Avada includes the popular LayerSlider by Kreatura. It is slider for creating image galleries, content sliders, and mind-blowing slideshows with must-see effects, even from your WordPress posts and pages. We cannot cover everything here but we’ve outlined how to setup a slider and add slides to it.
How To Create A New LayerSlider
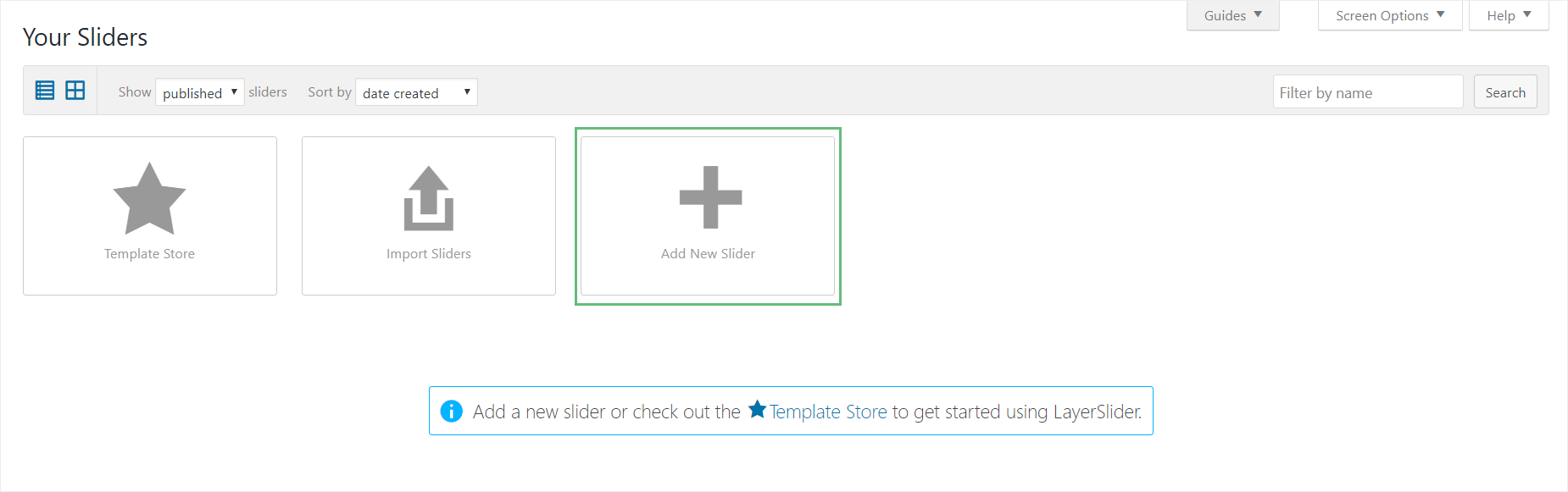
Step 1 – Click on ‘the LayerSlider’ tab on your WP Admin panel, then click the ‘Add New’ button on the top of the page, give the slider a name, then click ‘Add Slider’ to add it to the list.
Step 2 – The ‘Slider Settings’ tab will open and allow you to set the general settings for your slider such as the width, height, responsive, full width, and more. Please Check out each tab.
Step 3 – On the Appearance tab there is a ‘Skin’ field. There are several to choose from including our own Avada skin which is called Avada.
Step 4 – Once you are done, click ‘Save Changes’ to save the slider. Next you can add slides, see the information below.
IMPORTANT NOTE: You can get Kreatura’s sample sliders by clicking the ‘Import Sample Sliders’ button next to the ‘Add New’ button. It’s a good way to learn and see the different types of settings.
How To Add Slides To Your Slider
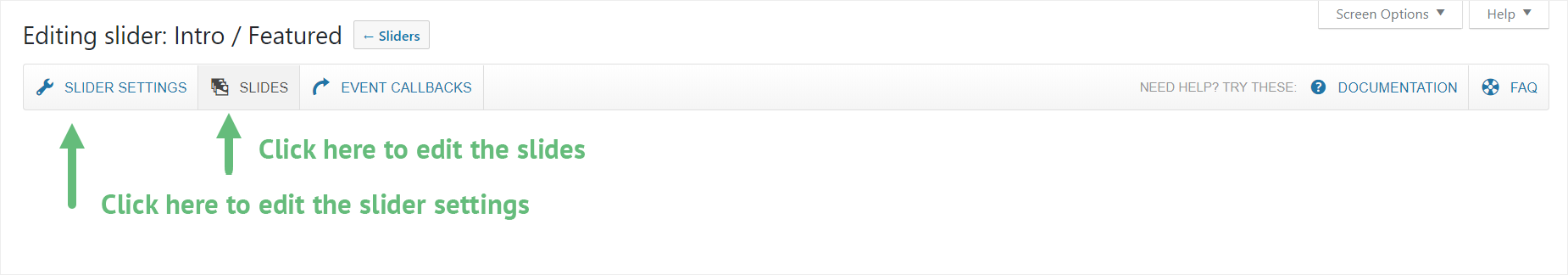
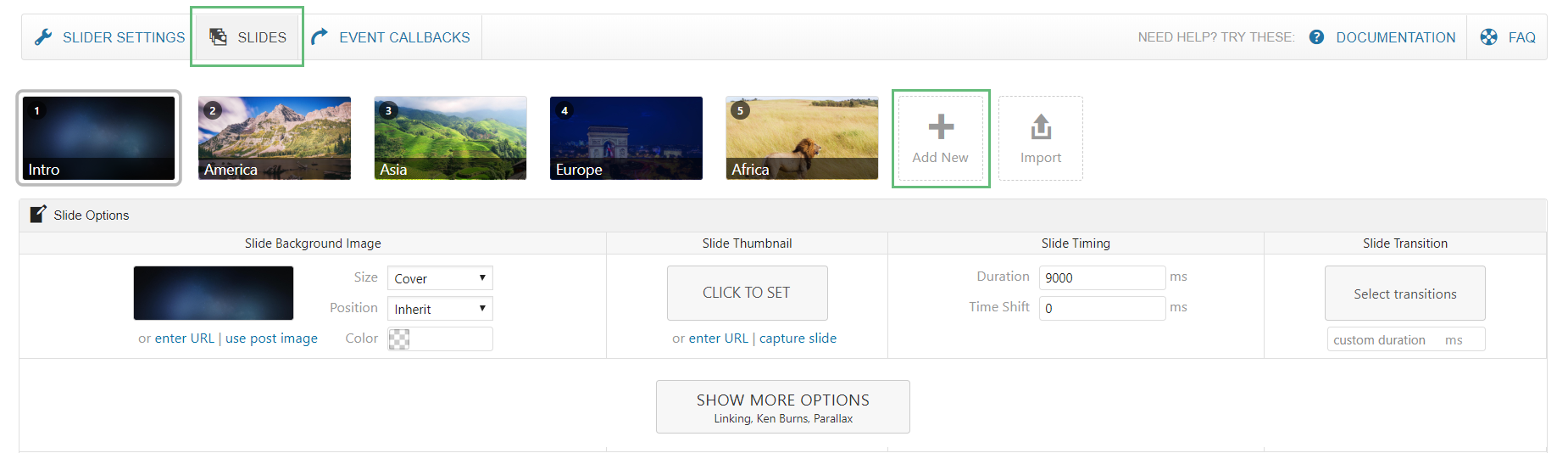
Step 1 – Open the Slider you’d like to add slides to, then click on the ‘Slides’ tab at the top of the page.
Step 2 – Slide #1 will already be created. Add a background image for the slide, set thumbnails, transitions, links and more in the Slide Options box above the Slider Preview window.
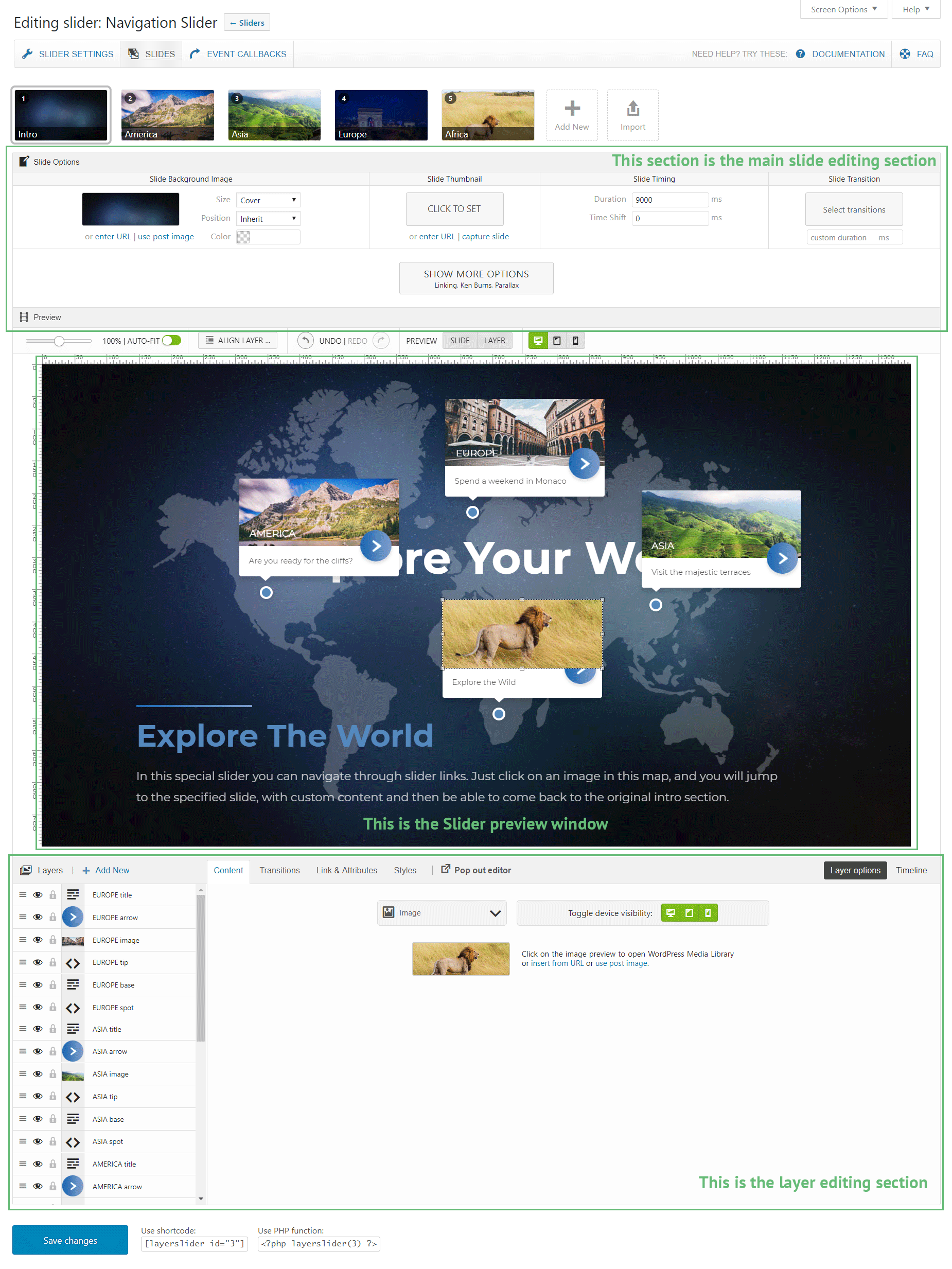
Step 3 – Each slide you create can have multiple layers added to it. The layers show up below the slider preview window. Click ‘Add New’ to create a new layer. An editing section will display once clicked.
Step 4 – The layer editing section has 4 tabs; Content, Transition, Link & Attributes, and Styles. Content tab is where you add your content, Transition tab is where you set all the timings and animations, Link & Attributes tab is where you can set the content to link and add custom id’s or classes. Finally, the Styles tab is where you set custom styles for your Slider.
Step 5 – Click on the Content Tab and enter your text, image or video or custom HTML content. Then set your transitions, links, styles and attributes if needed.
Step 6 – Click the ‘Enter Preview’ button to view a preview of the slider and layers.
Step 7 – When finished, click the ‘Save Changes’ to save it.
Step 8 – Add more slides by clicking the ‘+’ icon.
LayerSlider Interface Overview