Custom Fonts
Last Update: May 14, 2024
Typography options abound when using Avada. You can use standard and system font families, you can select from hundreds of Google Fonts, you can use Adobe Fonts (TypeKit), and if that’s not enough, you can even upload custom fonts to use anywhere on your site. Read below to find out more about uploading custom fonts.
How To Upload A Custom Font
You can assign custom fonts to any area of the site that has a font-family option. To learn how to upload and use custom fonts, please continue reading below.
Step 1 – Download the custom font you’d like to use and make sure you receive all 5 web font files; .woff2, .woff, .ttf, .svg, and .eot. Each one is required for full browser support.
Step 2 – Navigate to Avada > Options > Typography > Custom Fonts.
Step 3 – In this panel, as you can see in the screenshot below, there will be a repeater field where you can upload each of the 5 web font files you’ve downloaded. For example, upload the .woff2 font file to the ‘WOFF2’ field, and so on.
IMPORTANT NOTE: If you get an error when uploading your fonts, such as: ‘Sorry, this file type is not permitted for security reasons’, a solution to this is to temporarily add this line to your wp-config.php file:
If you are unsure how to do this, please seek help from your host.
Step 4 – Once you’ve uploaded all the required font files to their respective fields, save your changes.
Step 5 – To add another custom font, simply click the ‘Add Another Item’ button and repeat step 1 to step 4.
Step 6 – To delete a custom font, click the ‘Delete’ button on the Custom Font title.
How To Apply Custom Fonts
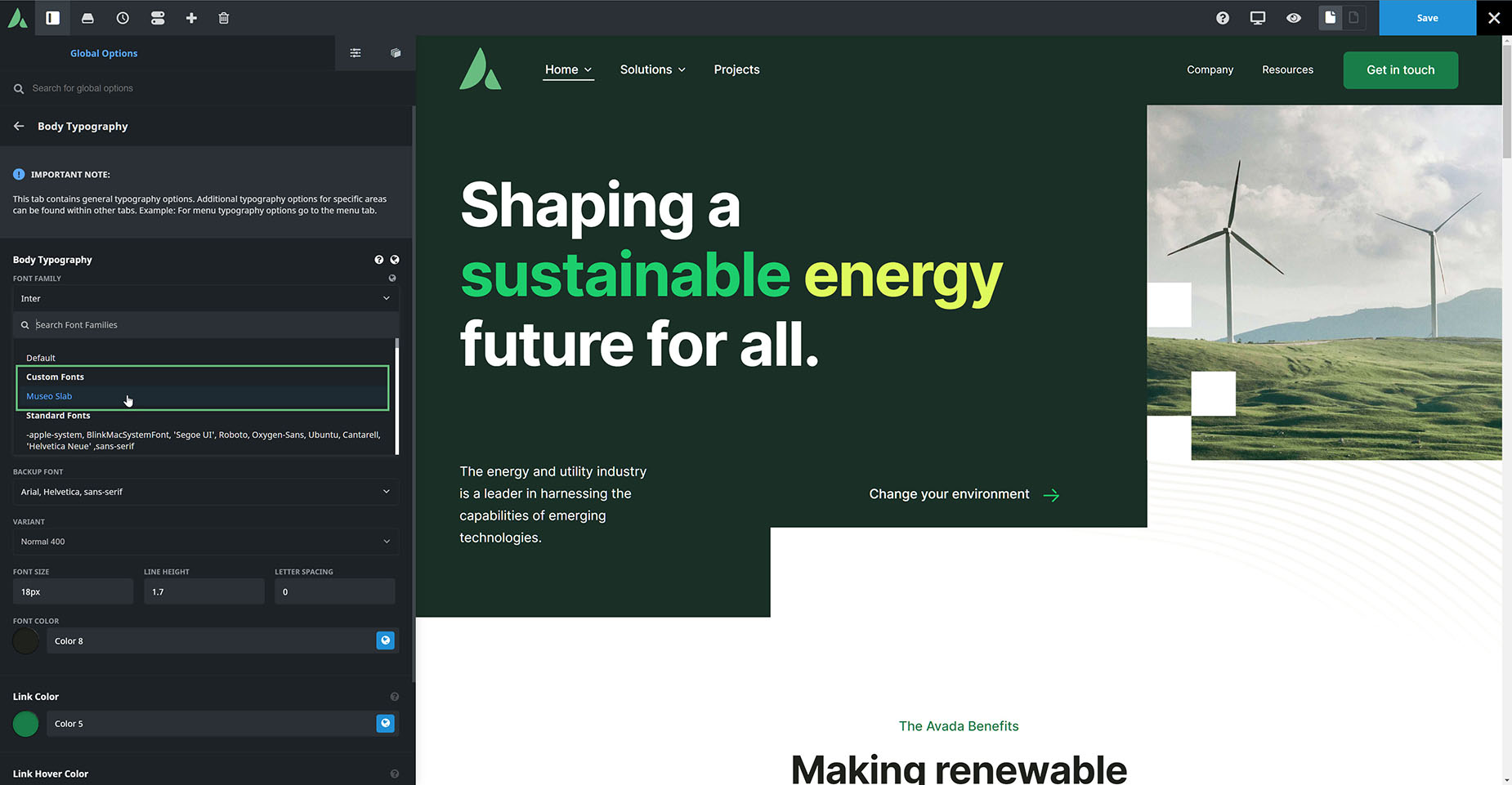
Anywhere you can apply fonts, you will now see an option to select custom fonts. In the example below, we are in the global body typography options, but you might be adding it to the global Headings Typography, a global Typography set, or just in the Title or TextBlock Element. Once you have uploaded your custom font sets, they are available across the board.