How To Use Elastic Slider With Avada
Last Update: March 7, 2024
The Elastic slider allows you to create slideshows with stylish captions and simple animations. It’s fully responsive and can be full width or can have a custom width and height set. Users can also customize other settings on the Elastic Slider tab in the Avada Global Options panel.
How To Create A New Elastic Slider
Step 1 – Click on the Elastic Slider sidebar item. (If you can’t see this, ensure Elastic Slider is enabled in the Global Options > Advanced section)
Step 2 – Click the Add New button at the top and enter a name for the slide.
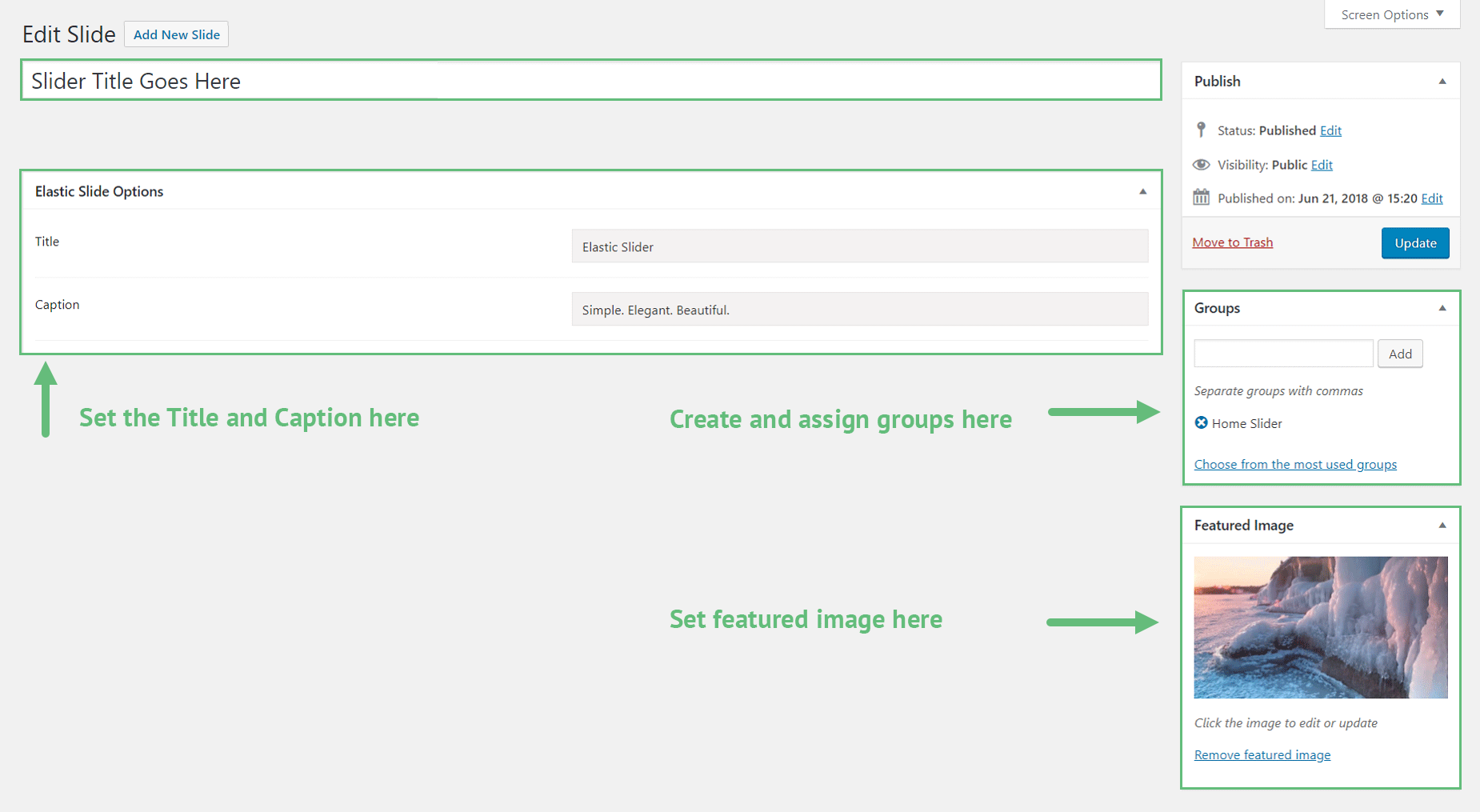
Step 3 – Find the Elastic Slide Options box where you set your slide Title and Caption.
Step 4 – To set your image, click on the “Set Featured Image” link in the Featured Image box and choose an image from your media library.
Step 5 – Then add the slide to a “Group”. Click on the empty field and enter a Group name then click “Add”.
Step 6 – Save the slide by clicking “Publish”. Repeat the process to add more slides, and be sure to add the same Group name to your slides if you want them all to be in one set. You can manage your Groups by clicking on “Groups” in the left sidebar under the Elastic Slider menu item.
How To Assign An Elastic Slider
To assign an Elastic Slider, simply head to the Page Options in the Sidebar of the page you want the slider on, and on the Slider tab, select Elastic Slider, and then the Slider you want.
Elastic Slider Avada Global Options
The Elastic Slider also has its own tab in Avada Global Options. Navigate to Avada > Options and click on the Elastic Slider tab to set custom settings such as; width, height, animation, font size, color, etc. All of it is controlled in Avada Global Options. You can create as many elastic sliders you want. Simply create a new “Group” of slides for each slider.