How To Use The Avada Slider
Last Update: September 27, 2025
Avada Slider is our own beautiful and lean slider, developed especially for Avada. It has amazing flexibility and produces stunning results. The slider is 100% responsive, giving you full control over width and height to easily create fixed, full width or full-screen sliders. You can create both image and video slides with support for self-hosted videos, YouTube and Vimeo. You can add Title and Caption text, along with buttons, and control various styles and typography settings.
The Avada Slider consists of sliders and slides. The process is to first create a slider, and then create slides and assign them to the slider. Any slide you create can be assigned to any slider. The Slider itself is then assigned to a page, either from the specific Page Options, under the Slider tab, or directly in the page content using the Avada Slider Element.
Avada Slider is a simple and lightweight slider, and it’s not meant to compete with much more complex sliders like Slider Revolution or LayerSlider. Please follow the links to read the documentation on those if you have a more complex slider in mind. But for a simple, lightweight slider, Avada Slider is a great choice. Continue reading below to learn about how to use Avada Slider, or watch the video for a visual overview.
How To Add An Avada Slider
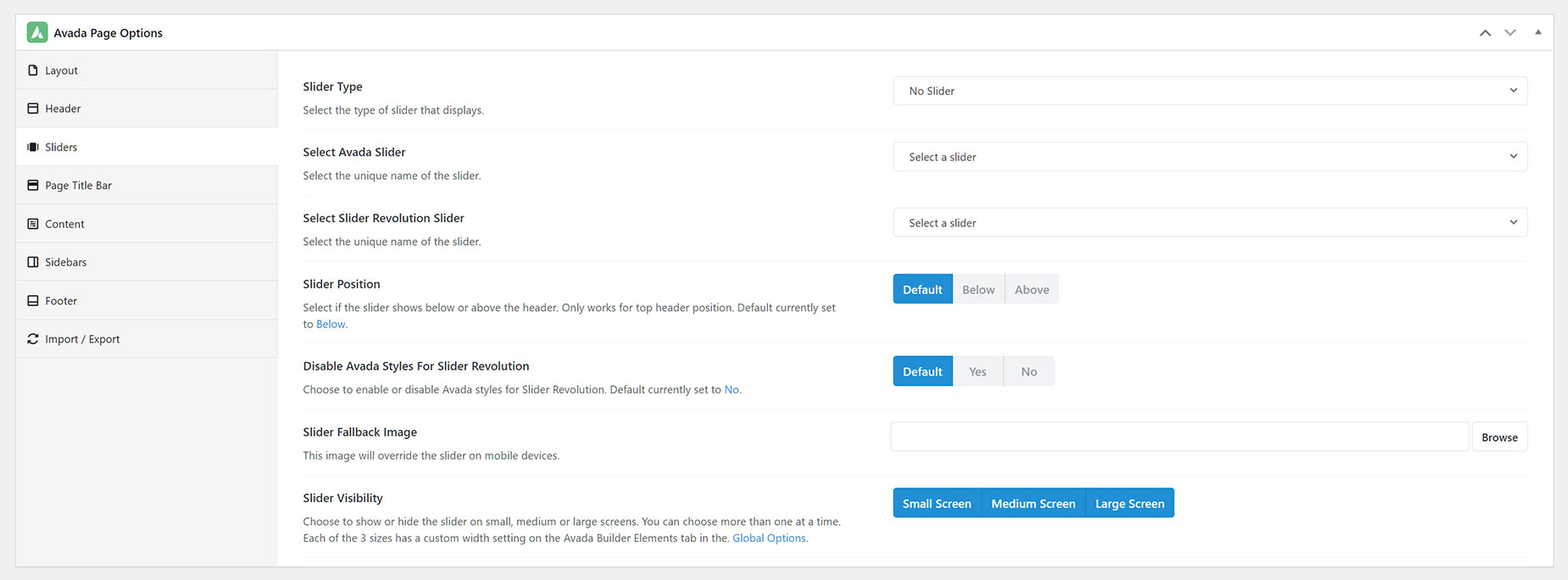
There are two ways to add an Avada Slider to your page. The first is through the Avada Page Options. With this method, you simply create your Slider first, and then go to the page options of the page you want the Slider to display on. On the Slider tab, you can select your chosen slider to display, as well as its position, and a possible fallback image. You can also choose whether to display the Slider on Desktop, Tablet or Mobile screens.
The other way to add an Avada Slider to your page is with the Avada Slider Element. With this method, you can add the Slider anywhere in your content, in any size Column. See the Avada Slider documentation for more information on that method. The rest of this document covers the process of creating both an Avada Slider, and the Sliders inside it.
How To Create A New Avada Slider
Before you can display an Avada Slider on your site, you must of course first create it. The first step is to create a slider to hold your slides. In this section, we’ll be covering how to create a slider, and the options you can use to customize it.
How To Create An Avada Slider From Avada Live
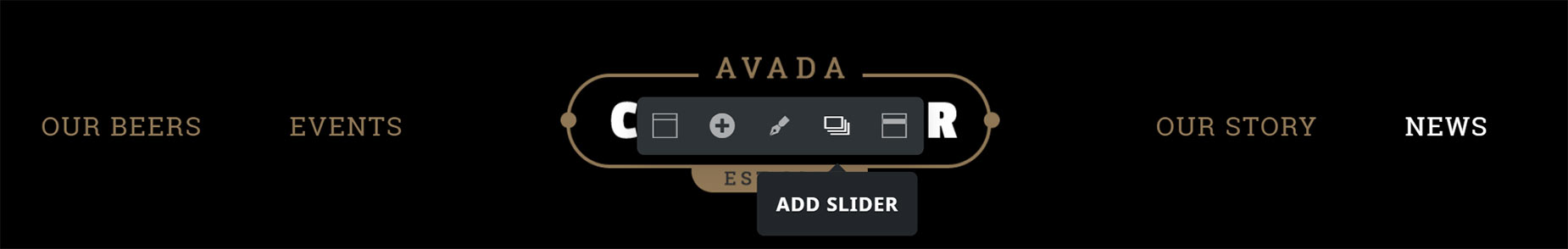
Adding or creating a new Avada Slider from within Avada Live, is also very easy. As you mouse over the header area, you will see a small panel of icons.
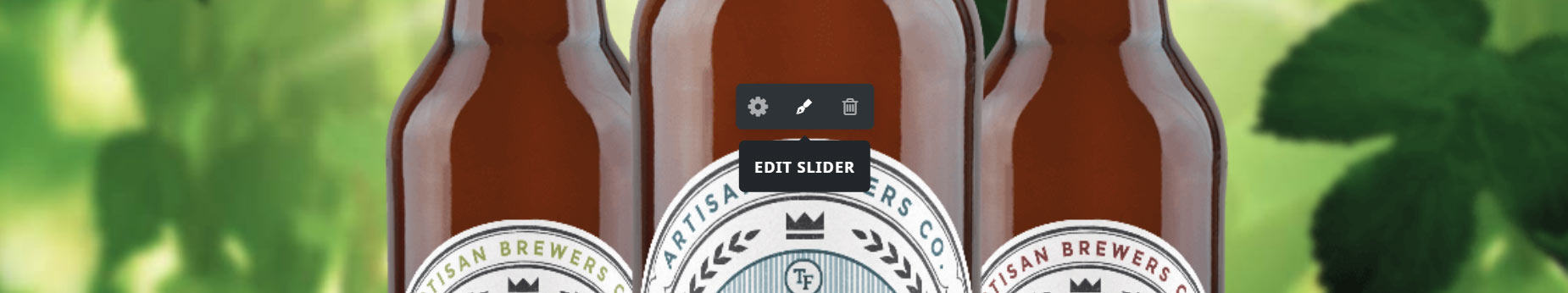
If the page already has a slider, there will instead be an icon panel in the middle of the slider itself, with options to Edit Slider Options, Edit Slider, or Remove Slider, also seen below.
Avada Slider Options
Name – Allows you to set a name for your slider.
Shortcode – Allows you to set a shortcode name that can be used in the post content area. This is usually all lowercase and contains only letters, numbers, and hyphens.
Slider Size – Allows you to set a width and height value for your slider. The width value can be a percentage or a pixel value, while the height value should be a pixel value. You can set your slider width to 100% to display it as full width on your site.
Slider Content Max Width – Allows you to set a maximum width value for your slider’s content. For example, 850px. Leave blank to follow your site width value.
Full Screen Slider – You can check this checkbox to display your slider as full screen. Your slider will be 100% width and 100% height of your screen.
Parallax Scrolling Effect – Check this checkbox to enable a parallax scrolling effect on your slider. This effect only works when assigning the slider in Avada Page Options. This effect won’t work if you are using a Slider Shortcode.
Slider Indicator – Choose from the dropdown if you want to display pagination circles or scroll down indicator.
Slider Indicator Color – Set a color for the slider indicator icon. Hex color code, ex: var(–awb-color1). The default value is var(–awb-color1).
Display Navigation Arrows – Check this checkbox to display the navigation arrows on each side of the slider.
Navigation Arrow Size – Allows you to set a pixel value for the size of the navigation arrows. For example, 25px.
Navigation Box Size – Allows you to set a pixel value for the width and height of the navigation box. For example, 40px.
Slideshow Speed – Allows you to set a numerical value that controls the speed of your slideshow. For example, 1000. 1000 is equal to 1 second.
Slide Loop – Check this checkbox to enable the loop feature and have your slides loop infinitely.
Autoplay – Check this checkbox to enable the autoplay feature on the slides.
Order By – Controls how the slides should be ordered. Choose between Date, ID, Title, Modified, or Random.
Order – Controls the sorting order of the slides. Choose between Descending or Ascending.
Animation – Allows you to set an animation type for slide transitions. Choose between Fade or Slide.
Animation Speed – Allows you to set a numerical value that controls the speed of the slide transition. For example, 1000. 1000 is equal to 1 second.
Responsive Typography Sensitivity – Allows you to set the responsive typography sensitivity on the slider. To learn more about this, please read our Responsive Headings article.
Minimum Font Size Factor – Allows you to set the minimum distance between headings and body text on the slider. To learn more about this, please read our Responsive Headings article.
How To Create A New Avada Slide
Once you’ve created a Slider, you now create a slide, or slides, which you can assign to any existing Slider. Slides are what hold the content to be displayed on the Slider. In this section, we’ll be covering how to create slides, and the options you can use to customize them.
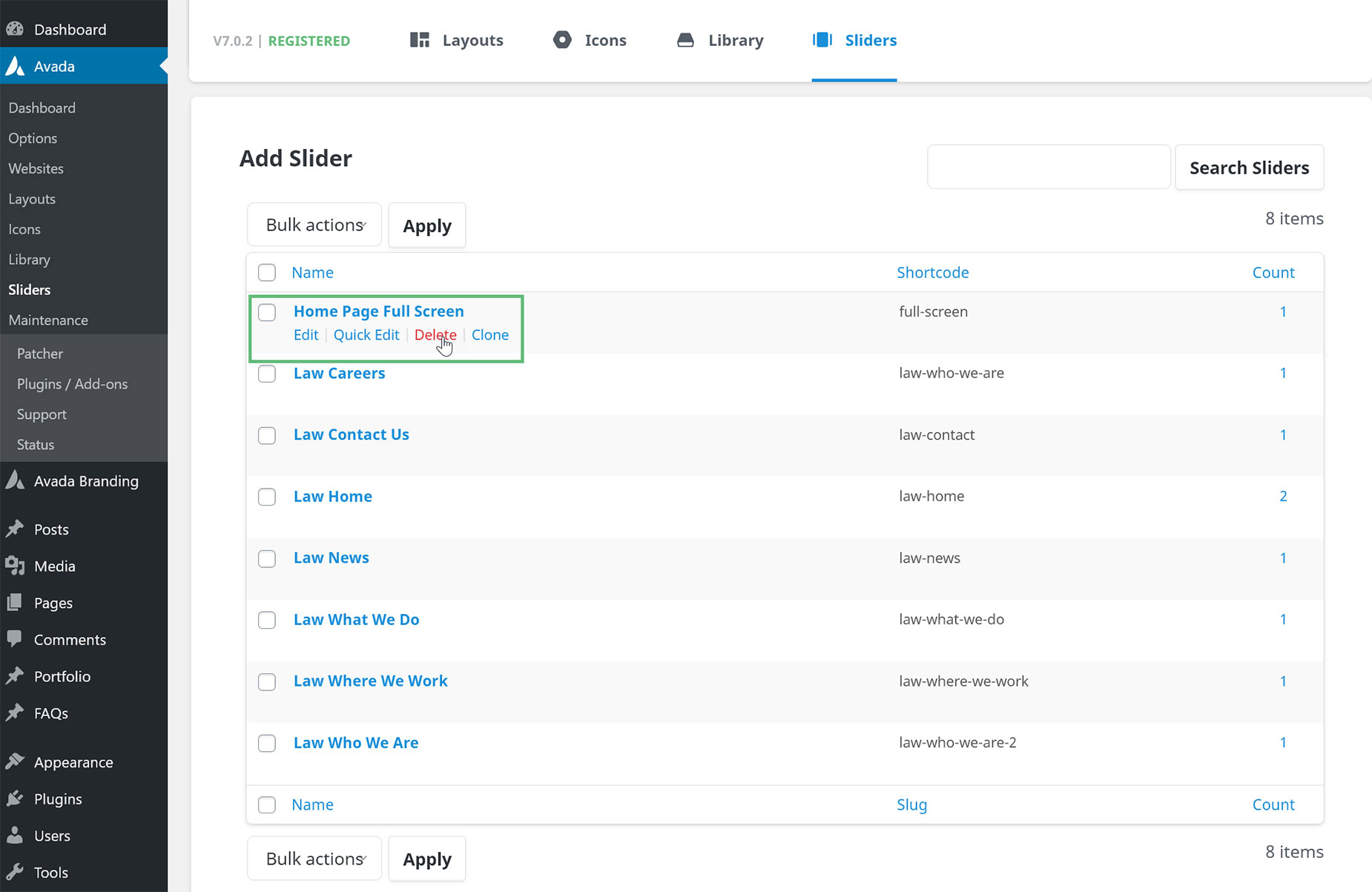
Step 1 – From the Avada Dashboard, navigate to Sliders > Slides. Alternatively, from the Sliders page, there is a link to the Slides page just under the page heading.
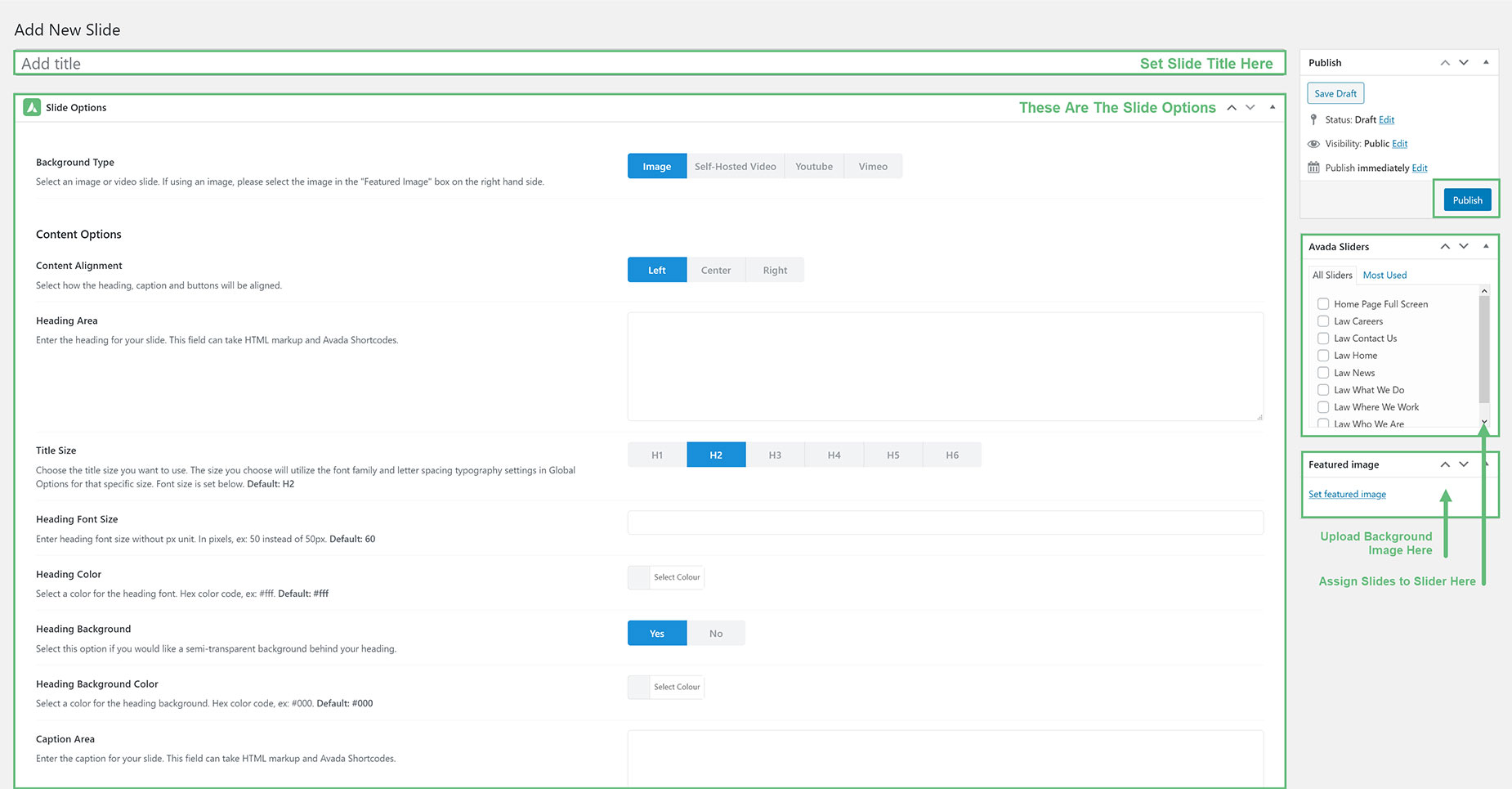
Step 2 – Click the ‘Add New Slide’ button just under the heading area.
Step 3 – Once you create a new Slide, don’t forget to give it a name.
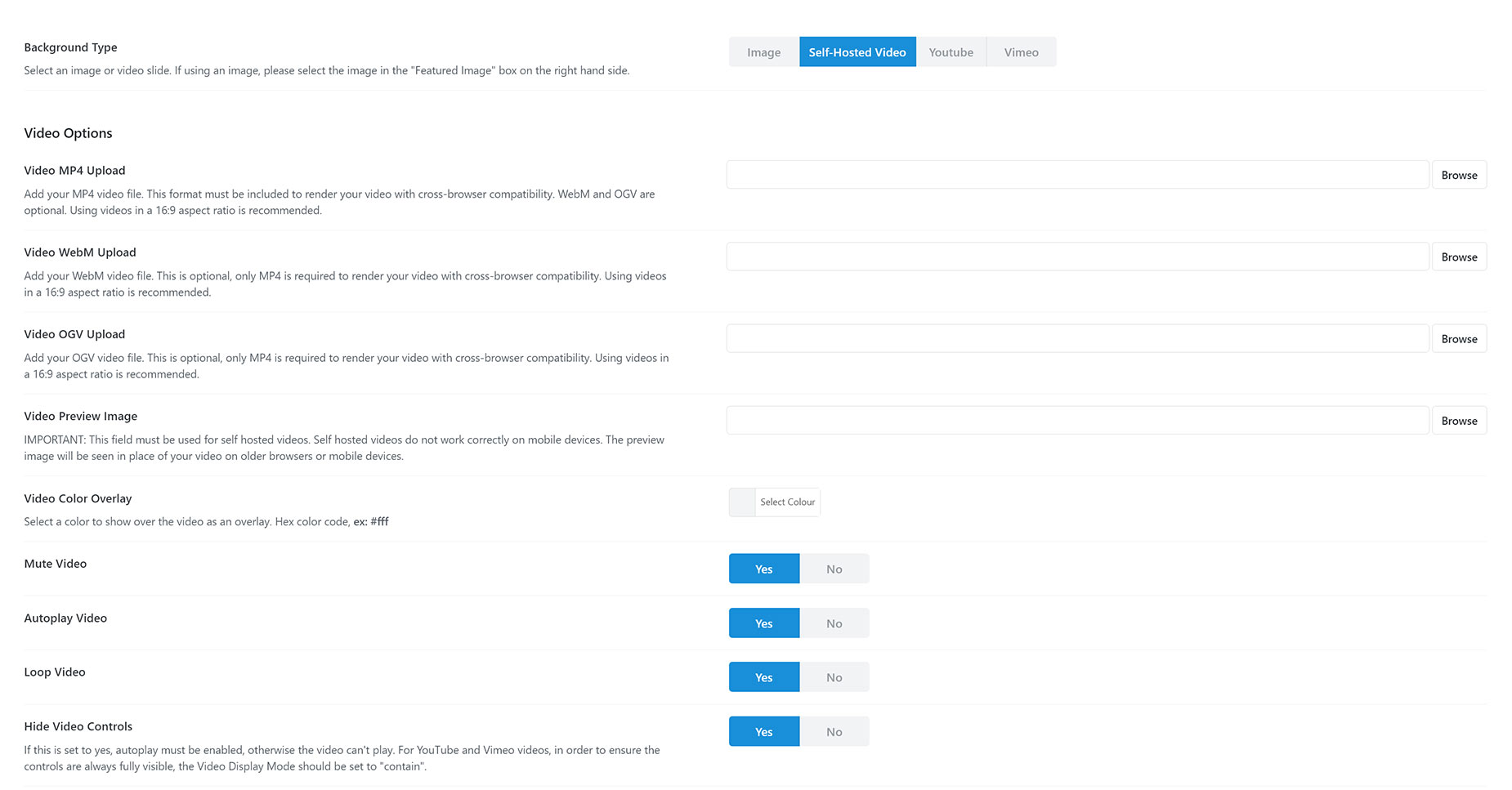
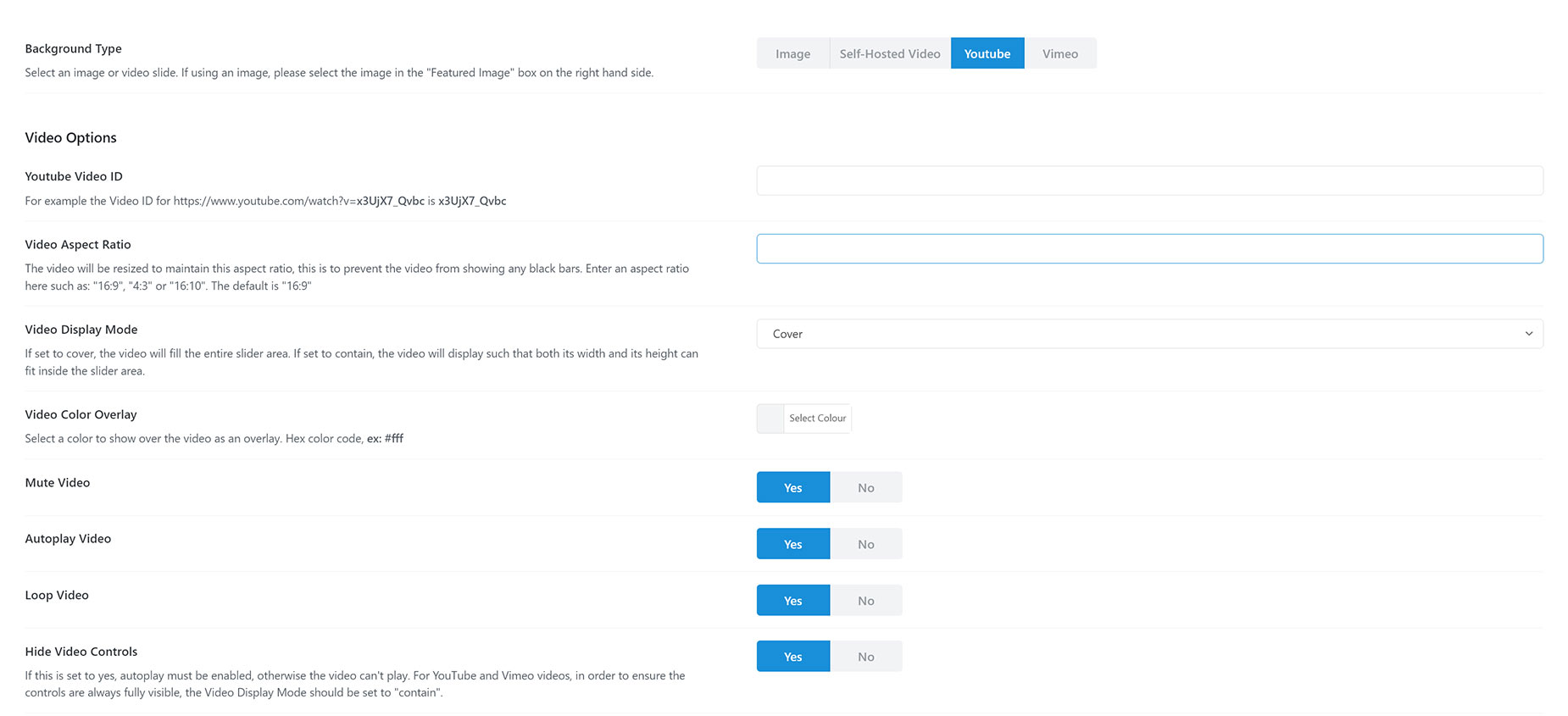
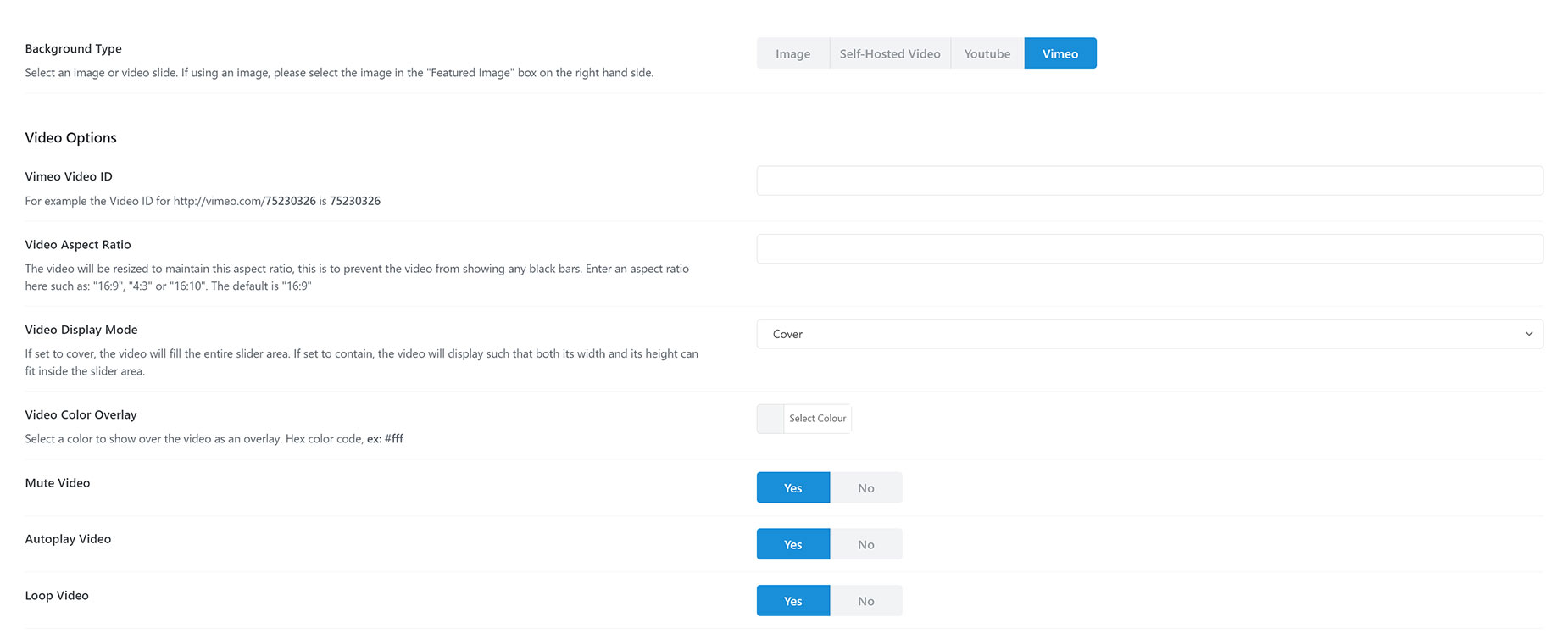
Step 4 – Choose what Background Type you’d like to use. You can choose from Image, Self-Hosted Video, YouTube or Vimeo. Read more about each Background Type below. Depending on which type you select, there will be various options to choose.
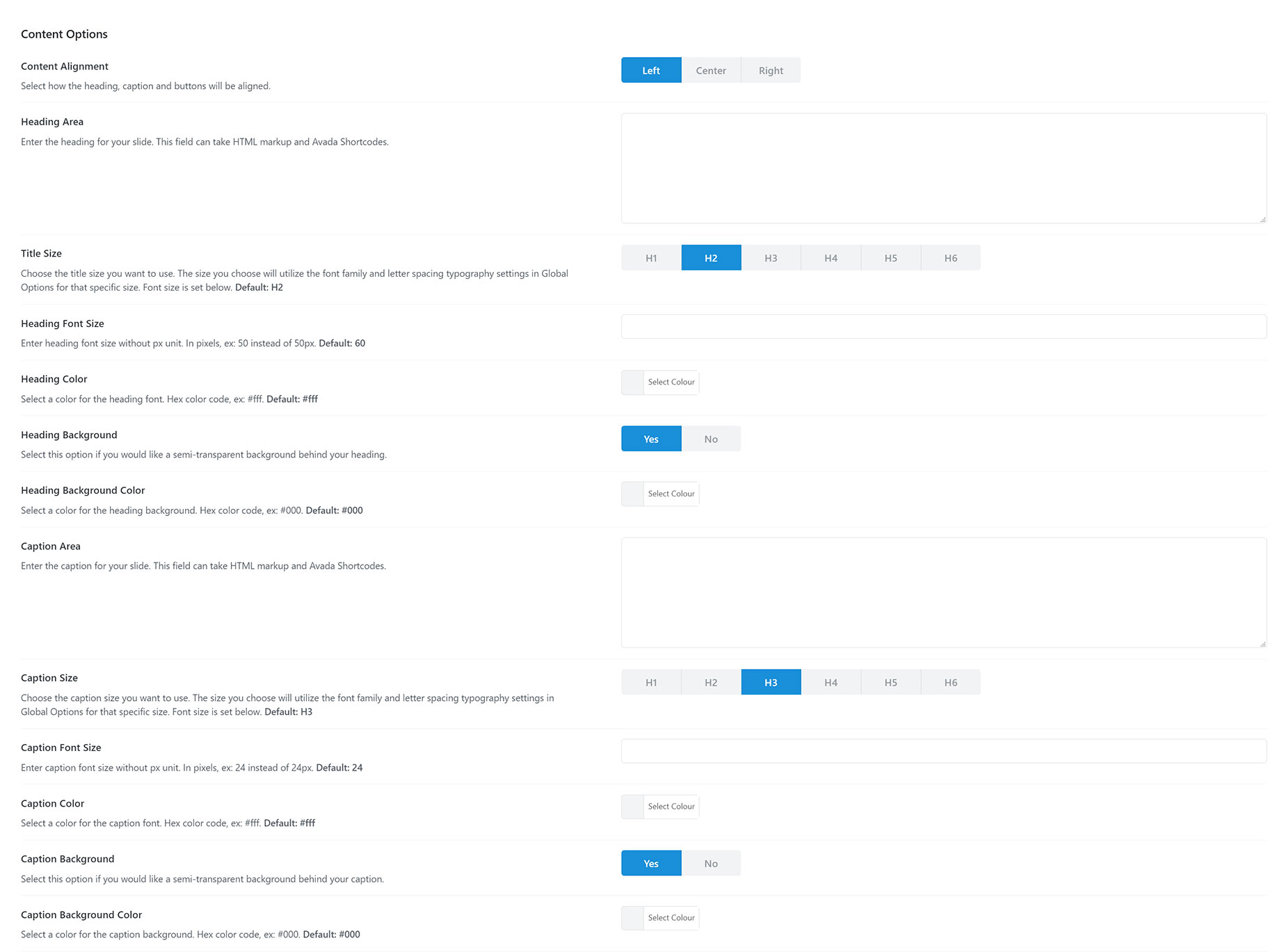
Step 5 – Customize the Slider Content settings. Enter headings, captions, buttons and more. Read more about the Slider Content settings below.
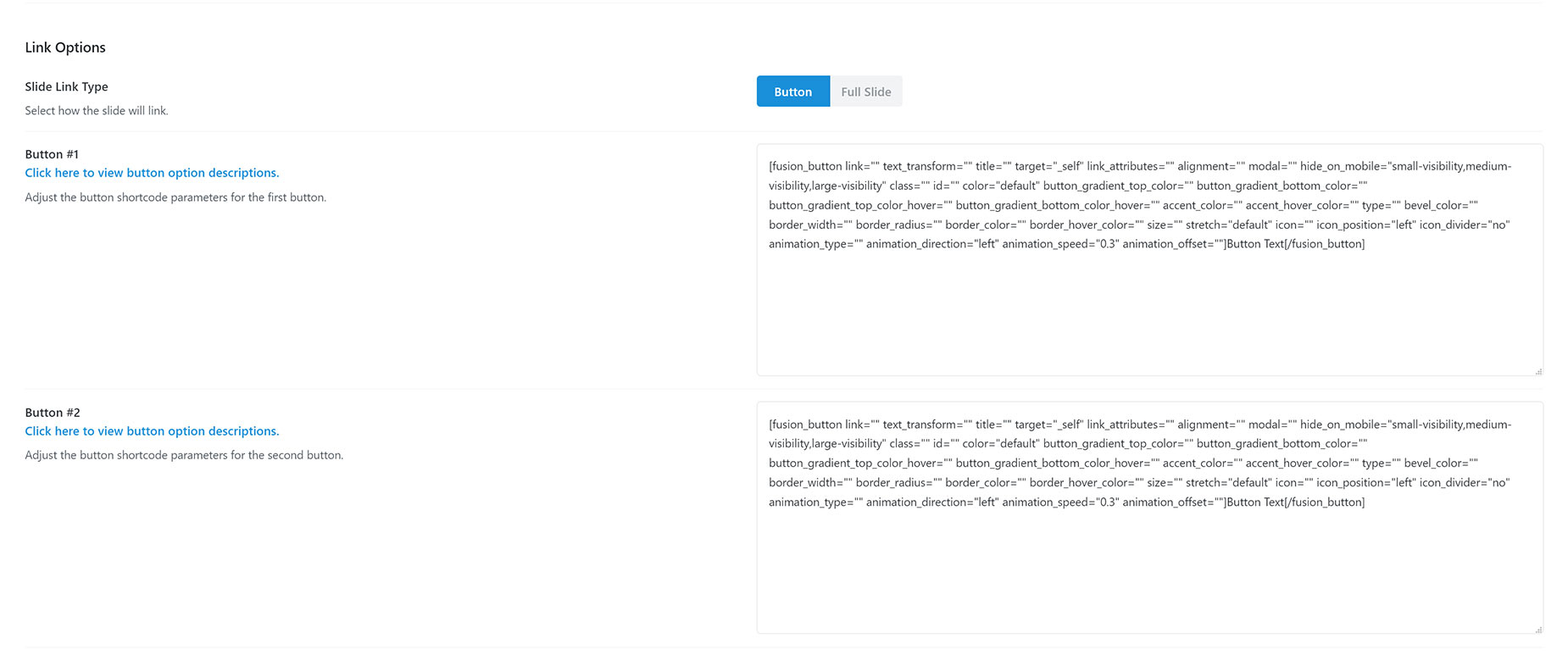
Step 6 – Customize the Slide Link Settings. Choose to link a button, or the full slide. Read more about the Slider Content settings below.
Step 7 – To assign the slide to a slider, select the slider name in the Avada Sliders option box in the right sidebar. Any slide you create can be assigned to any slider.
Step 8 – When finished, click the ‘Publish’ button to save the slide.
See a visual representation of the Add Slide interface below.
Avada Slider General Options and Import/Export
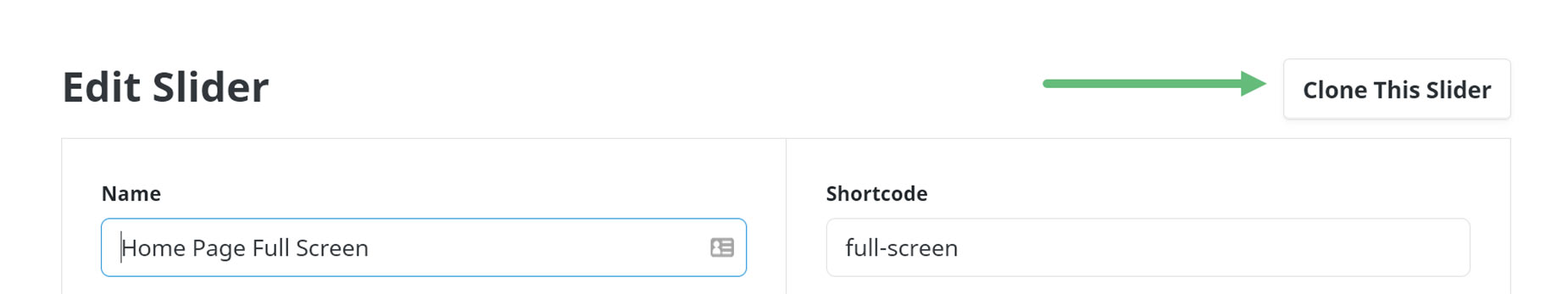
Under this section, we’ll be covering how to edit, delete or clone an Avada Slide or Slider, as well as how to import or export Avada Sliders. Continue reading below for detailed instructions for each of these processes.
How To Import / Export Avada Slides & Sliders
Troubleshooting
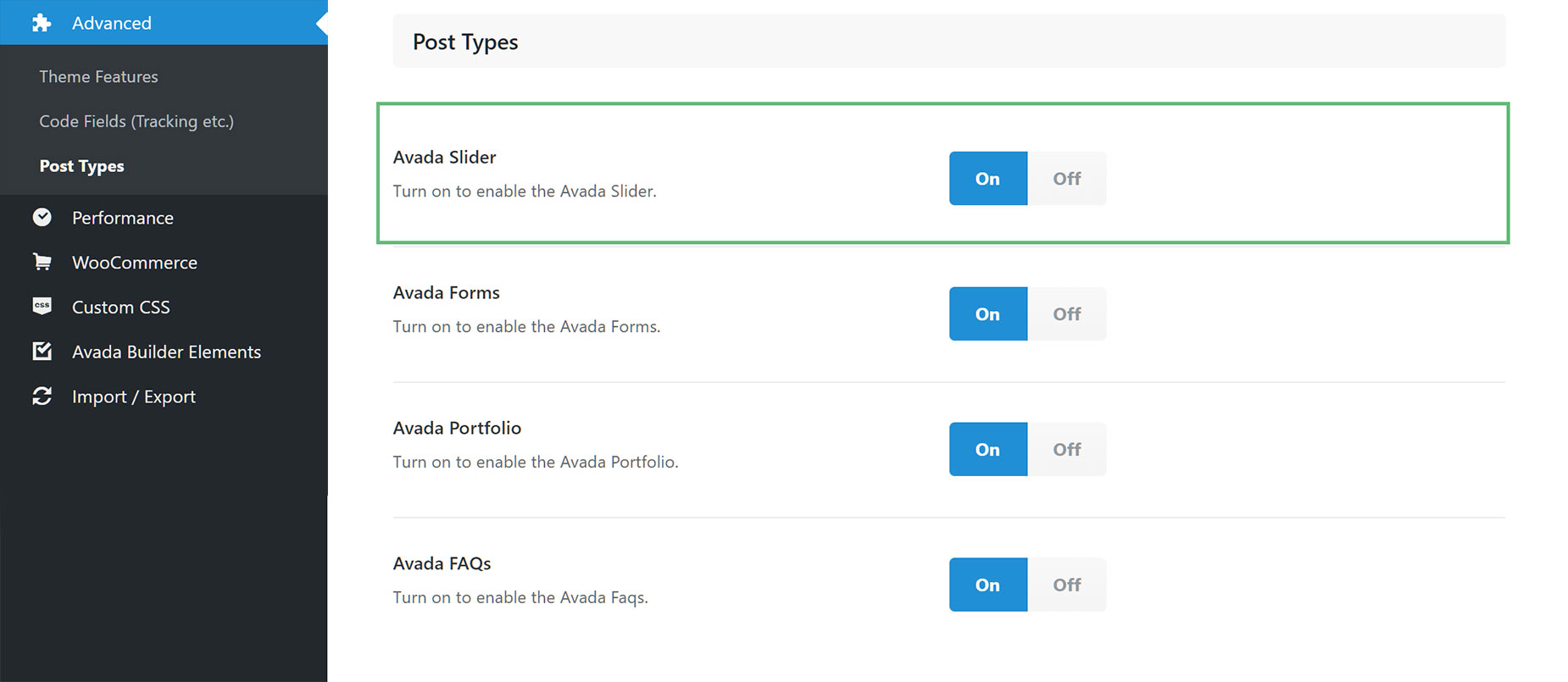
If you can’t see the Sliders menu in the Avada Dashboard, this is because you don’t have Avada Sliders enabled. To do this, simply head to Avada > Options > Advanced > Post Types, and ensure that the Avada Slider option is set to On. If it is Off, change it to On, save the options, and then refresh the page. Now you will see the Sliders Menu on the Avada Dashboard.