To, Not Equal To, Greater Than, Less Than, Contains and Does Not Contain), and a Value field beneath this. Under the Conditional Statement is an AND/OR connective, which you can use to combine further Conditional Statements.
There will be an enormously wide variety of situations where and how this feature could be used. In this document, we will look at a specific example of a Conditional Contact Form on a Photographer’s Website.
Conditional Logic Determinants
Conditional display of Form Elements is determined by the logic entered through the Field, Relational Operators and the Value entered, as well as the AND/OR connective. Before we look at a specific example of how to use Conditional Logic in a Form, let’s first look at the conditional logic determinants individually.
Field
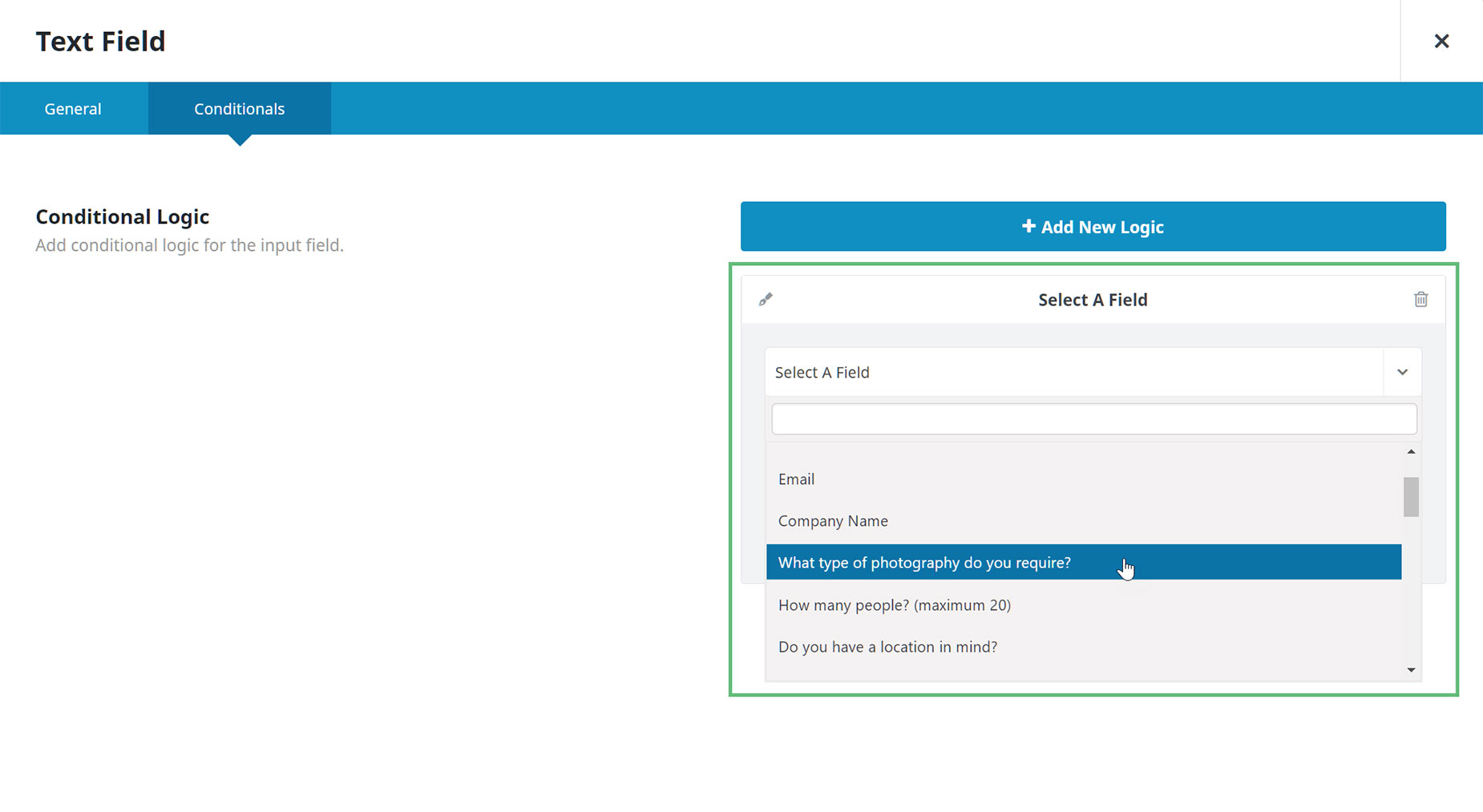
Under the Select A Field dropdown menu is a list of all Form Element fields in the current Form. These labels are pulled from the Field Label option in the other Form Elements (or Field Name if that is empty). With the Field option, you choose a Field from another Form Element, that you are going to be determining the logic from, that will affect the current field. In our example below, this will be the ‘What type of photography do you require‘ field.
Relational Operators
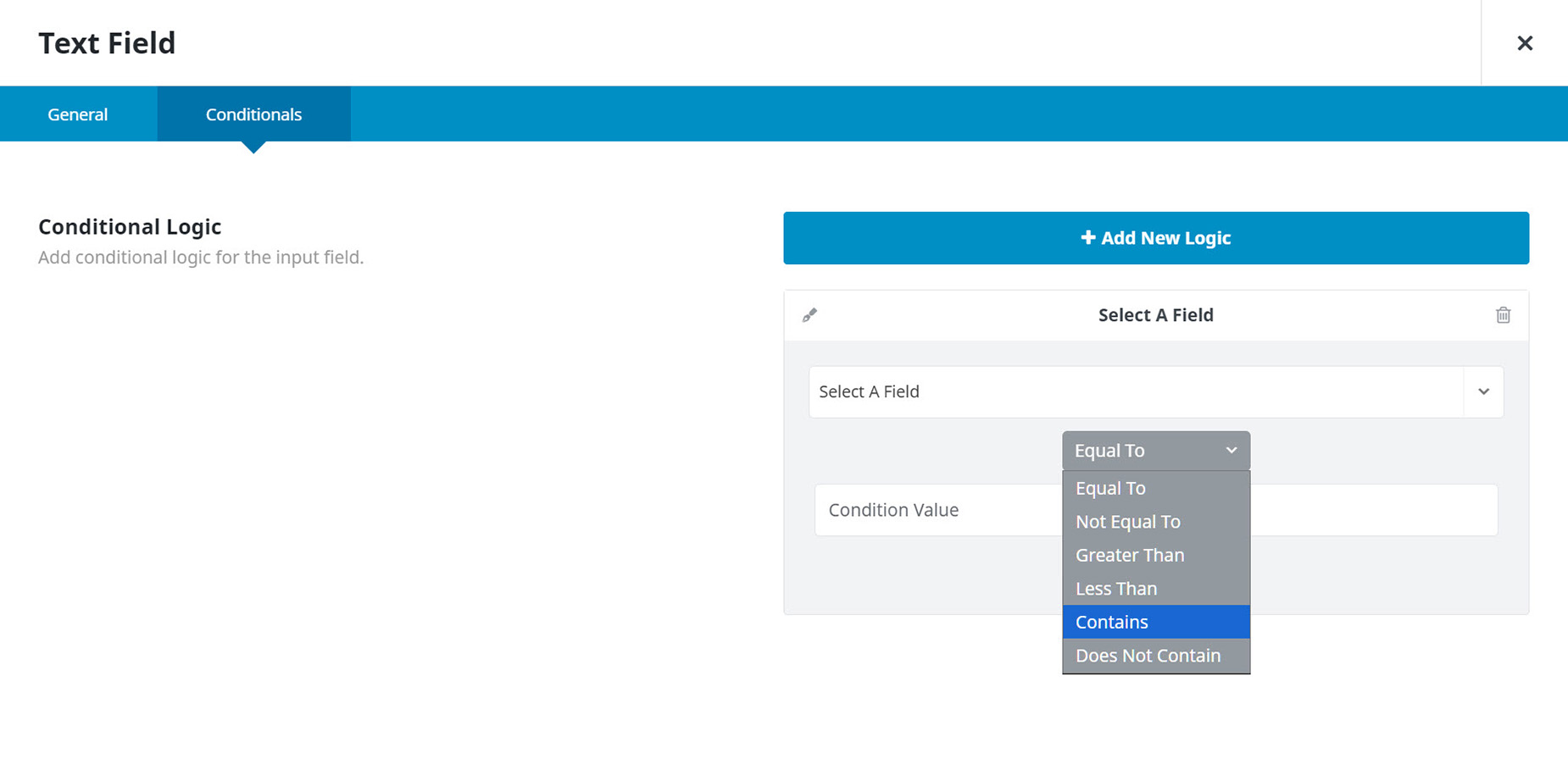
You will find the Relational Operators directly under the Field option. These six operators determine how the Field and the Value are connected logically.
The choices are Equal To, Not Equal To, Greater Than, and Less Than, Contains and Does Not Contain. There are obviously many possible relational operators you can apply to your forms, depending on your circumstances. In the simple example below, we are using the Equal To operator, so the Conditional Element will display if the selected Field is EQUAL TO the inputted value.
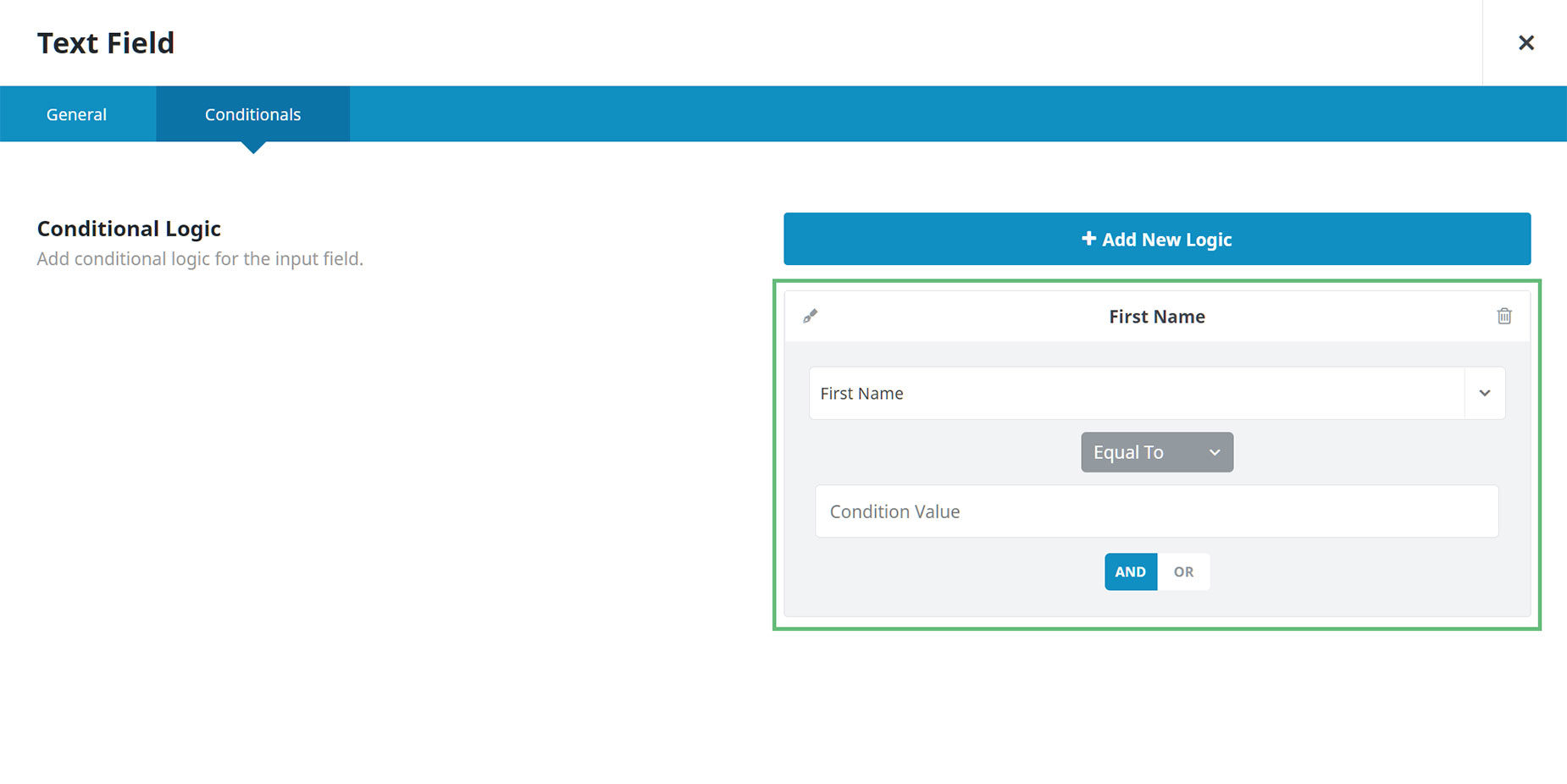
Condition Value
The Condition Value option is an input field. Here you enter the value you want the selected Field to have for the logic to work. In our example further below, the values entered correspond to one of the available choices of the dropdown list in the Select Fields Option in our chosen ‘What type of photography do you require’ field.
But it can be as simple as a text value. So if you want a new Form Element to appear if the First Name Field gets a value of Bob, then you’d simply enter Bob as the Value, and when someone types Bob (or bob) into the First Name field, the conditional field would instantly appear. The value is simply the outputted contents of the field that triggers the logic.
AND/OR Connective
You can make more complex forms of Conditional Forms by using the AND/OR connective. Simply click on + Add New Logic again for a new Conditional Statement to appear under the first, and you can connect them, by using the AND/OR selection. A simple, yet slightly silly example of this would be that IF the First Name value is EQUAL TO Will, AND the Last Name value is EQUAL TO Smith, then a new Text Field Form Element could appear, asking “Are you THAT Will Smith??’ I’m sure you get the idea…
How To Add Conditional Logic To A Form
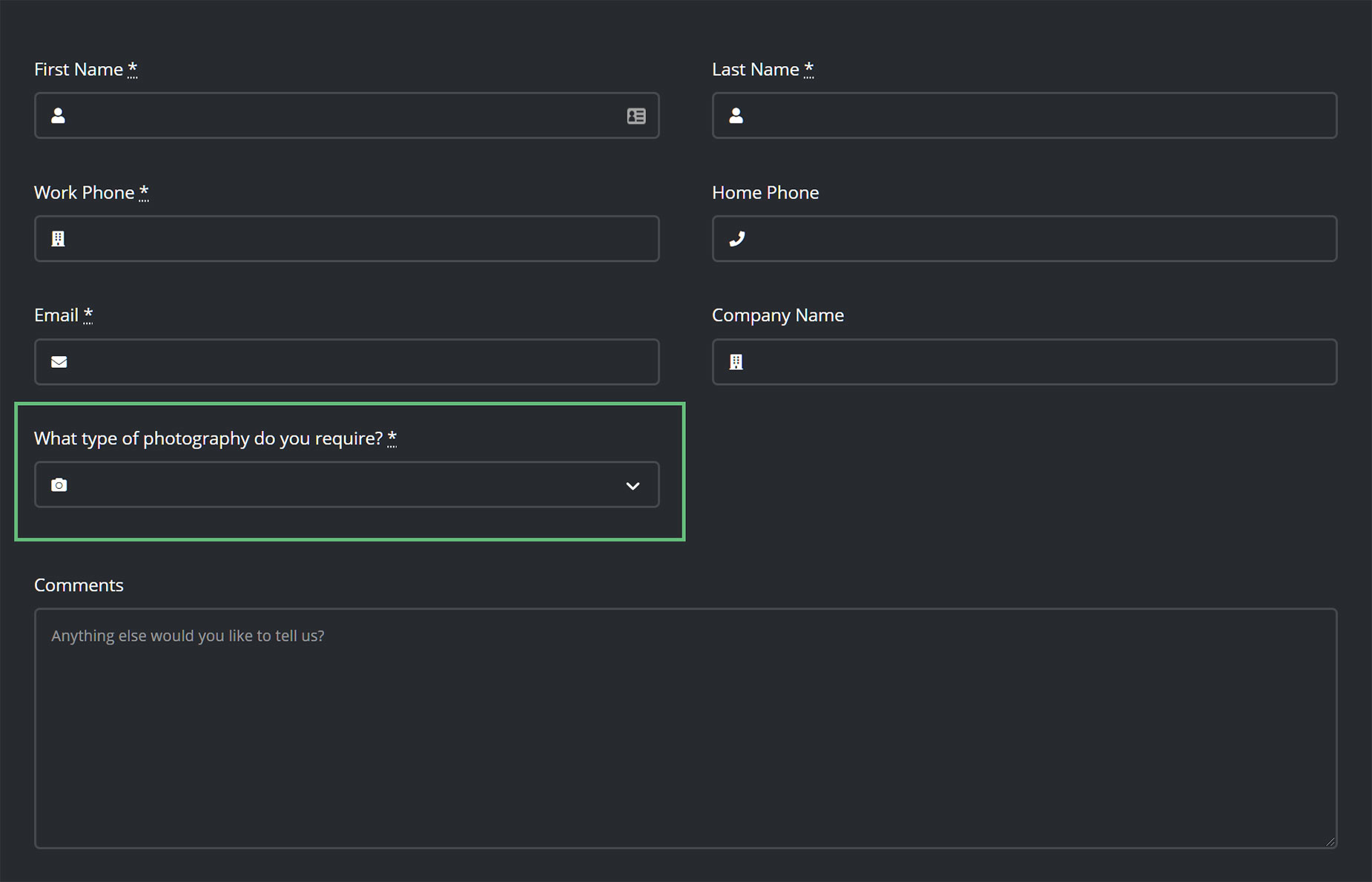
OK, so let’s look at a specific example. As we have discussed, the basic idea of conditional logic with forms is that you add conditional logic to a form field to get it to display or hide based on the value of another field. In our example of a Photographer’s Contact Form, there is a section asking the user to select the type of photography they require. Depending on the choice the user makes here, a range of new fields then appear. This personalizes the form and makes completions more likely.
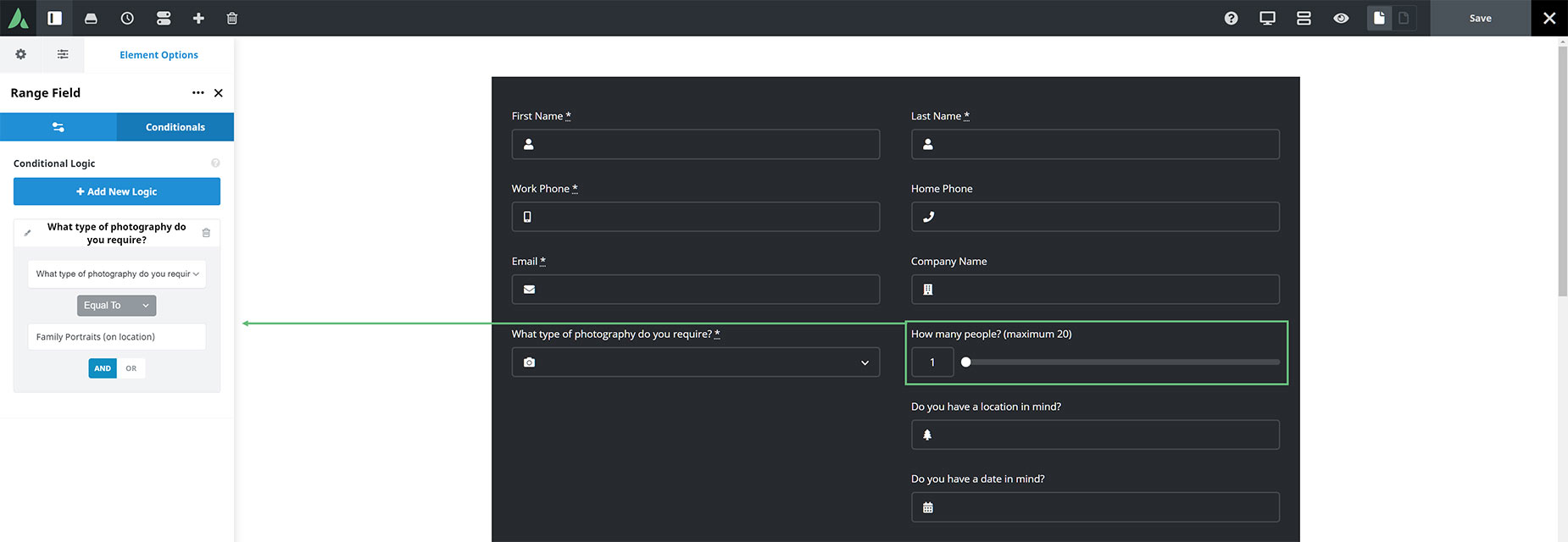
As we can see in Avada Live in the screenshot below, the first Element with Conditional Logic is the Range Field Element. Under the Conditionals tab, we can see that the logic is expressing that IF the ‘What type of photography do you require‘ field is EQUAL TO the Value of Family Portrait (on location) THEN the Range Field Element displays.
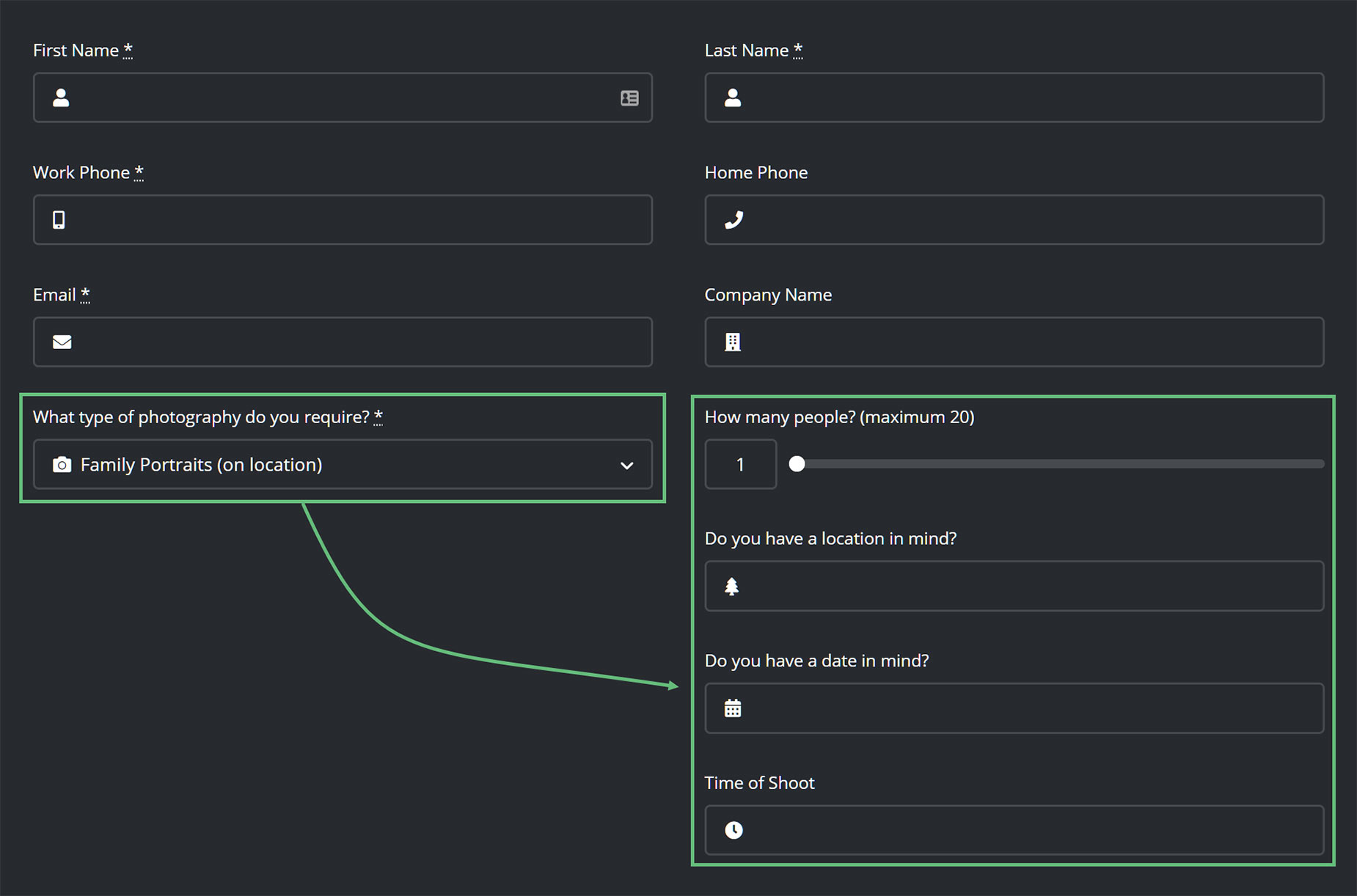
In this example, the three Elements beneath this one also share the same logic, and so when a user selects Family Portrait (on location) on the front end, the four conditional Elements display immediately, as can be seen in the screenshot below.
If however, the logic is not true, then the Elements will not display. With this Conditional Form Example, there are different groups of Elements (all in the same Column) that are set to display based on the selection of the Photography Type Field.
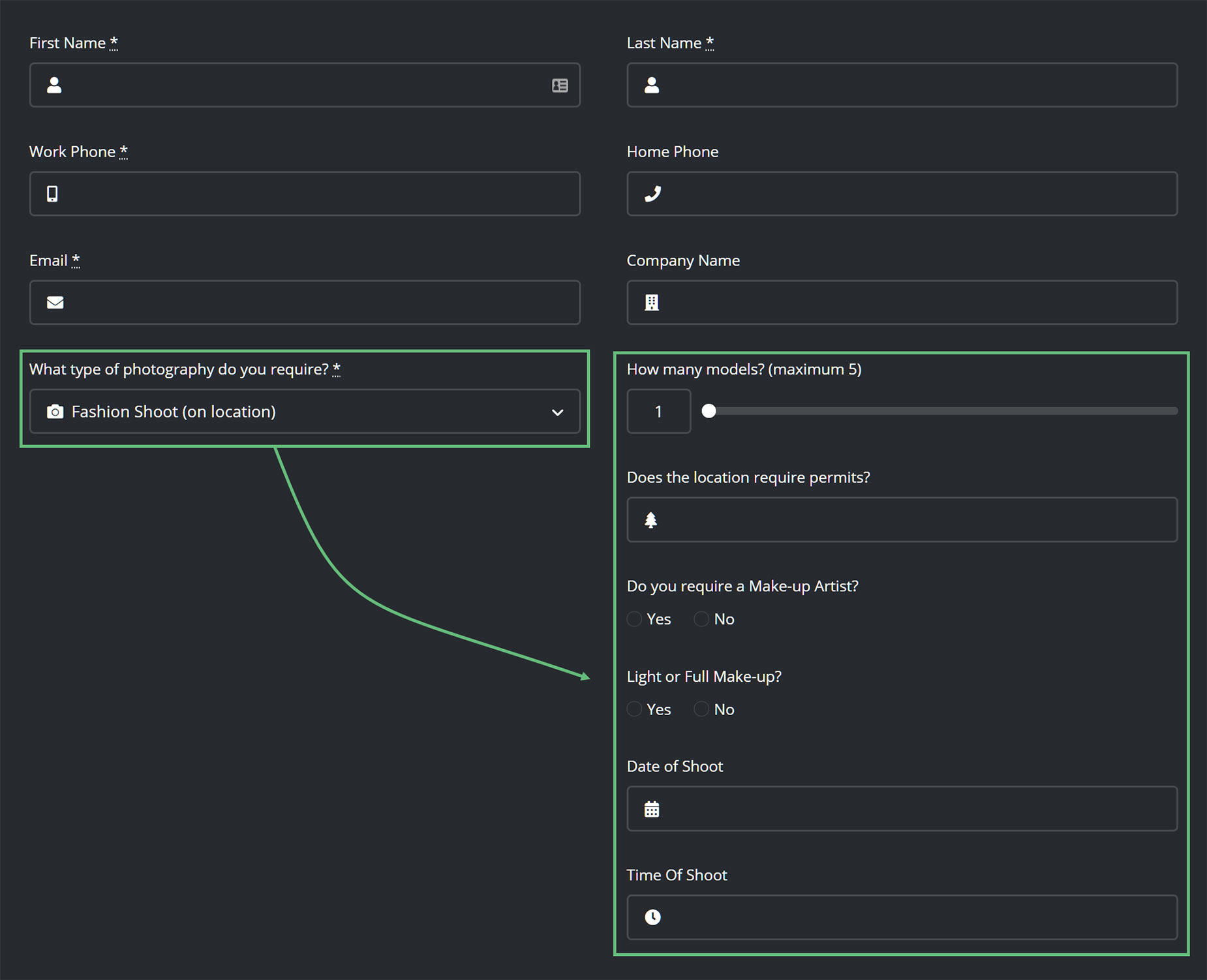
So if the user now selects Fashion Shoot (on location) then another range of Elements will appear, as can be seen in the screenshot below, and the previously displayed Elements will no longer display, as their logic is not longer true.
In this way, you can present a range of conditional fields to the form, based on the input of the user.
This was just one simple example of using Conditional Logic in Avada Forms. Using the various other Relational Operators and the AND/OR connective to combine Conditional Statements, the possibilities of Conditional Forms expands to be able to meet a wide range of situations indeed.