Creating Custom Widget Areas
Legacy Doc
Last Update: September 30, 2025
Important Note: This document covers a legacy method. Please see our Legacy Features document for an overview of legacy methods, and their up to date counterparts.
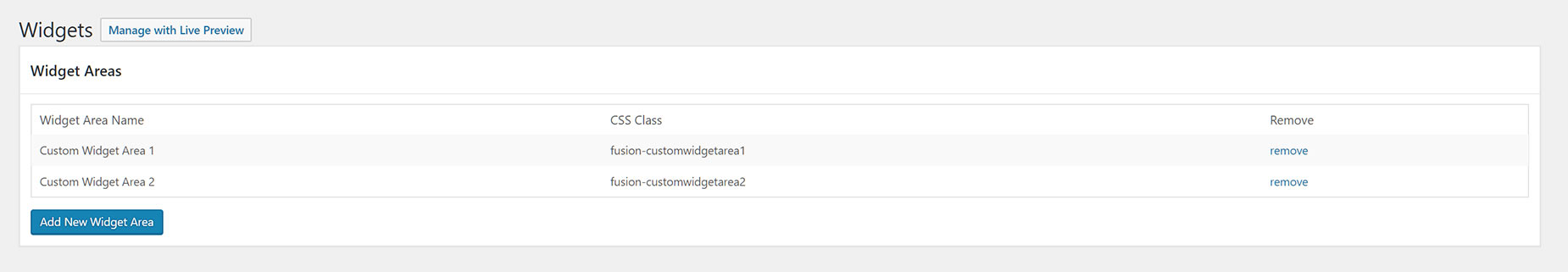
Avada allows you to create an unlimited number of custom widget areas. These widget areas can be assigned to several areas of the site such as the sidebars, footer columns, sliding bar columns, mega menu columns, or placed anywhere on a page using the Widget Area Element. To learn more about the differences between pre-made and custom widget ready areas, please refer to this article. Please follow the steps below to understand how to create a custom widget area.