Adding Widgets To Widget Areas
Last Update: March 3, 2024
In addition to the default widgets WordPress offers, Avada also includes a wide array of custom widgets. Third party plugins, such as WooCommerce, The Events Calendar etc, may also add useful widgets.
All widgets are found in the Appearance > Widgets tab, accessed from the WordPress dashboard. There are various customization options and fields for each individual widget. You can add as many widgets as you want to a widget area. Please read below for information on how to add widgets to widget areas, and watch the video for a visual overview.
How To Add Widgets To Widget Areas
You can add widgets to any widget areas displayed on the right hand side of the Widgets page. Before you can add widgets to custom widget areas, you must, of course, first create the custom widget areas. To learn how to create custom widget areas, please see our Creating Custom Widget Areas article. Once that’s done, you can then assign widgets. Each widget has their own options, which you can customize once you assign them to a widget area.
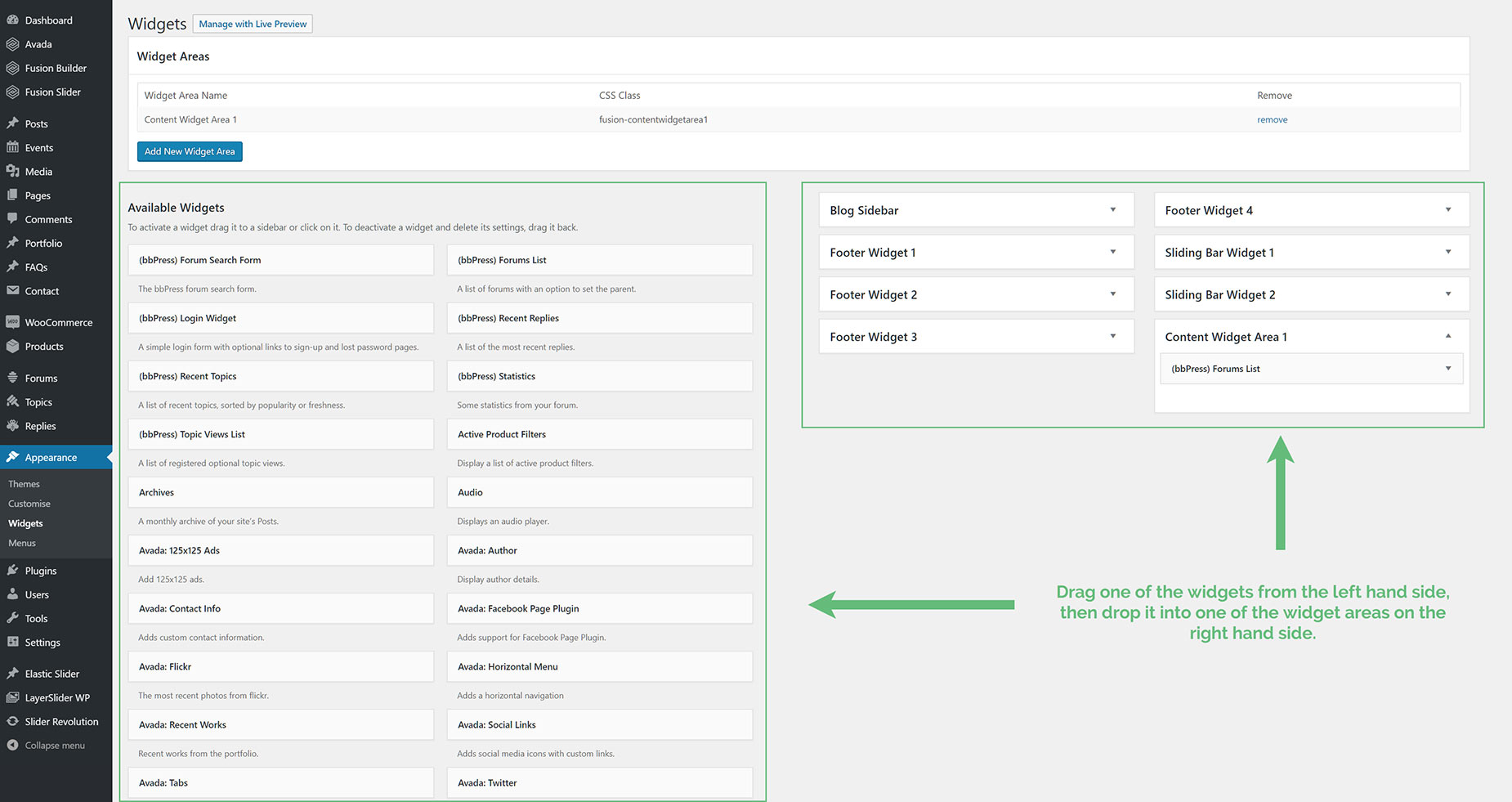
Step 1 – Navigate to the Appearance > Widgets to access the list of widgets and widget areas. The left hand side shows all the widgets you can use. The right hand side shows all the different widget areas you can add widgets to.
Step 2 – Simply drag and drop the widget you’d like to add into your chosen widget area on the right hand side.
Step 3 – To rearrange widgets in a widget area, just drag and drop the widgets into the order you’d like. Alternatively, you can click on the Widget, choose the Widget Area you’d like to assign it to from the dropdown list, and then click on Add Widget.
Step 4 – When finished, make sure to click the ‘Save’ button in the widget editing box to save your changes.