How To Use Slider Revolution With Avada
Last Update: October 28, 2025
Avada includes the very popular Slider Revolution by ThemePunch. Slider Revolution creates beautifully animated sliders that are 100% responsive and have some amazing options. We cannot possibly cover everything here, but in this document, we outline how to setup a slider and how to add slides to it. Please see the ThemePunch Support Center for detailed documentation and support.
Slider Revolution Plugin Updates
The Slider Revolution plugin is a Premium Avada bundled plugin that can be updated independently outside an Avada update. When an update is released, shortly after, an update notification will be visible and can be accessed via the Avada > Plugins page.
How To Create A New Slider Revolution Slider
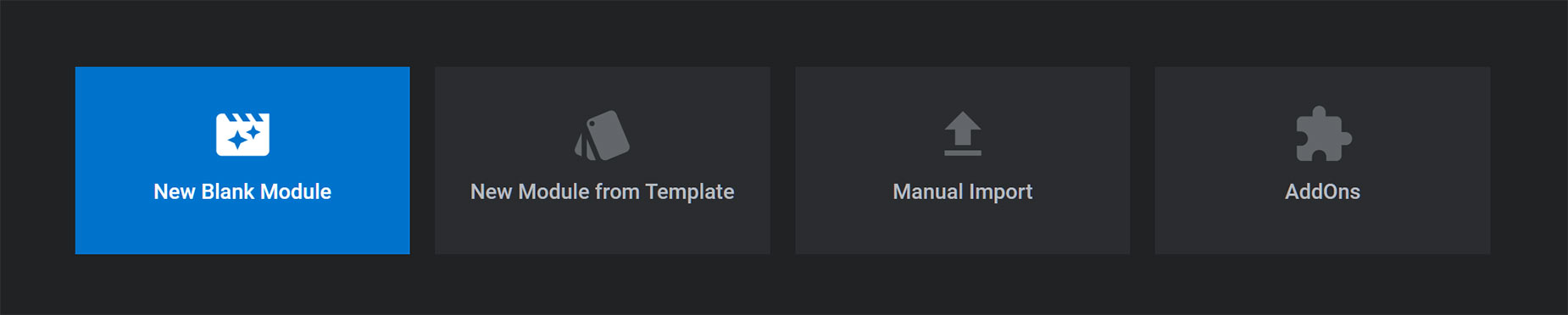
With Slider Revolution 6, ThemePunch have introduced a Slider Guide to help you with the initial setup of your sliders. To access this, click on the ‘Slider Revolution’ link in your WP admin sidebar. Once on this tab, click on the ‘New Blank Module’ button at the top of the Slider Revolution interface.
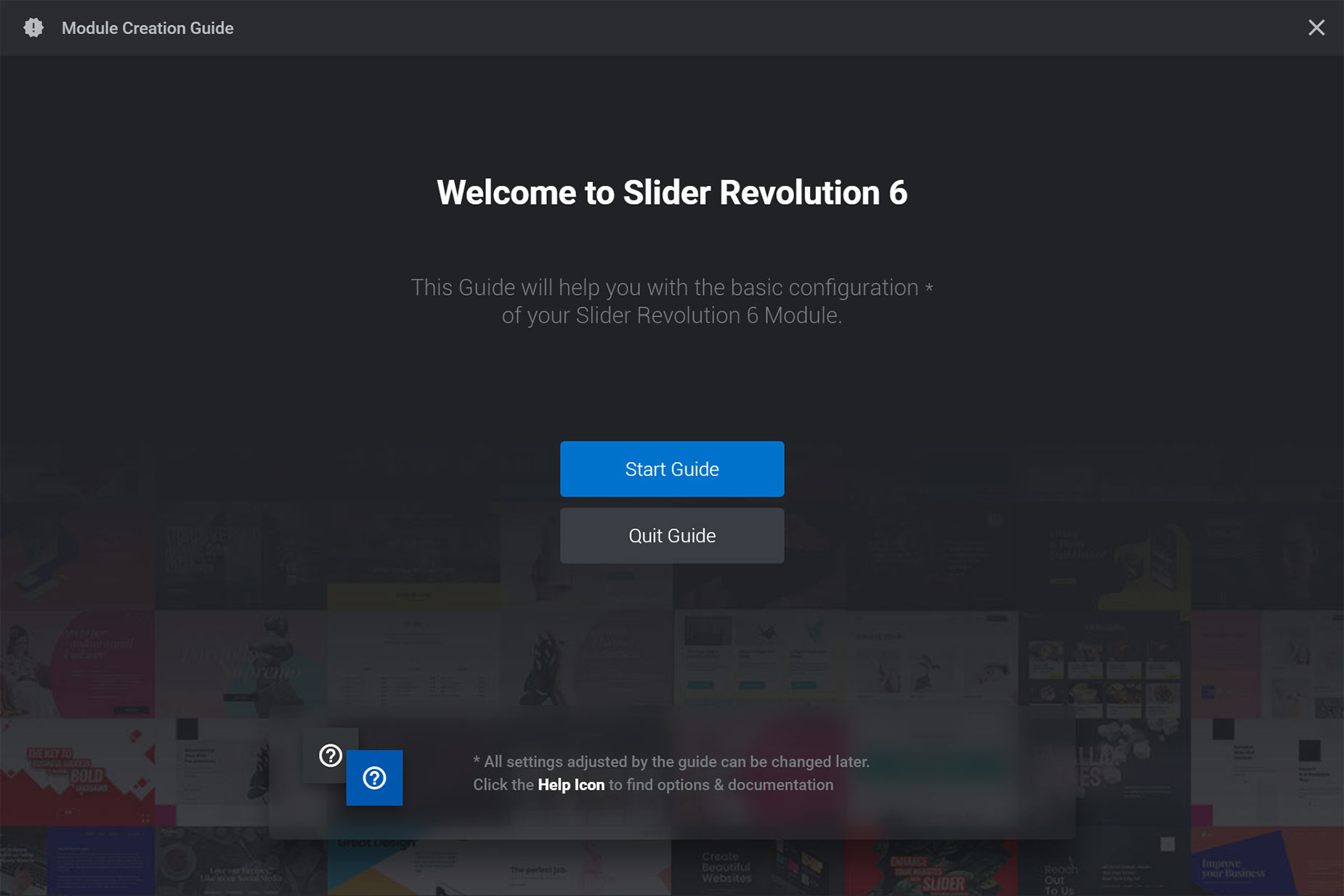
This brings up the Guide. Just click Start Guide to be lead through the creation process of a Slider Revolution Module.
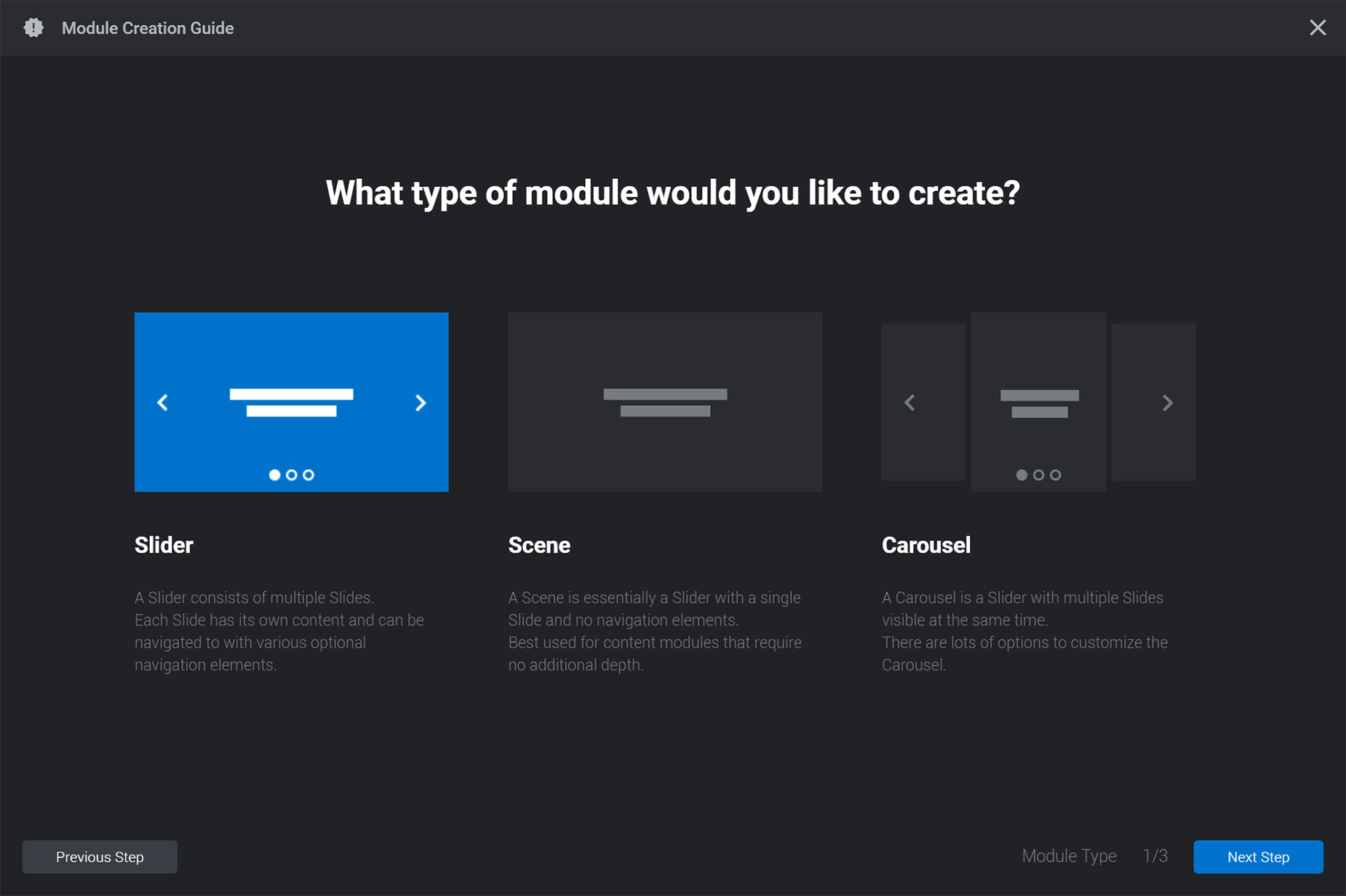
Step 1 of the guide is to choose the type of module you want. You can choose from Slider, Scene and Carousel. There are descriptions below each one to assist you with your choice.
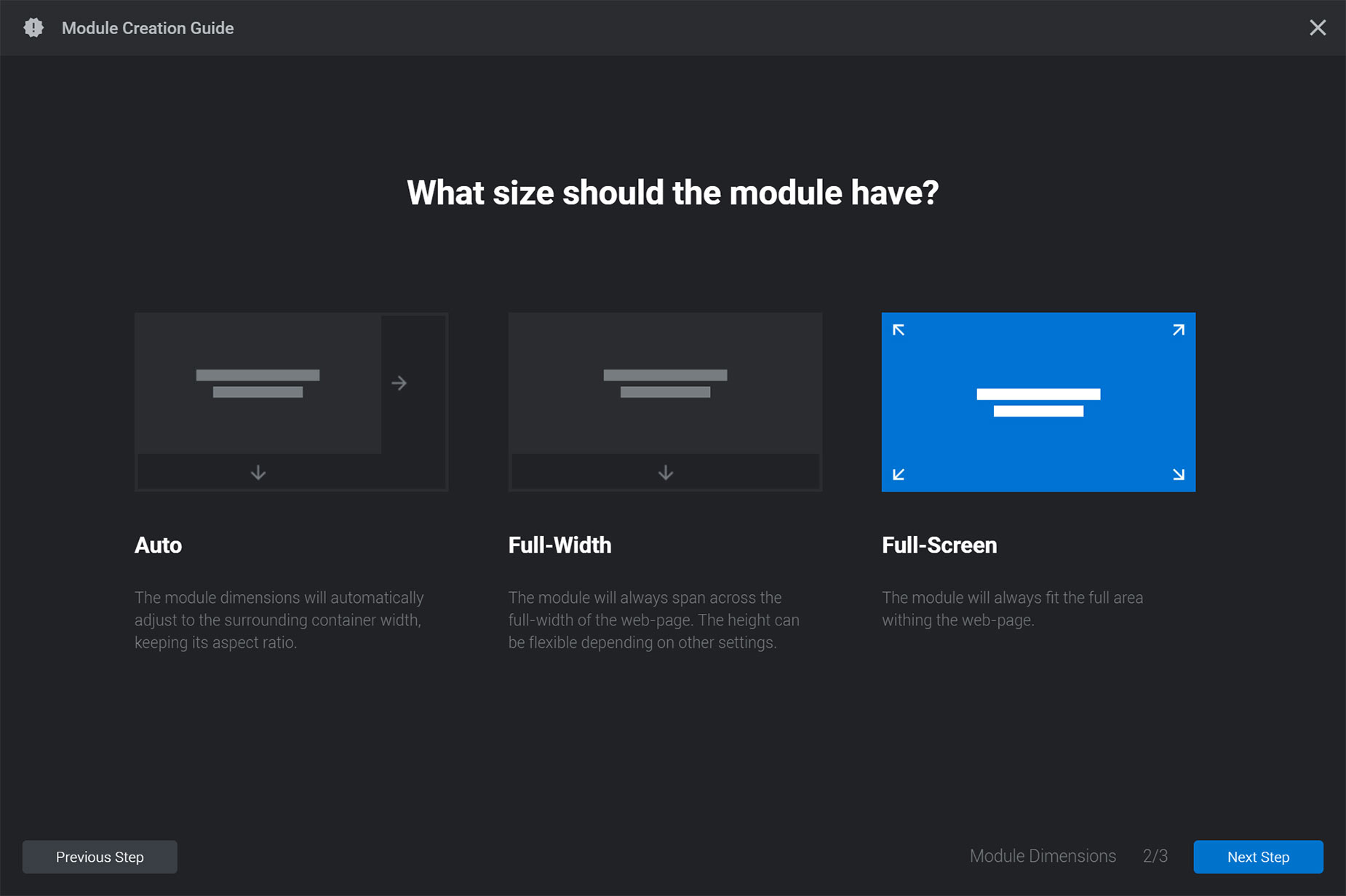
Step 2 of the guide is about the size of the module (slider). You have the option of Auto, Full-Width & Full-Screen. Descriptions below the choices explain the differenced to help you sleect the right one.
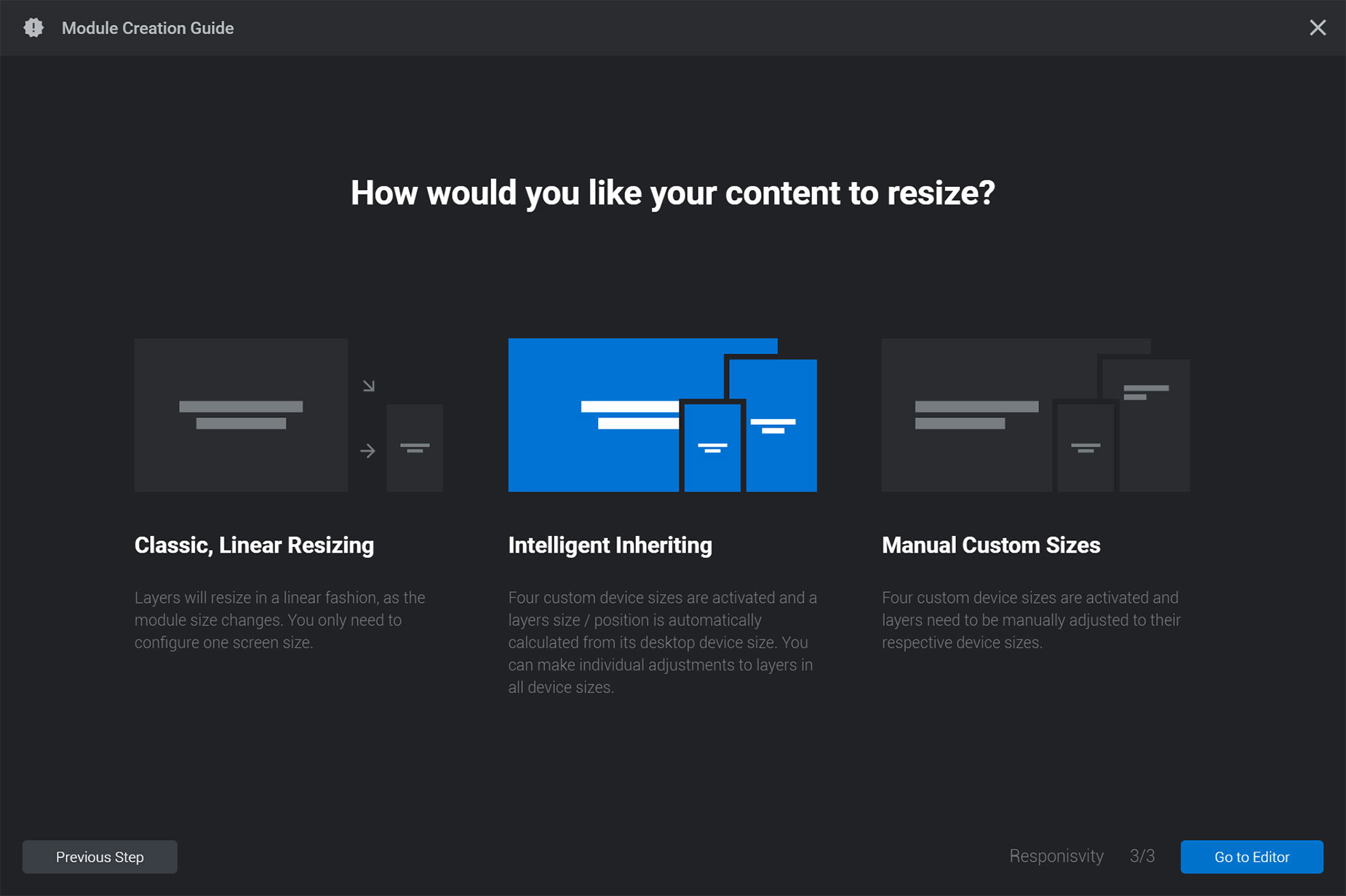
Step 3 of the guide is about respoinsive resizing, and there are three choices. The default is intelligent inheriting. If you are not sure what you want, check out the Support Center at ThemePunch, and remember you can always make changes to the settings later.
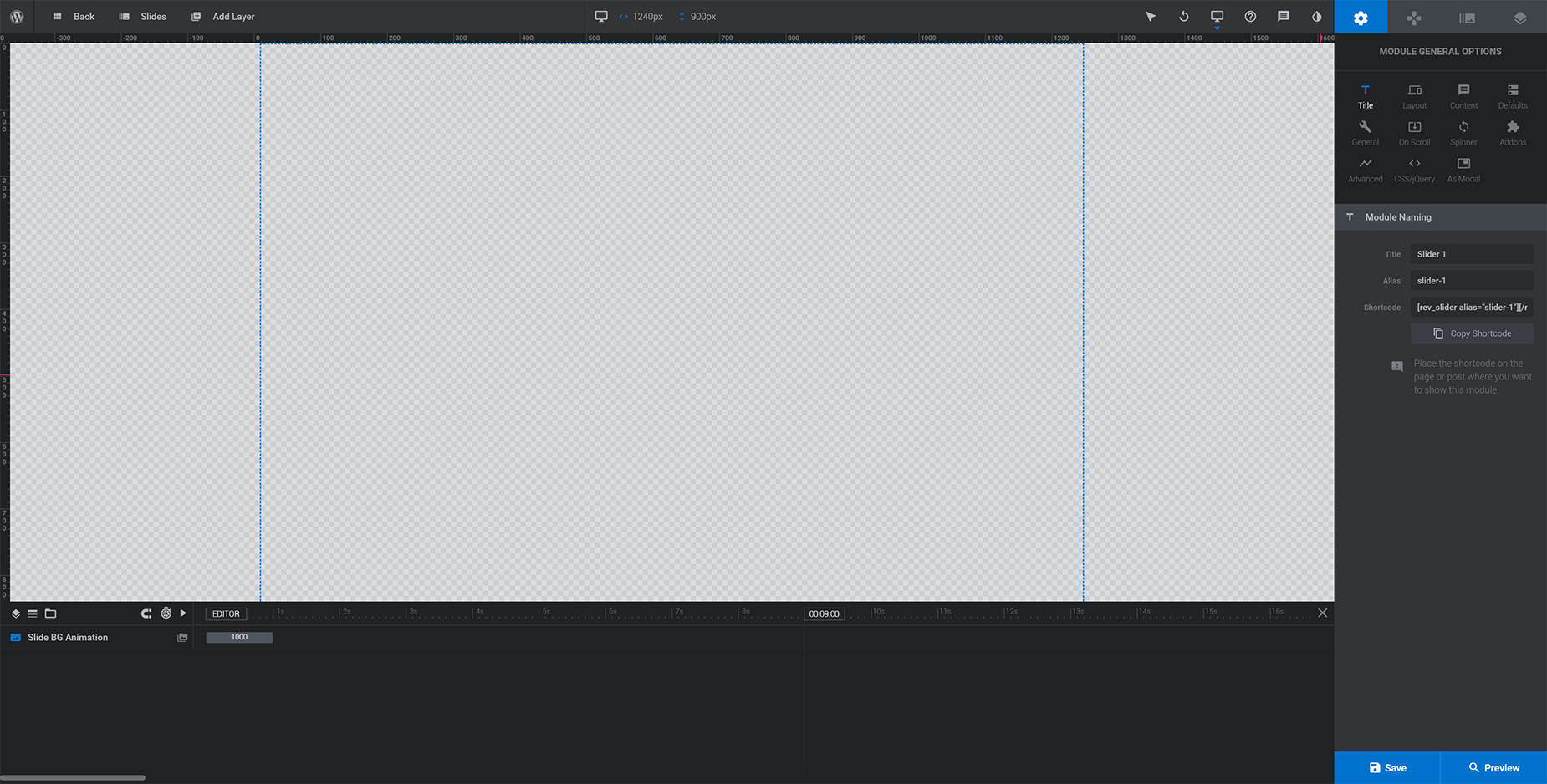
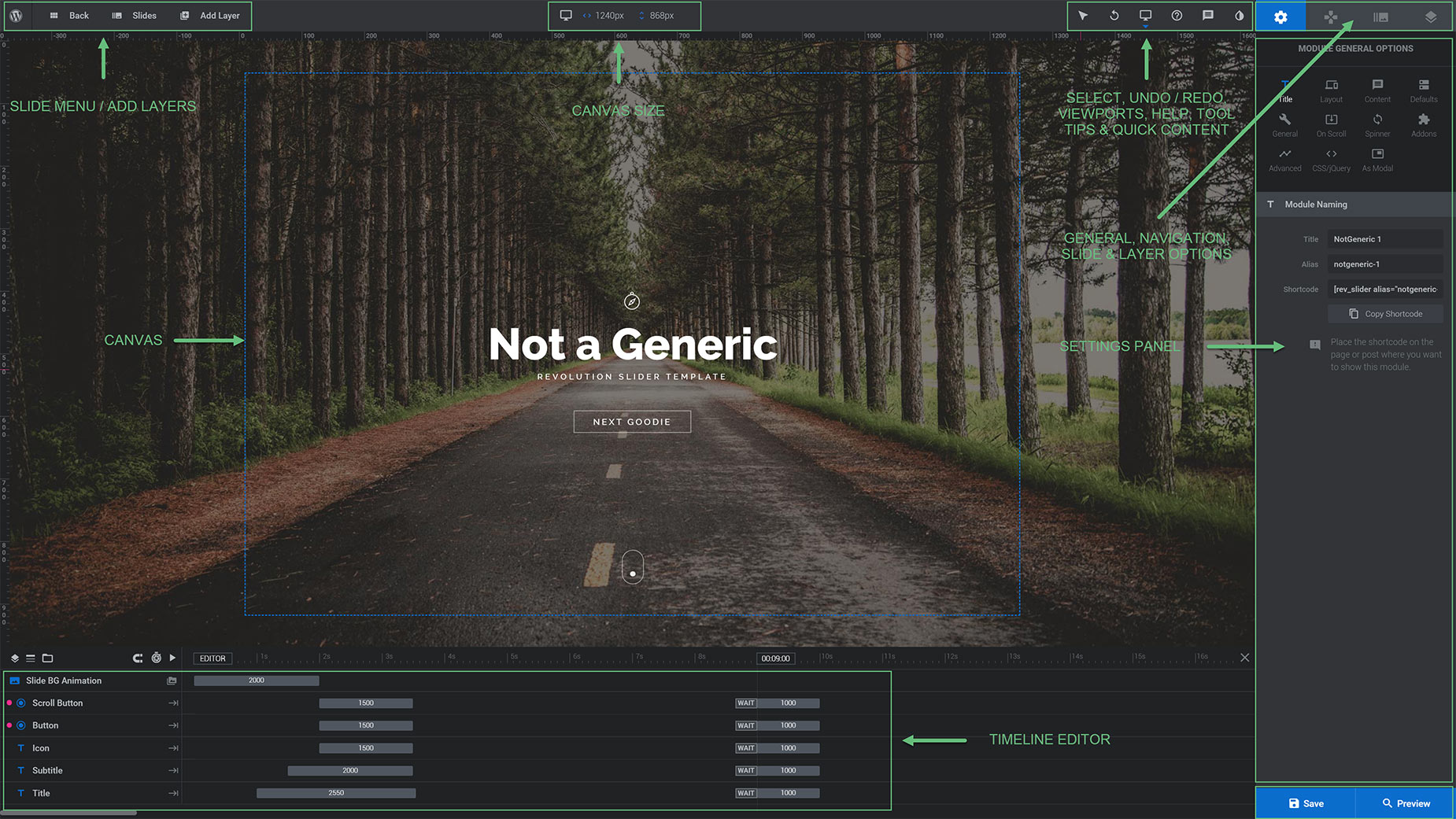
When you have clicked the ‘Go to Editor’ button at the end of Step 3, you are taken to the editor interface, with a blank slide. From here you can begin to add your content.
Slider Revolution Mobile Padding Class
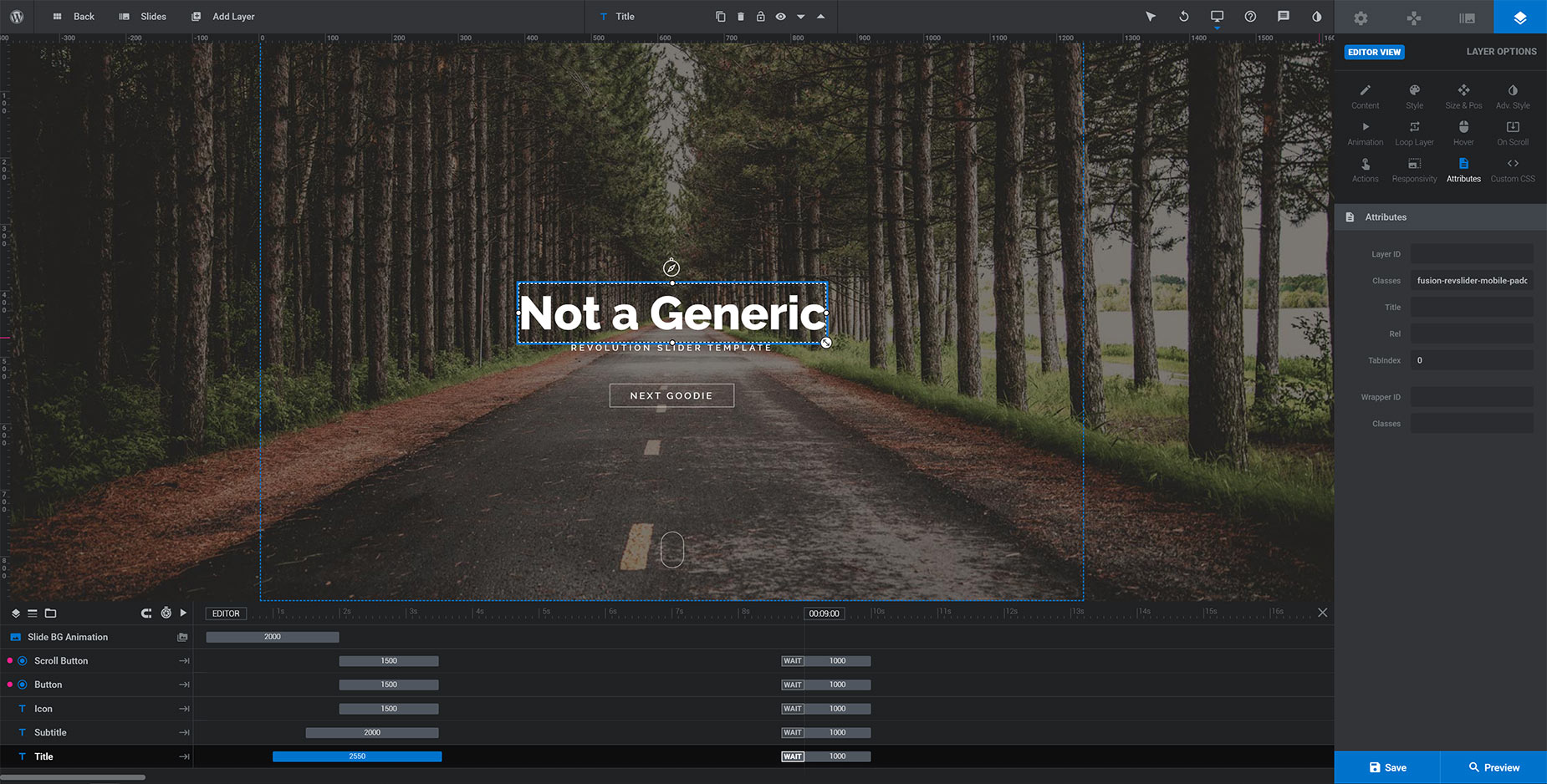
When using a 100% width slider, content may need to sit directly on the edge of the site width so it aligns with the logo and other page content. However on mobile devices, the logo and other page content has padding applied so it is not right on the screen edge. If you want your slider content to also have the same padding on mobile so it aligns with other content, you can use a custom class on each layer in your slider. Select any layer and insert
in the ‘Classes’ field, located in the ‘Attributes’ section of the Layer Options panel, as shown below.
Further Information
The creation of Slider Revolution Sliders is a very large and detailed topic that is outside the scope of Avada support. Please check out the ThemePunch YouTube channel for a range of videos on Slider Revolution 6.
To get you started, here is one of their videos on the basics of slide creation.