How To Use The Avada Custom Branding Plugin
Last Update: October 31, 2025
Avada Custom Branding is our free premium custom branding plugin, included with your purchase of Avada. With Avada Custom Branding Branding, you are able to totally rebrand different areas of your website, like the WordPress Admin area, the WordPress Login Screen, and Avada itself. This is an ideal way for you to present your clients with your own unique look and feel. Read on to discover all you need to know about this awesome free premium plugin, or watch the video below for a visual overview.
Installation and Activation
Like the other required, premium, and recommended plugins, you can install and activate Avada Custom Branding via the Avada > Plugins / Add-ons section. Once installed and activated, Avada Custom Branding will appear on your admin dashboard’s sidebar, directly under the Avada link.
Plugin Updates
The Avada Custom Branding plugin is an Avada bundled premium plugin, and can be updated independently outside of an Avada update. The update notification will be visible when an update is available, and can be accessed via the Avada > Plugins / Add-ons section.
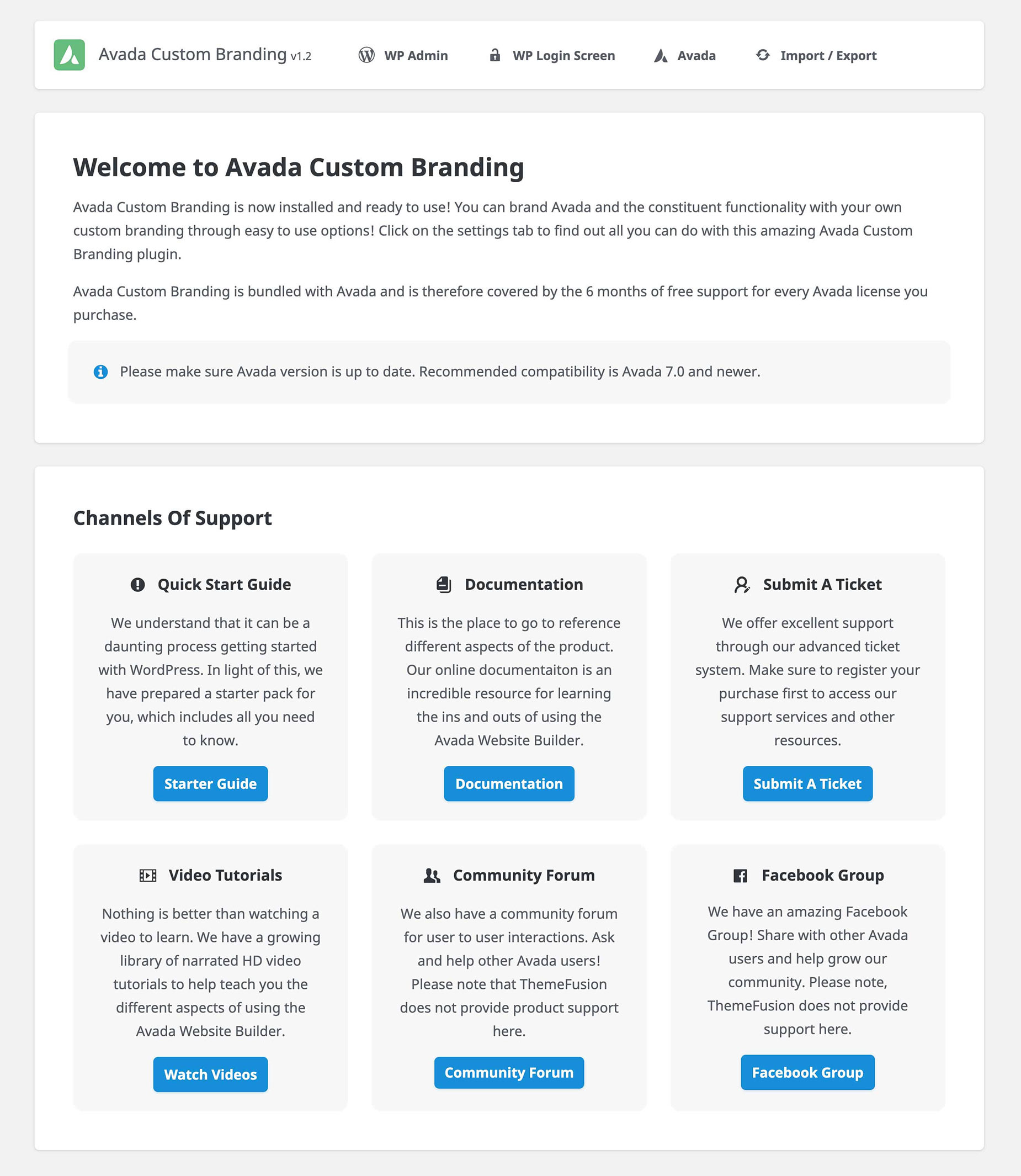
Welcome
This is the Welcome Screen for Avada Custom Branding. It provides an introduction to the plugin, plus links to the various channel of support we provide.
As Avada Custom Branding is bundled with Avada, it is covered by the 6 months of free support for every Avada license you purchase. Support can be extended through subscriptions via ThemeForest. All support for Avada Custom Branding is handled via the the support center on our company site. To access it, you must first setup an account by following these steps. If you purchased using Envato’s guest checkout please view this link to create an Envato account before receiving item support.
Save / Reset Settings
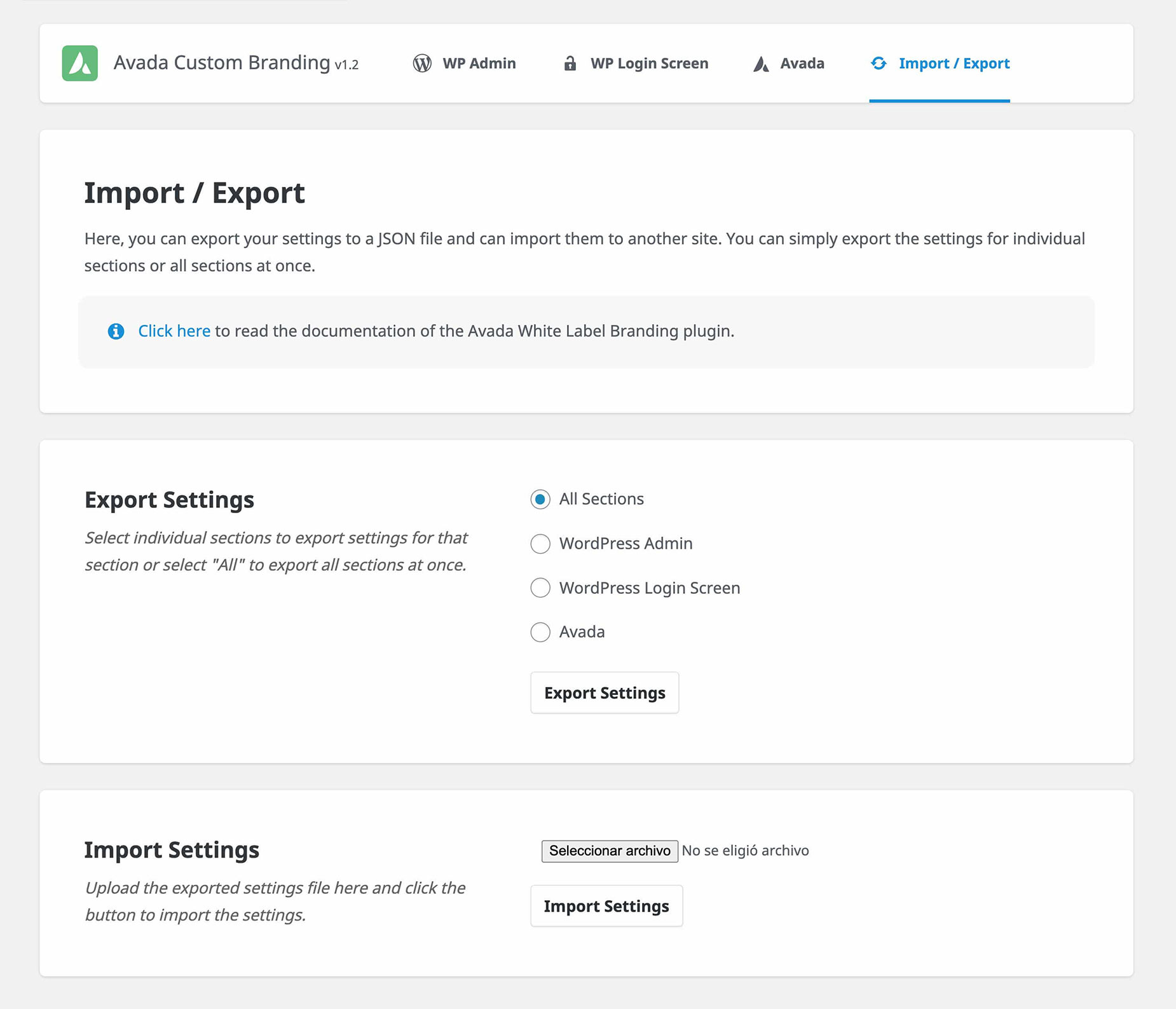
At the bottom of every custom branding section, you will find a Save Settings button, and two Reset Settings options. With these, you can reset all Avada Custom Branding settings, or reset each section independently. This works well in conjunction with the Import / Export feature, so you can back your settings up before resetting.
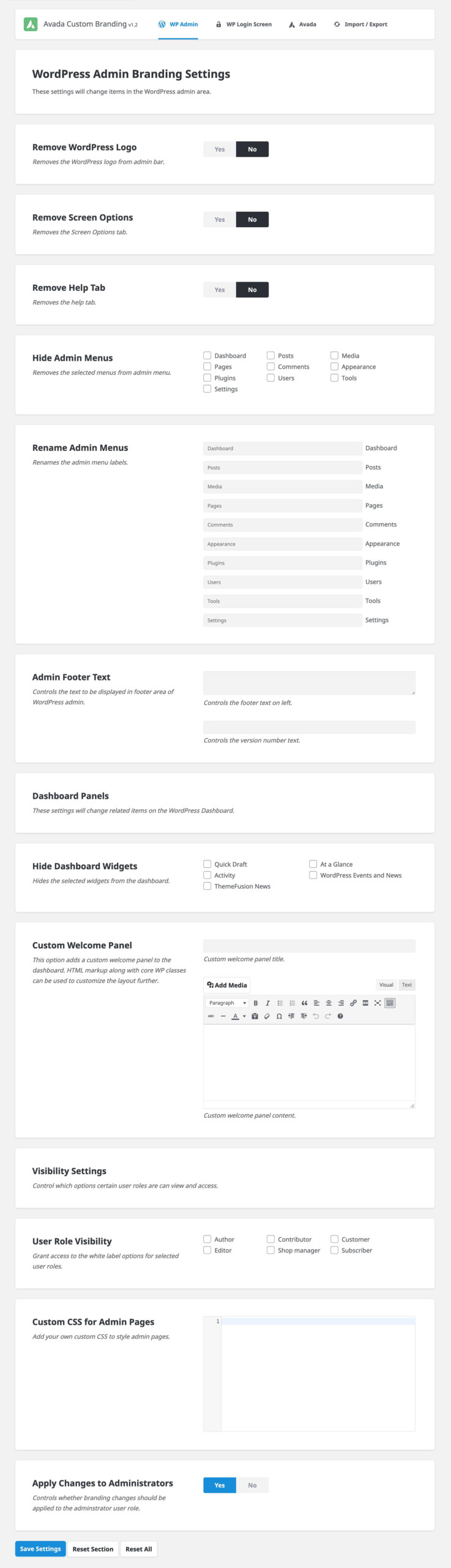
WordPress Admin Branding Settings
This tab is where you can find the settings to change WordPress admin area info, WordPress Dashboard Page info, and the settings that will allow you to control which user roles are allowed to access and use the custom branding options.