Share
Avada Studio offers an impressive array of pre-designed content blocks that can be seamlessly integrated into your existing Avada website. One of the most versatile and visually appealing features is the Avada Post Card Element, which can display content from any custom post type (CPT) in various ways. This blog post will guide you through the process of adding an Avada Studio Post Card to an existing website, showcasing how easy it is to enhance your site with professional Avada Design Elements.
Overview
What Is Avada Studio?
Avada Studio is a creative resource for Avada websites that provides users with a library of professionally designed, pre-built content that can be imported into any Avada website. These elements, which include sections, layouts, templates, headers, footers, and more, are designed to help users quickly build and customize their websites without starting from scratch.
What Is An Avada Post Card?
An Avada Post Card is a Dynamic Content Element within Avada that allows you to display content from various custom post types, such as blog posts, portfolio items, or other content types, in a visually appealing and customizable format, and they are fully mobile responsive, ensuring your content looks great on any device.
It works by pulling content directly from your website’s database, which means you can create a single Post Card template and use it to showcase multiple pieces of content, like blog posts, product displays, or portfolio posts, without needing to recreate the design each time.
The design of an Avada Post Card is highly flexible, allowing you to customize facets such as layout, typography, colors, and images to match your website’s overall aesthetic. Avada also offers pre-built Post Cards through Avada Studio, which you can easily import and modify to fit your needs, or you can choose to create a Post Card from scratch using the Avada Live VisualBuilder.
Getting Started: Create a New Library Element
Log into the WordPress Dashboard and navigate to the Avada Builder Library. This is where all postcards are created. Here, you’ll select “Post Card” as the element type, give it a suitable name like “New Blog Post Card,” (or whatever), and then click on “Create Library Element.”—This will open the Avada Builder, ready for you to start customizing the Avada Post Card.
However, instead of building a Post Card from scratch, you can leverage the prebuilt content available in Avada Studio. To do this, head over to the Library tab in the toolbar and then to the Studio tab. Avada Studio offers 629 prebuilt content blocks, of which there are 30 prebuilt Post Cards to choose from. Each is designed for various niche purposes, making finding one that suits your needs easy.
Selecting and Importing a Prebuilt Post Card
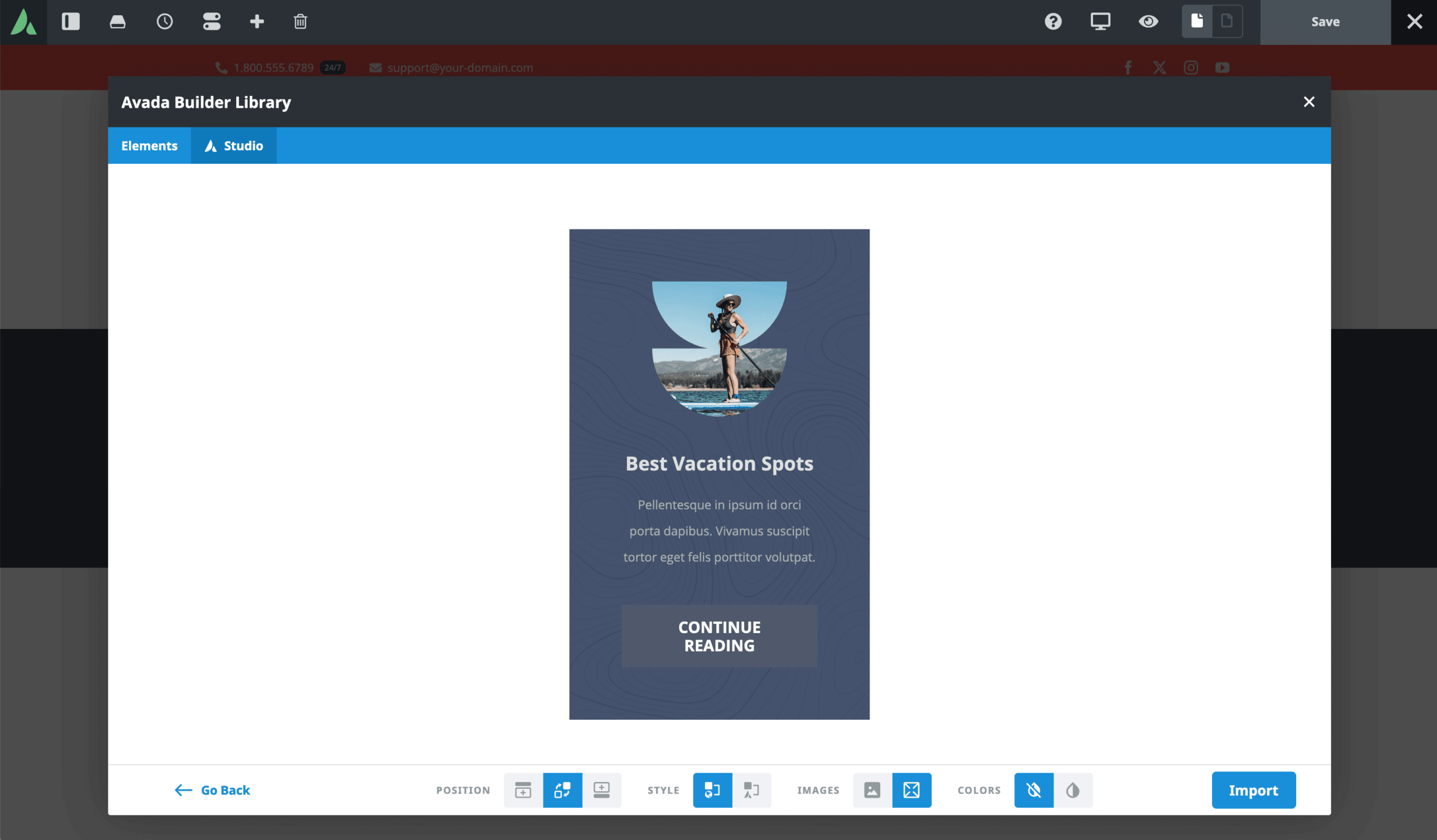
We are working on a blog for this example, so filtering by the blog category will narrow the options to eight Post Cards. After browsing the available options, you might select the “Travel Postcard” as a starter template.
Before importing, you can preview the postcard and adjust the import settings. The import settings allow you to:
Once your preferred options are set, import the prebuilt Post Card into the Avada Builder library. For a detailed breakdown of the Avada Studio content import options, please see this help file.
Customizing the Prebuilt Post Card Design
After importing, the Post Card will load in the Avada Builder, where you can customize it further to fit your website’s style. For instance, if the template includes a featured image with a custom aspect ratio and mask, you can modify these settings to better match your site’s aesthetic.
Below is a step-by-step of a few standard adjustments we made for our website:
Further customization might involve adding a Content Element under the title to display an excerpt with a specified length and a Drop Cap or editing the button design to match your site’s style. As always, feel free to customize content like this as much or as little as you prefer.
Finalizing and Adding the Post Card to a Page
Once the Post Card design is finalized, save it and return to the page where you want to display it—such as an Articles page on your website. After refreshing the page, you can select your newly created Post Card from the Post Card Element options.
To ensure a consistent layout across your site, you might need to make additional adjustments, such as setting the alignment to “Stretch” on the Design tab or adding a Separator Element with a Flex-grow setting to balance spacing.
Summary
Avada Studio content is an excellent means for quickly adding visually appealing and professionally designed content to any stage of your website’s development. As with the examples explored in this article, Avada Post Cards are intended to work right out of the box. You have the flexibility to customize the content to suit your specific needs, making your website stand out.