Share
Creating an online Help Center is crucial for any website that provides user support, product information, or detailed documentation. It serves as a centralized hub where visitors can easily access resources such as FAQs, tutorials, and troubleshooting guides, ensuring they have the tools to solve issues independently. A well-organized Help Center enhances user satisfaction by offering quick answers and reduces the strain on customer support teams by addressing common inquiries in a structured format.
This comprehensive guide will walk you through setting up a Help Center on your website using Avada and WordPress. This approach ensures you can build a robust support system with minimal effort, leveraging Avada’s advanced design flexibility and customization options. From organizing your content to customizing search functionality, this guide will cover every step necessary to create a seamless Help Center experience for your users. Let’s begin!
Overview
What Is an Online Help Center?
An online Help Center is a dedicated website section that serves as a self-service hub for users seeking support, troubleshooting, or guidance on a product or service. It centralizes all the essential resources users may need, offering them quick access to answers without contacting support directly.

Help Centers are designed to be intuitive, easy to navigate, and comprehensive, often serving as users’ first line of assistance. Essential components of an effective Help Center typically include:
What Are The Benefits Of An Online Help Center?
A Help Center offers significant benefits by ensuring users have access to support resources around the clock. Since it’s available 24/7, users can find immediate solutions to their issues without waiting for customer service hours, improving overall satisfaction. By empowering users to find answers independently, a Help Center enhances their experience. It allows for quicker issue resolution without escalating to support teams.
Additionally, an effective Help Center reduces the burden on customer service by minimizing the number of tickets or inquiries. This frees support staff to focus on more complex, high-priority cases, streamlining the overall support process. For businesses, the Help Center also serves as a valuable repository of knowledge. It helps users and acts as a resource for employees, providing training materials and reference guides that facilitate internal learning and consistency in customer communication.
In essence, a well-designed online Help Center plays a vital role in improving customer engagement and providing a seamless support experience. Centralizing all essential support materials in one easily accessible location ensures users have the tools they need to overcome challenges and fully maximize the benefits of the offered product or service.
Starting With a Pre-Built Avada Layout
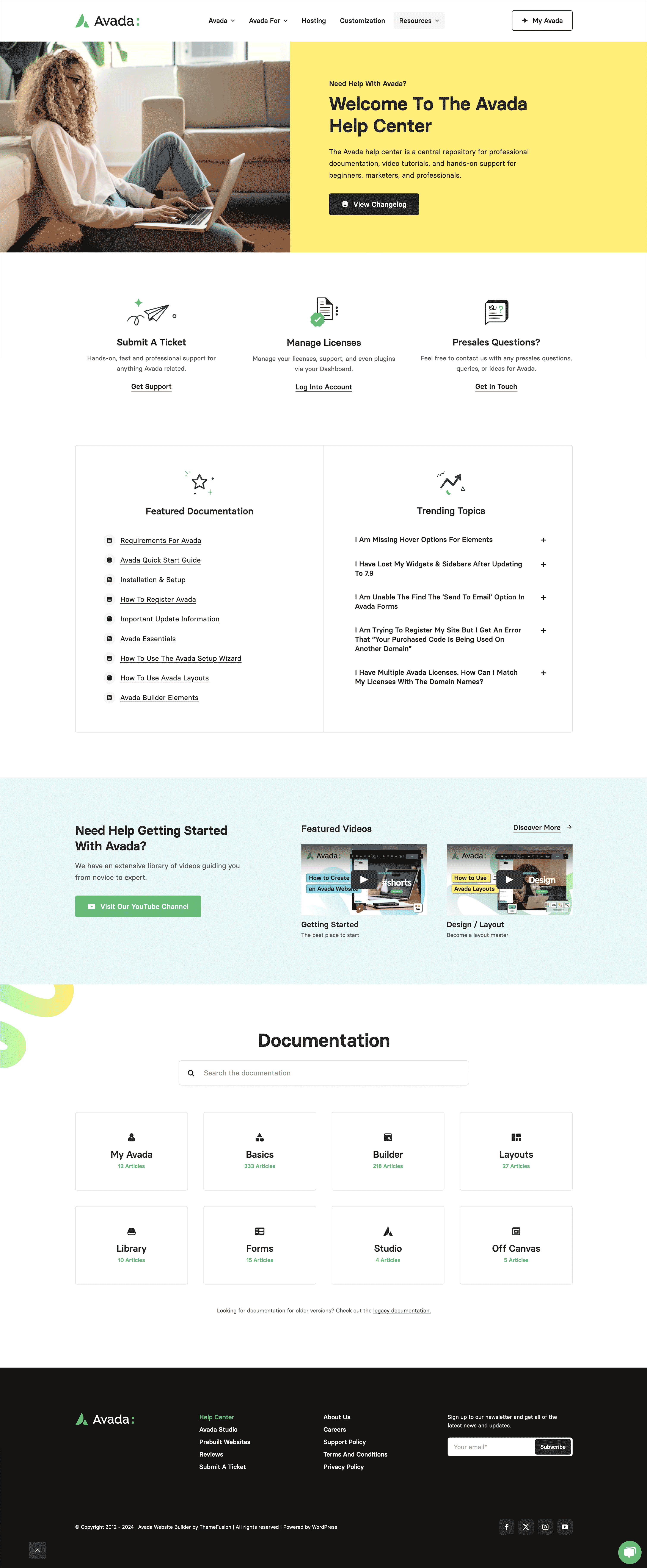
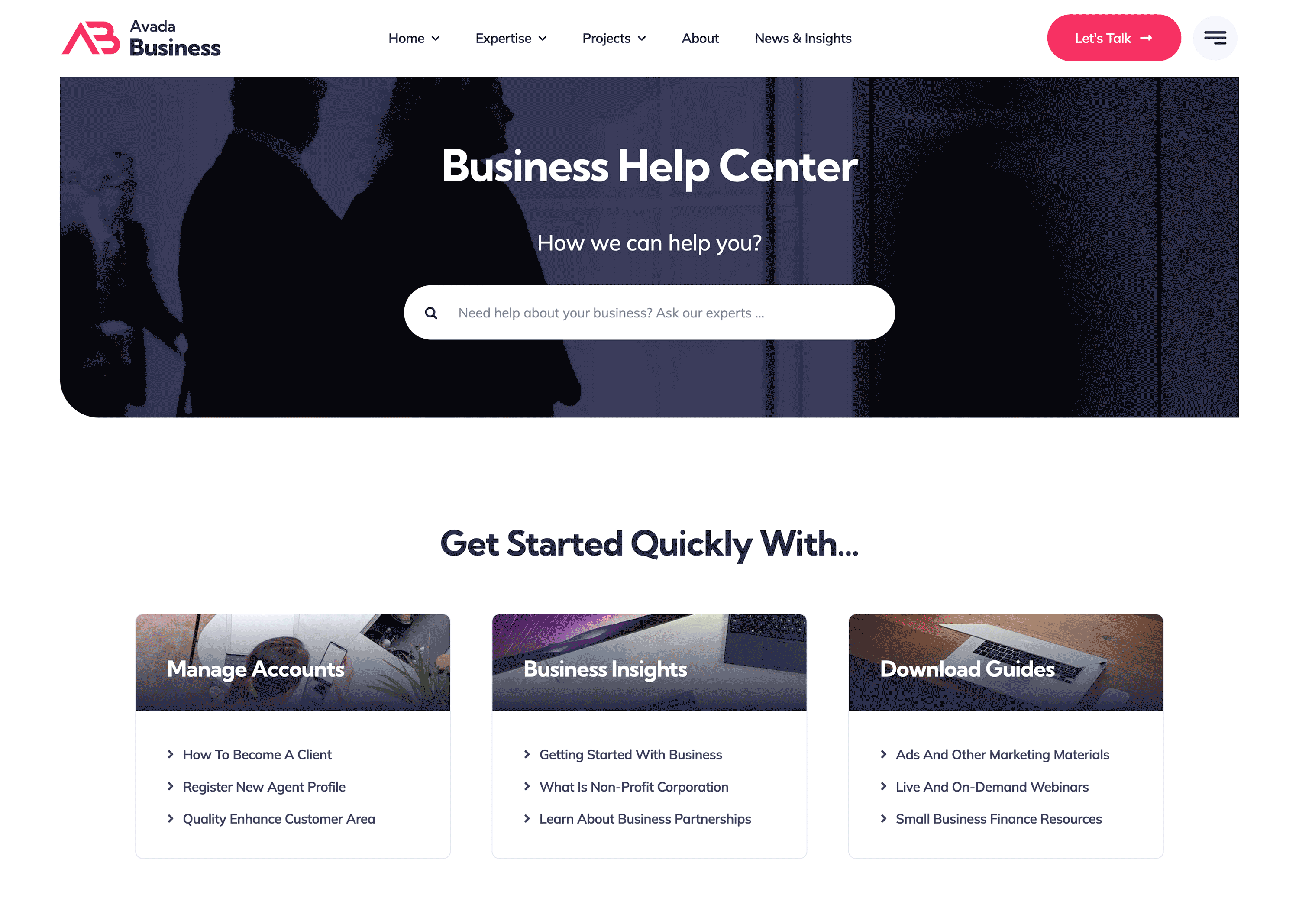
In this setup, we use the Avada Business website, which already includes a Help Center page. After importing the pre-built Avada website, you can find a Help Center link in the extra menu in the header.

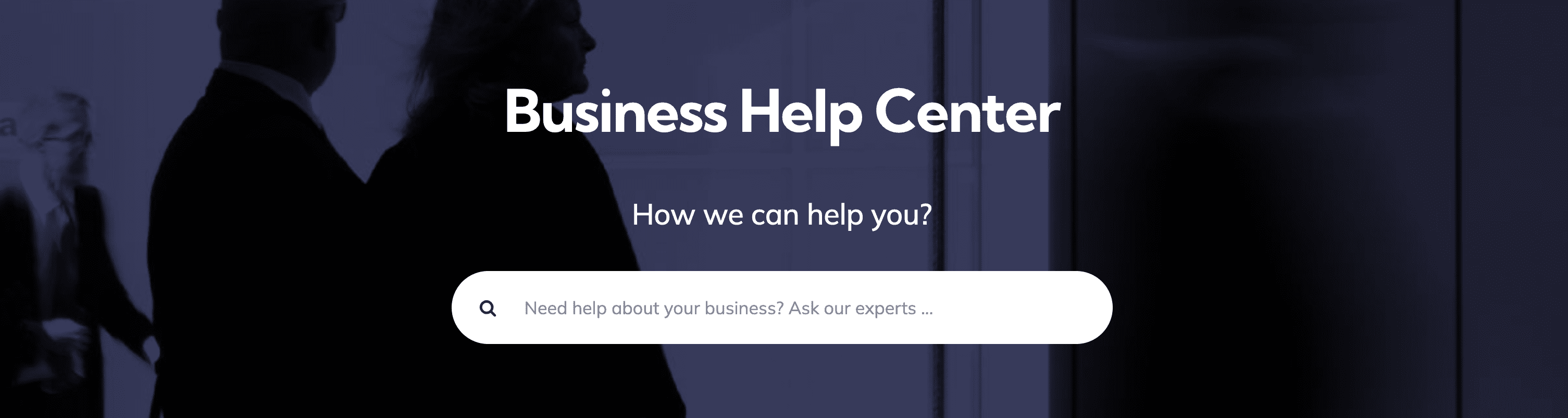
Upon visiting the Avada Business help center page, you’ll see a header with the title and a search bar. Scrolling down reveals various sections of support content, including FAQs, embedded videos, and links to the blog and contact pages.
Structuring the Help Center
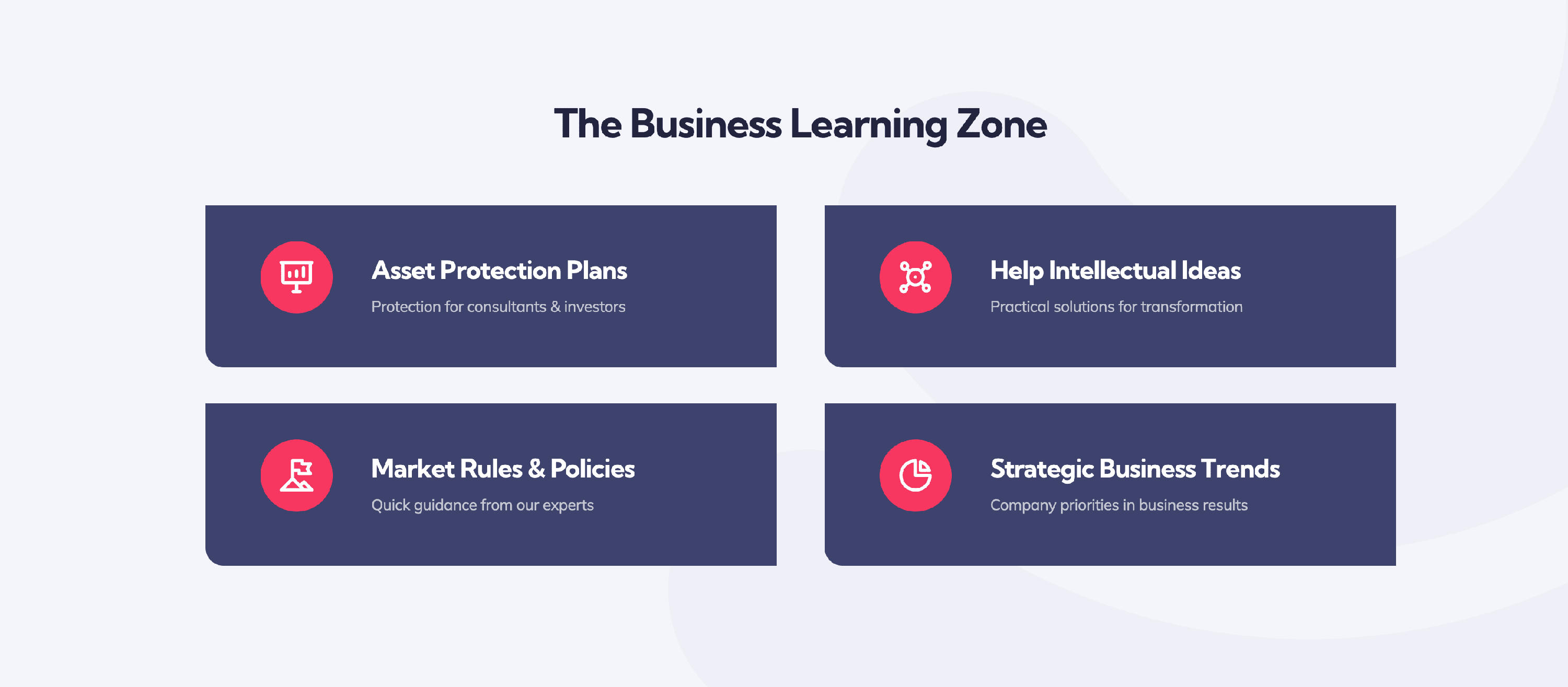
The Help Center structure begins with sections that contain child pages. In this case, the Help Center includes four child pages listed in the “Business Learning Zone.” These pages are related to specific support topics, and you can easily navigate between them using links in the Help Center.

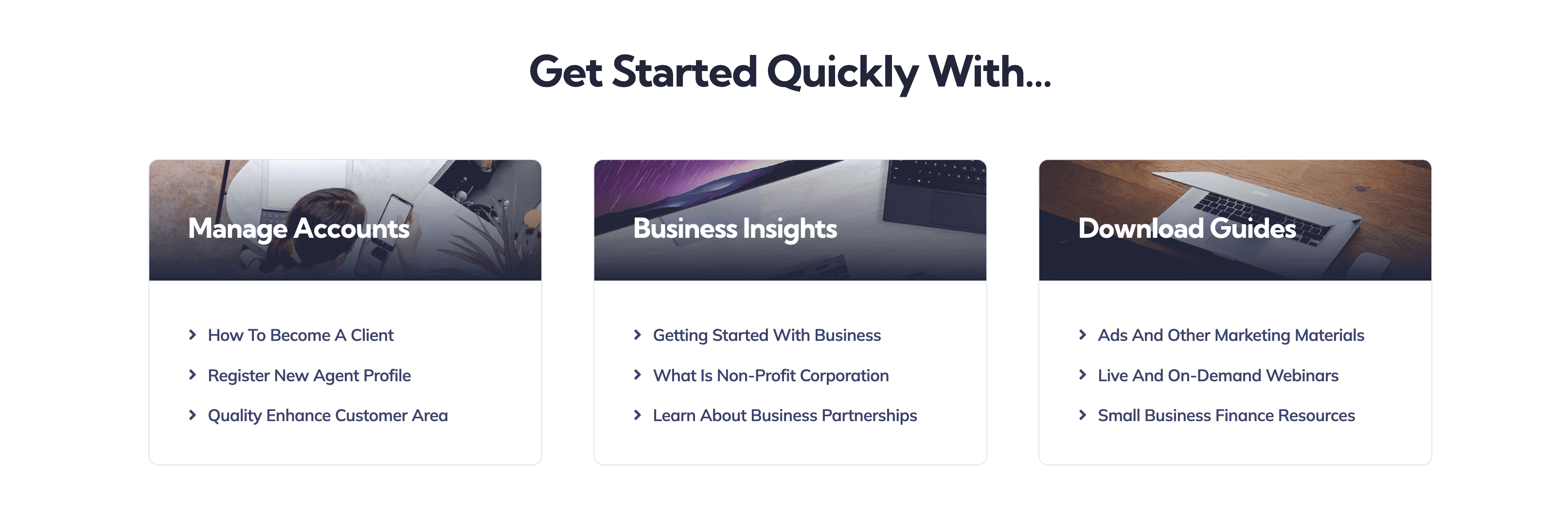
These pages are housed under the Help Center URL, which means they are organized as sub-pages of the Help Center. Additionally, the top section of the Help Center displays three main topics. Clicking on one of these topics brings you to a documentation post, part of a separate post type called “Documentation.”
Custom Post Types for Documentation
The documentation posts in this setup are not child pages of the Help Center but are classified as a custom post type. This allows for better content organization, both for the website administrator and the end user. Using a custom post type helps differentiate documentation of other kinds of content, ensuring clarity for visitors.

In this example, the designer used the Advanced Custom Fields (ACF) plugin to create a Custom Post Type (CPT) for the documentation posts. A taxonomy of topics was also added to categorize these posts, making them easier to manage and search.
Leveraging Avada Layouts
Avada’s layout system plays a crucial role in managing the Help Center. There are two main layouts used:
The Help Center title bar is designed specifically for the Help Center. It includes a search bar that limits results to documentation posts, ensuring that when users search from within the Help Center, they are only shown relevant documentation.
The content layout section for the documentation posts is simple but effective. It includes a link to the primary Help Center, a title, and the content element that pulls in the actual documentation post.
Search Functionality
Another helpful feature is the Help Center’s search functionality. It ensures that any searches performed on the Help Center page or documentation posts will only return results related to the documentation post type, preventing irrelevant content from showing up in the results.

Summary
Setting up a Help Center with Avada and WordPress is straightforward. Using Custom Post Types (CPTs), taxonomies, and Avada Layouts, you can create a well-structured and user-friendly Help Center that provides easy access to documentation and support resources.
For those using the Avada Business website as a starting point, you can explore its structure more thoroughly to fully understand how everything is set up and modify it to suit your needs.