How To Build A Custom Page Title Bar Layout
Last Update: August 30, 2025
As part of Avada Layouts, you can now create fully customized Page Title Bar Layout Sections to add to any Layout you wish on your Avada website, using the full design power of the Avada Builder. This flexible, practical area sits between the header and the page content, and now, Avada Layouts, it can show whatever content you like, wherever you like.
Read on to learn how to build a Custom Page Title Bar in Avada Layouts, and watch the video for a visual overview.
The Avada Layouts Interface
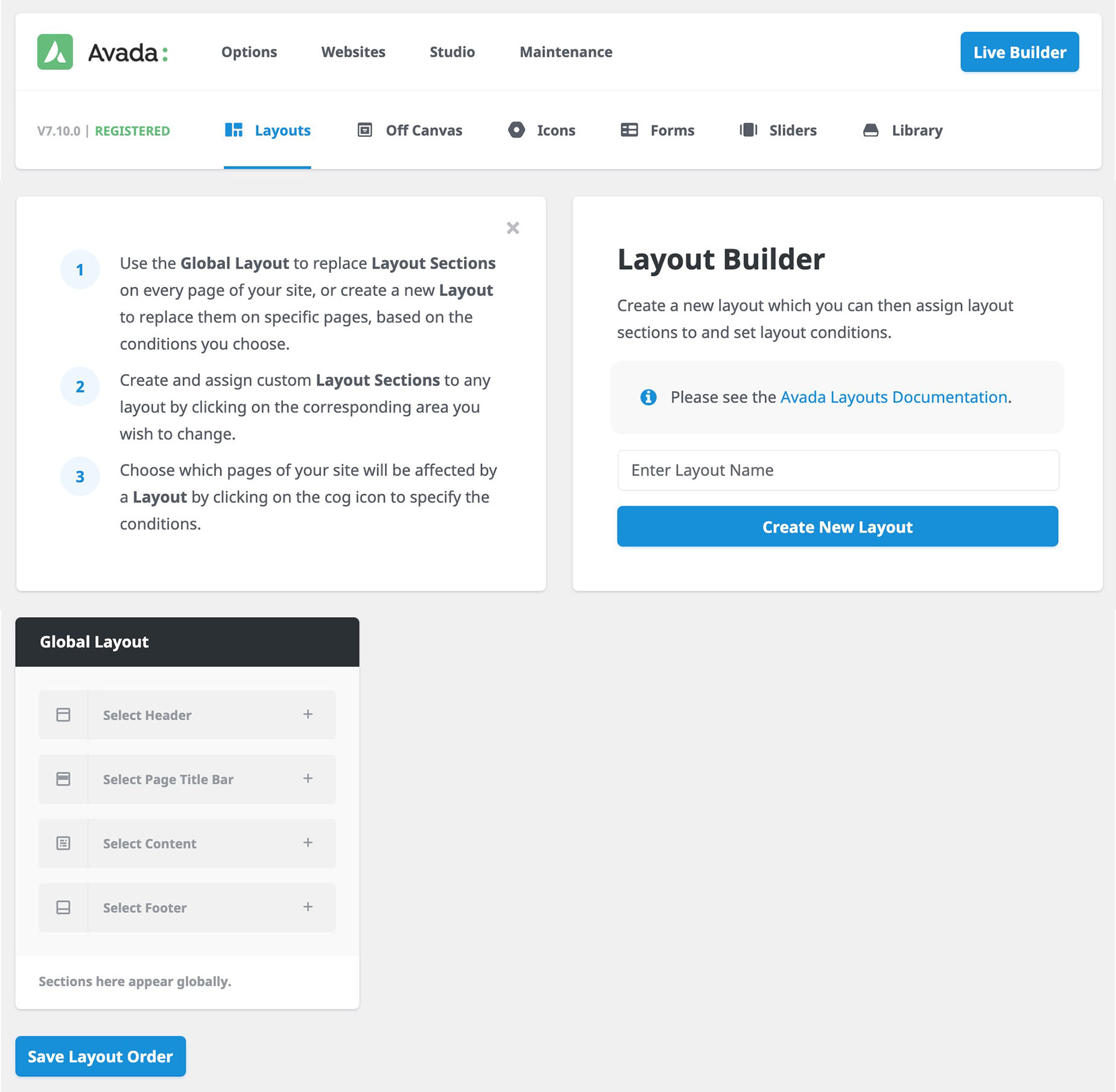
You find Avada Layouts at Avada > Layouts, directly from the WordPress Sidebar, or from Layouts on the Avada Dashboard. This interface is where you both create and manage your Layouts and Layout Sections. Initially, there is just a Global Layout, and by default this is empty, with no attached Layout Sections, as you can see below.
When creating a Custom Page Title Bar Layout, the first thing to do is to decide where it will be shown. You could add a Page Title Bar Layout Section to the Global Layout, thereby showing you Custom Page Title Bar on all pages of the site, or you could create a Conditional Layout and decide where the Page Title Bar will be used.
You can use a Custom Page Title Bar Layout Section on multiple Layouts, or you can create unique Layout Sections for each Layout you create. The flexibility and choice is massive. For example, see the Restaurant or Takeout Prebuilt Website for examples of sites that use multiple Layouts and Page Title Bar Layout Sections.
See the Introducing Avada Layouts doc for a general overview of this awesome tool, and Understanding Layouts and Layout Sections for more information on the difference between these two parts of Avada Layouts, but for our purposes, let’s now look at creating a Conditional Layout to display the Page Title Bar Layout Section on just one section of the site. For this example, I’ll create a Single Post Layout.
Creating A Custom Layout
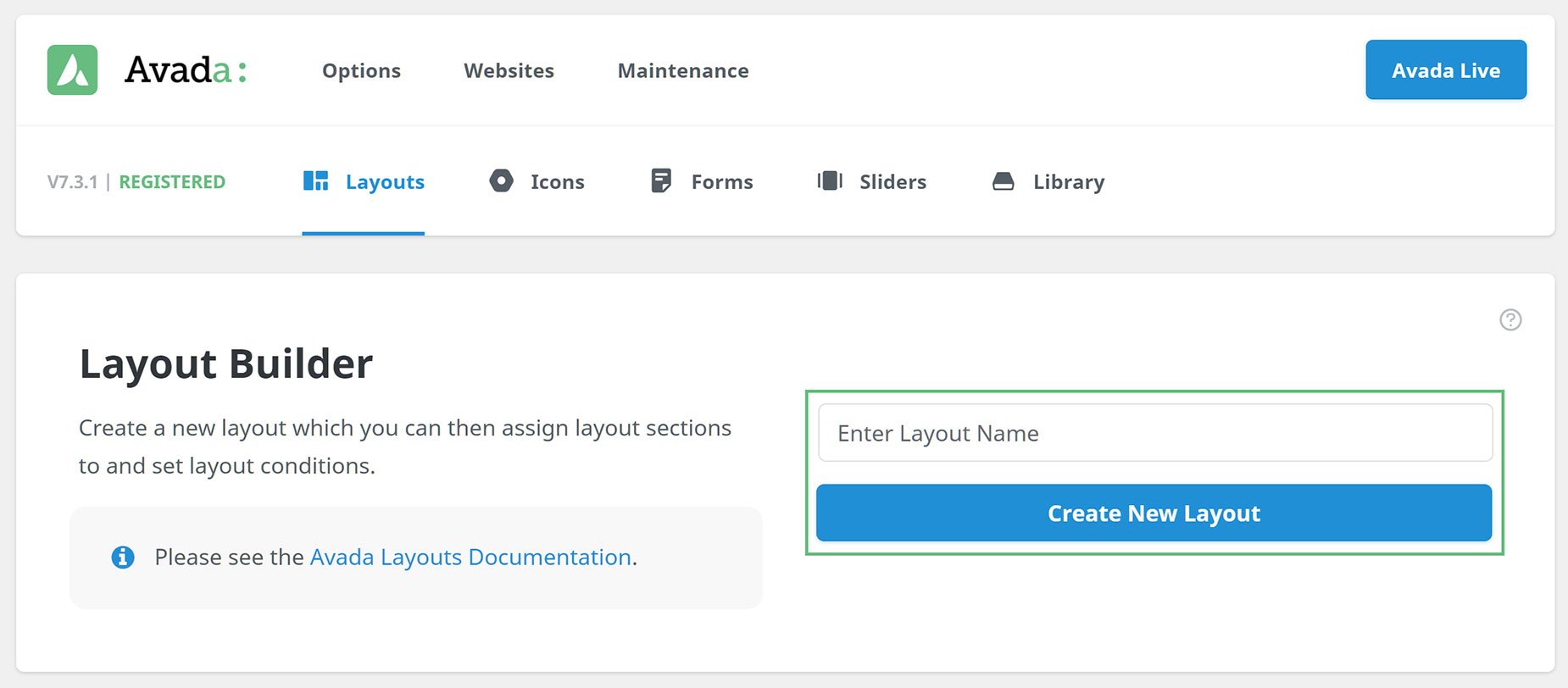
The first step in creating our Custom Page Title Bar Layout then, is to create the actual conditional layout that the Page Title Bar Layout Section will be placed. For this example, we are going to add a Custom Page Title Bar Layout Section to a Conditional Single Post Layout. Creating the Layout is done on the Layouts page, by simply adding a name in the Layout Builder (in this case, perhaps Single Post would be most appropriate) and then clicking on Create New Layout.
Creating Custom Layout Sections
The page reloads and the layout is added to Avada Layouts. At this point is has no conditions set, and no Custom Layout Sections added. Now we have the Layout, we can begin to create any Layout Sections that we will add to it. In this example, we will add a Page Title Bar Layout Section.
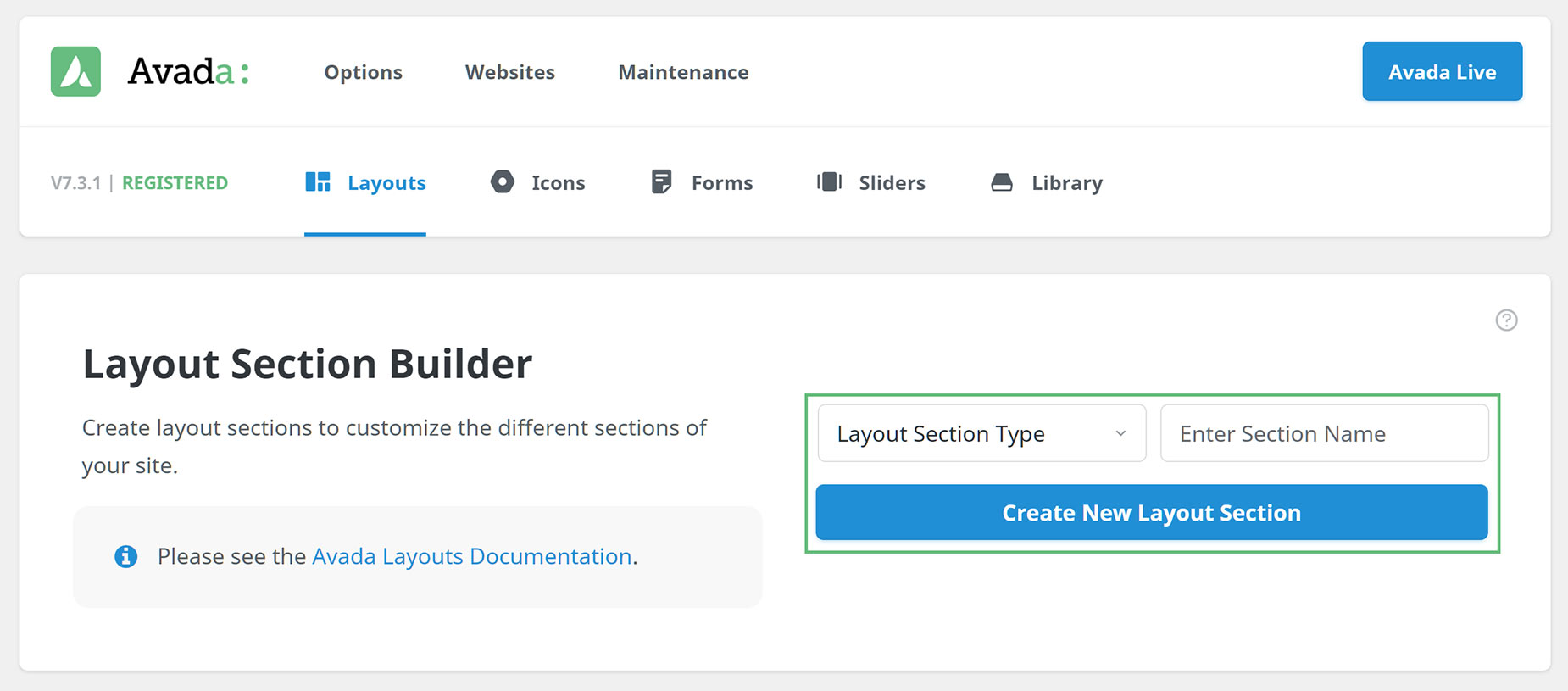
You can create a Custom Layout Section for a Page Title Bar in one of two ways. You can head to the Layout Section Builder at Layouts > Layout Section Builder from the Avada Dashboard, and create one from there, as seen below.
Alternatively, you can create one by clicking on the corresponding Layout Section in the existing Layout, and create one from there. The first method just creates a Layout Section, while the second method attaches it to a Layout at the same time.
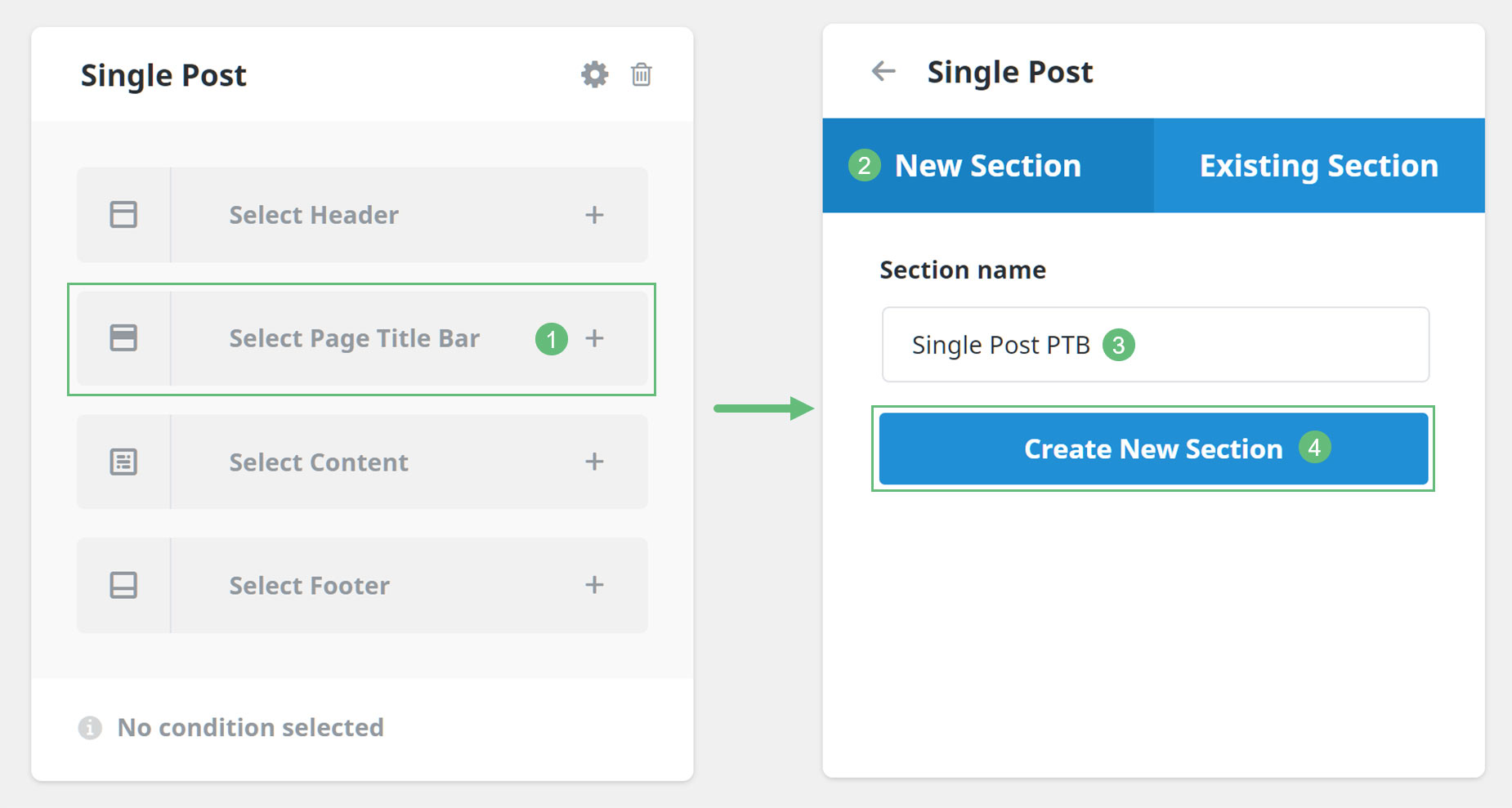
There’s no wrong way to do this, but I generally prefer the second method, and so to create and add my Page Title Bar Layout Section, I would click on the Select Page Title Bar section of the Single Post Layout, and in the following dialog, under the New Section tab, I would give it a name (Single Post PTB would be appropriate) and click on Create New Section.
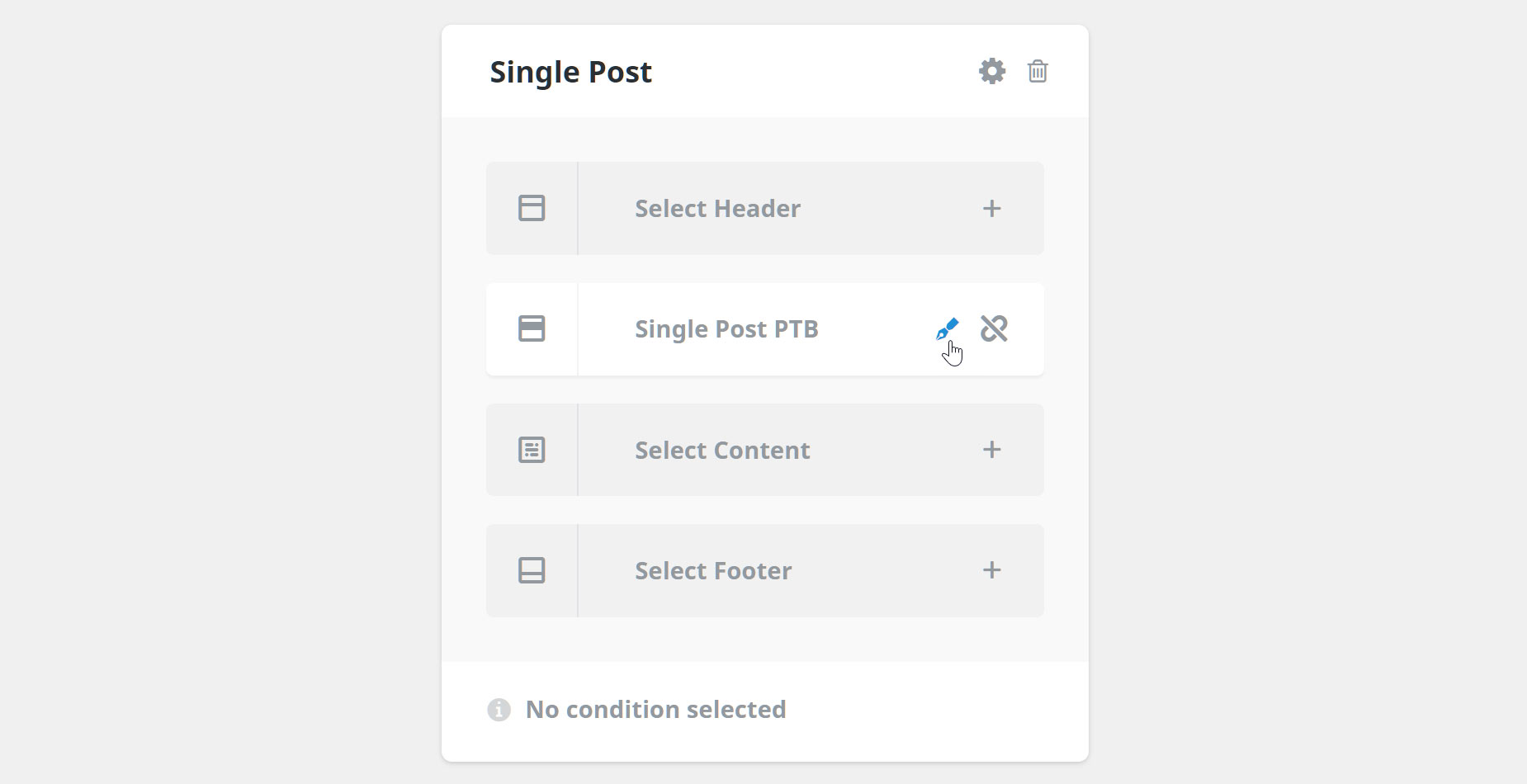
This creates and connects the Layout Section to the Layout, but at this point, it is still empty. If we mouse over the Layout Section on the Layout, as shown below, we can click on the edit icon to design and build our Layout Section.
Editing a Custom Layout Section
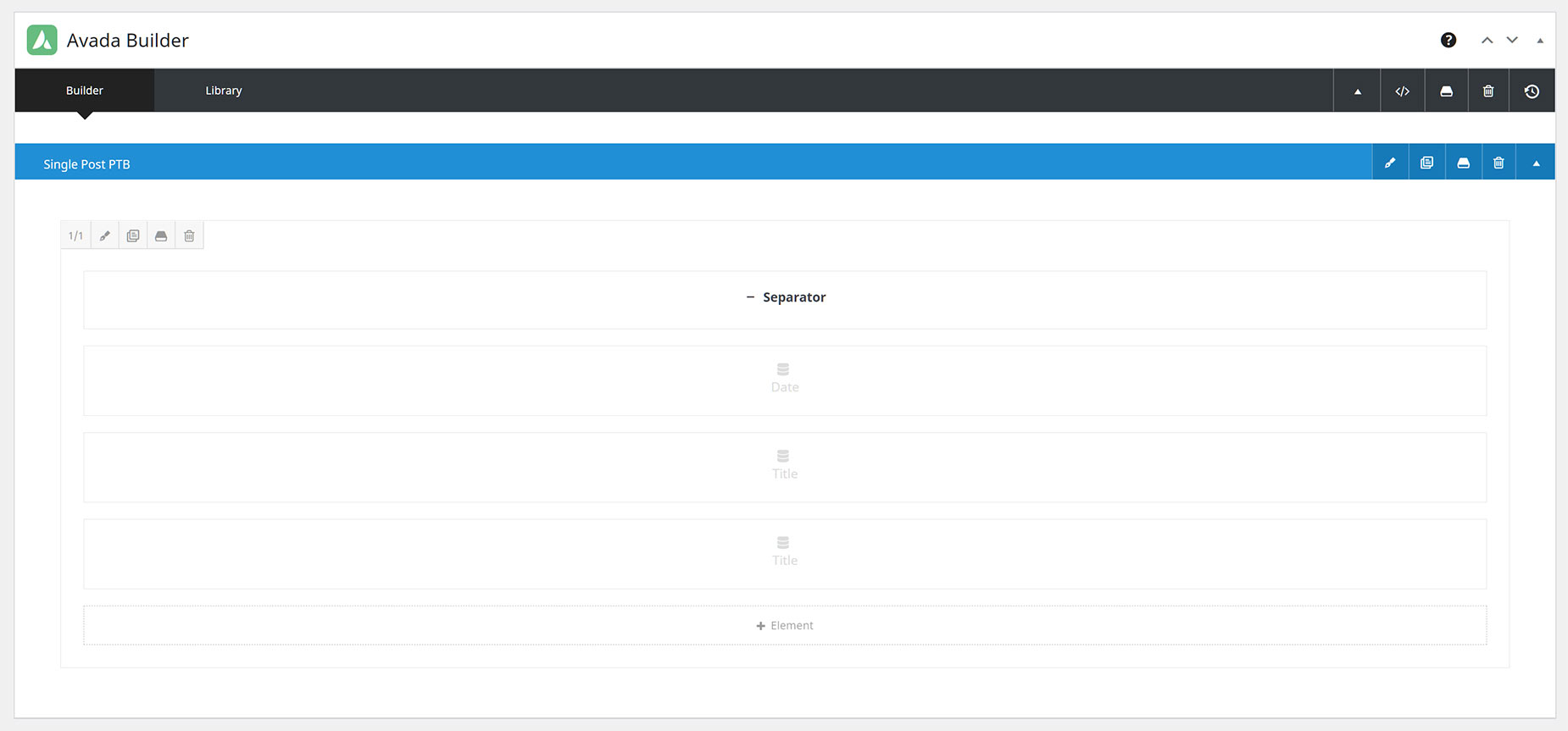
Now we come to the Avada Builder, and here we can create our Custom Layout Sections. You can do this in either Avada Builder or Avada Live. Please refer to Creating Layout Section Content for more information on this, but in short, you can build anything you want here.
Anything you can build in the Avada Builder can constitute the content of your Custom Page Title Bar Layout Section. You can have multiple columns, background images, dynamic data… anything. The freedom this gives is enormous. The Layout Section is literally that – a section where can create the Layout. The content itself comes from the Builder, and what you can do is only limited by your imagination.
The example below is relatively simple, despite how it looks. It basically just shows a date and a Title. For more information on how this specific Page Title Bar was constructed, please watch the video at the top of the page.
Setting Conditions For The Layout
With a Conditional Layout, the last thing you need to do is to set the conditions of the layout. This is best done last, because as soon as you set the conditions, the layout is active, and if you do this after creating the Layout Sections, but before editing them, the pages displayed that fit the conditions would be empty in those sections.
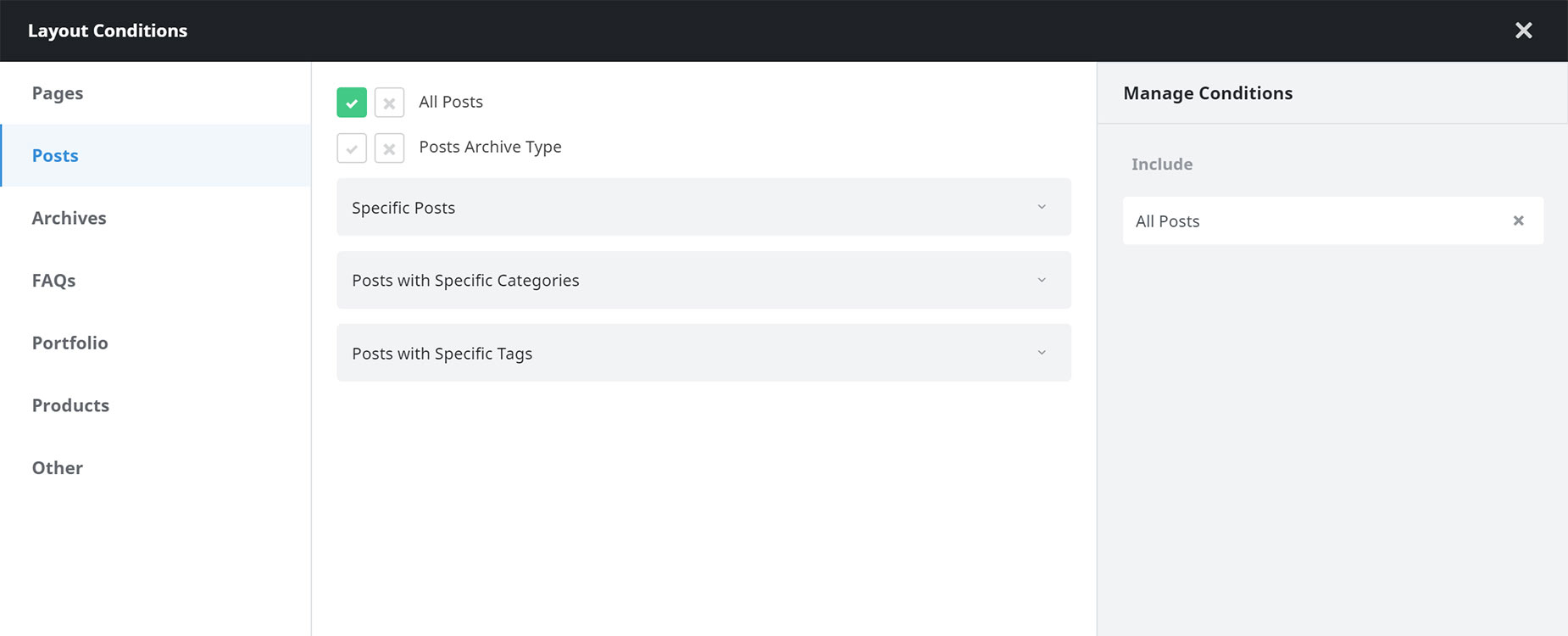
To add a condition, or conditions, simply mouse over the bottom of the Layout, and choose Add A Condition. This brings up the Layout Conditions Dialog, as seen below. Please see Understanding Conditional Layouts for more information on Conditional Layouts, but for this example, as we want this layout to display on Single Posts, we just need to go to Posts and select the All Posts condition.
Example Of A Layout
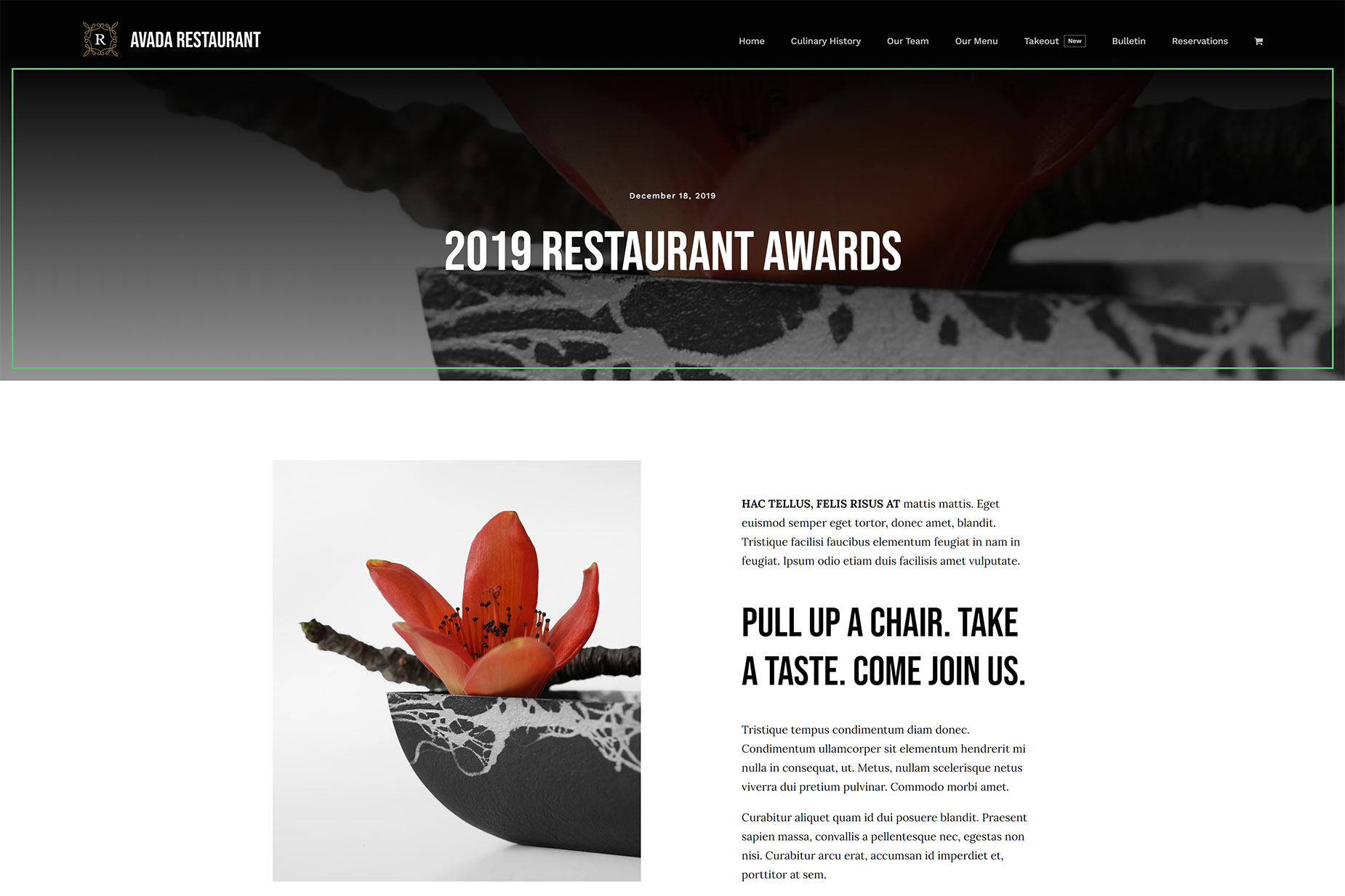
As an example, see below the Single Post Layout, and specifically, the Page Title Bar Layout Section, created for the Restaurant Prebuilt Website, below. See the live version of this layout here.
Conclusion
With Avada Layouts, creating any number of Layouts with Custom Page Title Bars is not only now a reality, but rather, an unlimited possibility. You can use the power of Avada Builder to create almost any Page Title Bar you can conceive of, and have it display wherever you want.
Avada Layouts is a game changer in the true sense of the word. It enables such freedom of design, and gives such flexibility in deployment, that building your website layout will simply never be the same again.