Share
Images are among the most powerful tools in web design: they help convey emotion, reinforce your message, and lead visitors through a narrative without saying a single word. When paired with a powerful WordPress theme like Avada, leveraging images to tell a captivating story becomes much simpler and more versatile.
In this post, we’ll explore how to use Avada’s top visual features to create visually stunning stories that resonate with your audience.
Overview
1. Start With a Strong Visual Strategy

Before adding any image to your website, establish a clear strategy and stick to it:
Clarify Your Message
Ask yourself what story you’re trying to tell. Do you want to evoke excitement, trust, or curiosity? Answering this first will guide your image choices.
Select Consistent Style Elements
A cohesive brand image often results in higher retention. Choose a consistent style—albeit minimalistic or vivid and colorful—and stick to it across all your pages. A cohesive brand story is essential for long-term success.
Show, Don’t Tell
Use images that show real applications of your product or service in action. Authentic, context-rich images typically outperform generic stock photos. With your strategic groundwork laid, you can then leverage Avada’s cutting-edge design features to bring your vision to life.
2. Harness Avada’s Design Tools

Avada has evolved considerably, as can be seen in this comprehensive changelog, offering powerful tools that streamline the design process and provide unparalleled customization options:
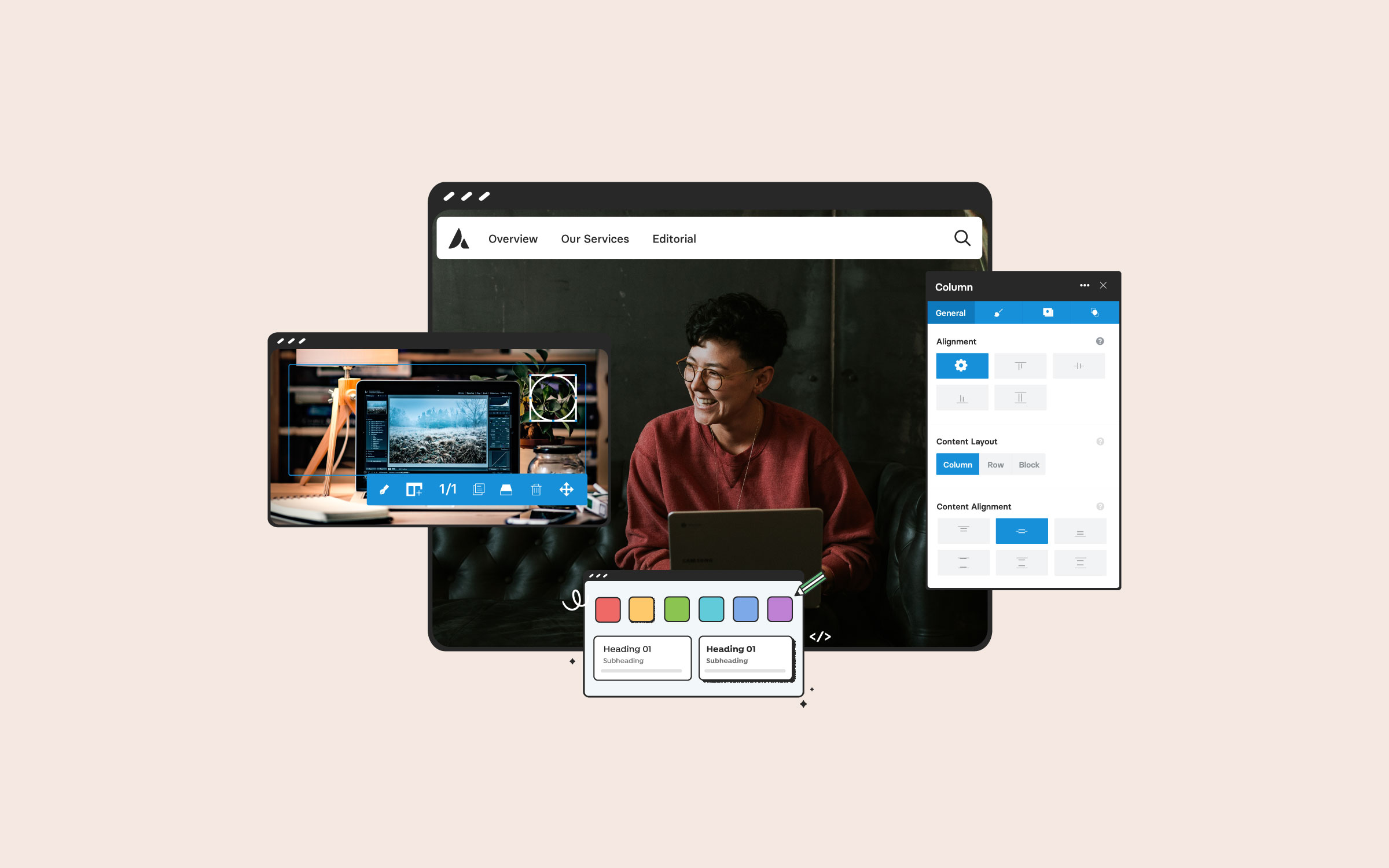
The Avada Live Visual Builder
The Avada Live Visual Builder lets you modify content in real time. You can effortlessly add or adjust images, change their sizes, or customize their layout without navigating back and forth between the dashboard and the live site.
Avada Design Elements & Containers
Avada provides specialized Design Elements—such as image boxes, galleries, and carousels—to elevate your storytelling. These Elements come with pre-built settings, helping you integrate images quickly while maintaining a professional look.
Avada Global Options & Style Variables
Uniformity is key to a cohesive brand image. Avada’s Global Options lets you apply fonts, color schemes, and spacing across the entire site in one central location, ensuring all your visuals support the same aesthetic.
3. Optimize Images for Speed and Quality

Optimizing images for speed and quality means making your images look great while ensuring they don’t slow down your site. Every extra second it takes for a page to load can cause visitors to leave, so you want to balance crisp visuals with quick load times. Here’s how:
Choose the Right Format
Compress Your Images
Resize Images to Match Display Size
Implement Lazy Loading
Use CDN and Caching
Balance Quality and File Size
4. Utilize Engaging Layouts and Effects

Making your images “come alive” can dramatically enhance user engagement. Avada offers numerous ways to inject flair into your visual storytelling:
Image Hover Effects
Subtle hover animations can add an interactive layer to your images. This is perfect for highlighting a product feature or revealing more information. Avada includes several image-based design elements with interesting hover effects.
Galleries and Carousels
Whether grid-style or a carousel, a gallery display invites visitors to explore multiple images at their own pace. In the Avada Builder, you can easily add or remove images, rearrange layouts, and adjust transitions.
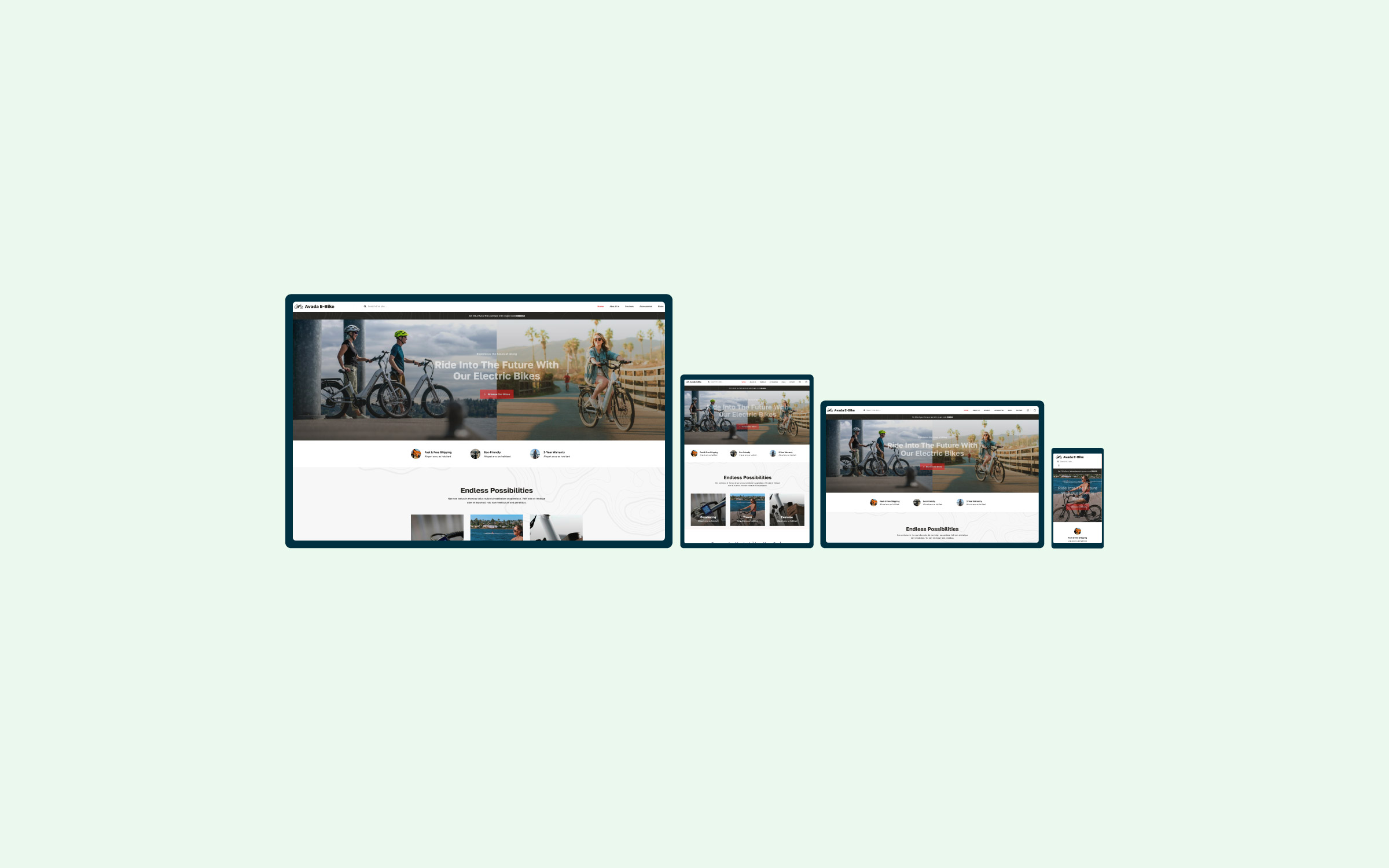
Full-Width/Full-Screen Sections
Set key visuals as full-width or full-screen background images to draw attention to them. Pair them with bold text to make a memorable statement on your homepage or landing page.
5. Emphasize Accessibility and SEO

Avada Image Captions
A live example
A picture may be worth a thousand words, but search engines can’t “see” images the way human eyes can—at least not yet. Ensuring web accessibility and SEO standards can broaden your site’s reach and improve usability:
Use Alt Text
Image ALT text provides accurate, descriptive alt text for each image. This not only aids visually impaired users but also helps search engines understand the image context.
Logical File Names
It is essential to name your images using relevant keywords rather than leaving them as a random string of numbers or characters. For instance, “morning-coffee-mug.jpg” is much better than “IMG-2025.jpg.”
Captions & Context
Include captions or short descriptions for images that convey essential information. Clear captions can improve engagement and clarity, especially for complex visuals or data graphics. Avada offers versatile caption options for image-based elements, such as the Avada Image Element, Avada Image Carousel, and the Avada Gallery Element to name a few.
6. Strategic Placement Of Images
Where and how you display your images can have as much impact as the images themselves:
Break Up Text
Long blocks of text can be intimidating. Use images to “break up” content sections, keeping your readers engaged from top to bottom.
Highlight Key Points
Avada’s Image Element allows captions for images with a title and a short description, perfect for underscoring important milestones or product features.
Use Backgrounds Thoughtfully
Parallax or static background images can set the tone for your section without overwhelming the main message. Avada’s customization options for Columns and Containers let you fine-tune opacity, overlay colors, and scroll effects for background images.
Summary
Effective storytelling hinges on your ability to evoke emotion, pique curiosity, and guide visitors along a well-structured narrative. With Avada’s ever-evolving suite of features—ranging from the intuitive Avada Builder to powerful performance and styling options—you can transform a simple collection of images into a visually immersive journey that keeps audiences engaged.
Whether designing a corporate site, a creative portfolio, or an online store, the key lies in balancing aesthetics with purpose. Choose high-quality, meaningful images, optimize them for responsiveness and speed, and customize the final look with Avada’s advanced builder tools. Doing so will ensure that each image looks excellent and is pivotal in telling your brand’s story. Embrace the power of visuals—your visitors (and your bottom line) will thank you.