How To Set Up A Child Theme With Avada
Last Update: November 29, 2024
A WordPress child theme allows you to apply custom code changes to your site. Using a child theme ensures that all your customizations will not be overwritten even when you update the parent theme. Continue reading below to learn how to setup your own child theme, and watch the video for a visual overview.
What Is A Child Theme?
A child theme is a theme that has all the functionality and styling of another theme, called the parent theme, which in our case is Avada. Child themes are the recommended way of modifying the code of an existing theme, because a child theme preserves all custom code changes and modifications even after a theme update.
If you modify code directly in a parent theme, and then update the parent theme, your changes will be lost. Always use a child theme if you intend modifying core code. Child themes can be used for a number of things, such as custom CSS applications, template file modifications, and custom PHP functions and/or hooks. There are a couple of methods to modify a child theme. Child themes don’t guarantee that an update of custom code on the parent theme will not require further maintenance. This is especially true if you copy files from the parent theme to your child theme.
Downloading and Installing the Avada Child Theme
Before anything else, you must first download and install the Avada child theme to begin making your customizations. The Avada child theme comes with downloading Avada’s Full Package from ThemeForest, and the method of installing it is exactly the same as installing Avada normally. Please follow the detailed steps below on how to download and install the Avada child theme.
How To Download Avada Child Theme
Step 1 – Login to your ThemeForest account and go to your Downloads tab.
Step 2 – Locate your Avada purchase, and click Download. Choose the ‘All Files & Documentation’ option.
Step 3 – Once the .ZIP file is finished downloading, locate it on your computer and extract it. You will then have a folder called Avada_Full_Package.
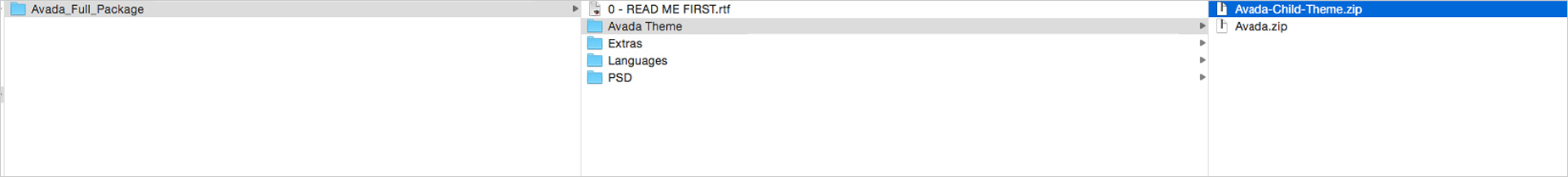
Step 4 – Navigate to Avada_Full_Package > Avada Theme and you will see an Avada.zip file and an Avada-Child-Theme.zip file.
Step 5 – Before installing the Child Theme, you must first have Avada (the parent theme) installed. You install the child theme using the exact process of installing the parent theme. You can choose to install the theme zip files via WP upload or via FTP upload.
Editing The Child Theme
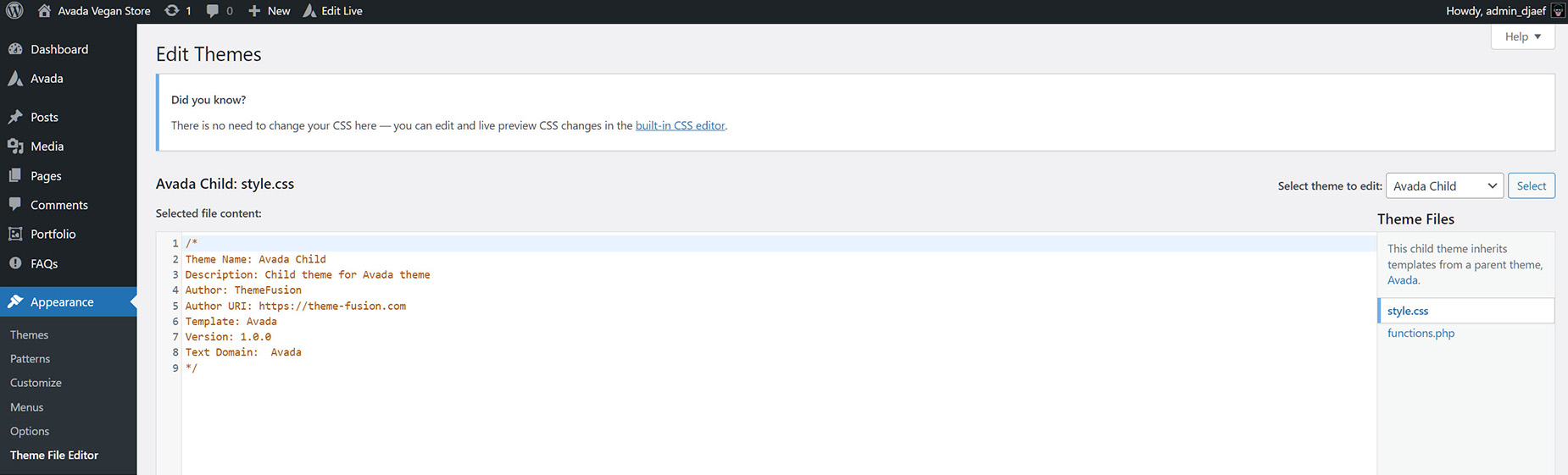
Once you have uploaded and activated the child theme, you can make your edits via the Appearance > Theme File Editor option. By default, a child theme has only a style.css file, and a functions.php file. You can edit either directly from this screen.
Methods Of Modifying A Child Theme
There are a several methods you can use to modify a child theme, and we’ll be explaining 3 methods below. These methods are copying files from a parent theme, pluggable functions, and actions and filters. To learn more about each one, please continue reading below.
Method 1: Copying Files From Parent Theme
Copying files from the parent theme to a child theme is a common method to make code customizations. This is the easiest method available, but there are limitations to it. Due to the limitations, we recommend only copying the files inside the templates folder from the parent theme into the child theme.
Method 2: Pluggable Functions
Pluggable functions are PHP functions that can be changed inside a child theme or a even a plugin. If a function is wrapped inside a function_exists call within the parent theme, you can create the same function in the child theme which will override the original function from the parent theme, because child theme functions are loaded first.
Example of a function override inside the Child Theme
To change the rendering of the Page Title Bar, you can override Avada’s avada_get_page_title_bar_contents function, which is located in Avada/includes/custom_functions.php. The function definition looks like this:
Simply copy the function to the functions.php of the child theme, which will override the parent theme’s one. Once done, you can modify it to meet your needs.
Method 3: Actions and Filters
The correct and safest way of updating or modifying theme functions within a child theme is using actions and filters. Apart from the actions and filters built-in within Avada, you can use the default WordPress actions and filters to modify the theme’s functionality.
A simple example would be changing the image size generated for blog large layout thumbnails in Avada. The correct way to re-register within the child theme is to use after_setup_theme action in the child theme functions.php, remove the image size and then re-register the image size.
Example of an Action
Useful Documentation On Child Themes
If you’d like to learn and read even more about child themes, please follow the links below.