Share
We may live in an age of visual media, but I’m willing to bet that text still makes up the majority of your website’s content. What many web masters don’t appreciate is that the typography you choose can make a big difference between engaging with or turning off your readers.
This is where you can make a positive difference. Learning the basics of web typography and applying your newfound skills will ensure that your website’s content is attractive, accessible and engaging. It needn’t take long either.
In this post, we’ll cover how to get started with web typography and accessibility, then show you how to apply what you’ve learned to your website using Avada’s industry leading network of options.
The Difference Between Print and Web Typography

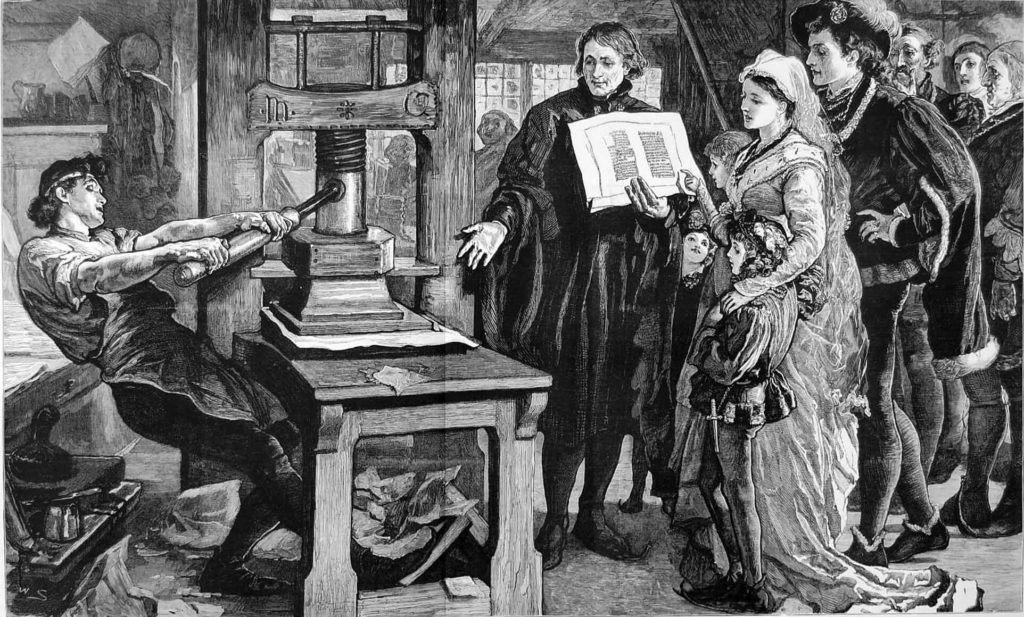
To begin your typographic education, you must first learn how typography has evolved from print into the digital age.
There’s one key difference to consider, which is so simple that its implications are easily passed by in the design process:
Keep in mind that when you are designing with web typography, what you see isn’t necessarily what everyone else is going to see. To truly understand how it changes, you’d need to check out your site on as many different operating systems, devices, and browsers as possible. If you do want to get into browser testing across multiple platforms, you can do so by using any of the browser testing tools listed here.
My point is, perfectionism is not the goal here. Simple, accessible typography is easier to implement than you think; you don’t need it to be ‘pixel perfect’ for your readers to readily consume your content around the world with minimal readability issues.
An Introduction to Accessibility Standards
Web accessibility is easy to forget if you do not suffer from any disabilities, but there are numerous folks out there with a range of barriers that prevent them from enjoying the web to its fullest. You can learn more about user diversity on the web at the W3 website.
The recommended rule of thumb is to assume that your readers struggle to read online text, in one way or another. Your goal is to assist them by designing your typography to meet their needs.
Even for those who are not impaired, typography designed to be easy on the eye will be appreciated by all. Think about the way we use elevators – not all of us physically require the use of one, but it sure is nice to not have to walk up so many flights of stairs.

By paying attention to typography and designing for accessibility, you reduce the chances of users distorting your website by zooming in to read it, or simply leaving in frustration.
Curating the Right Web Fonts
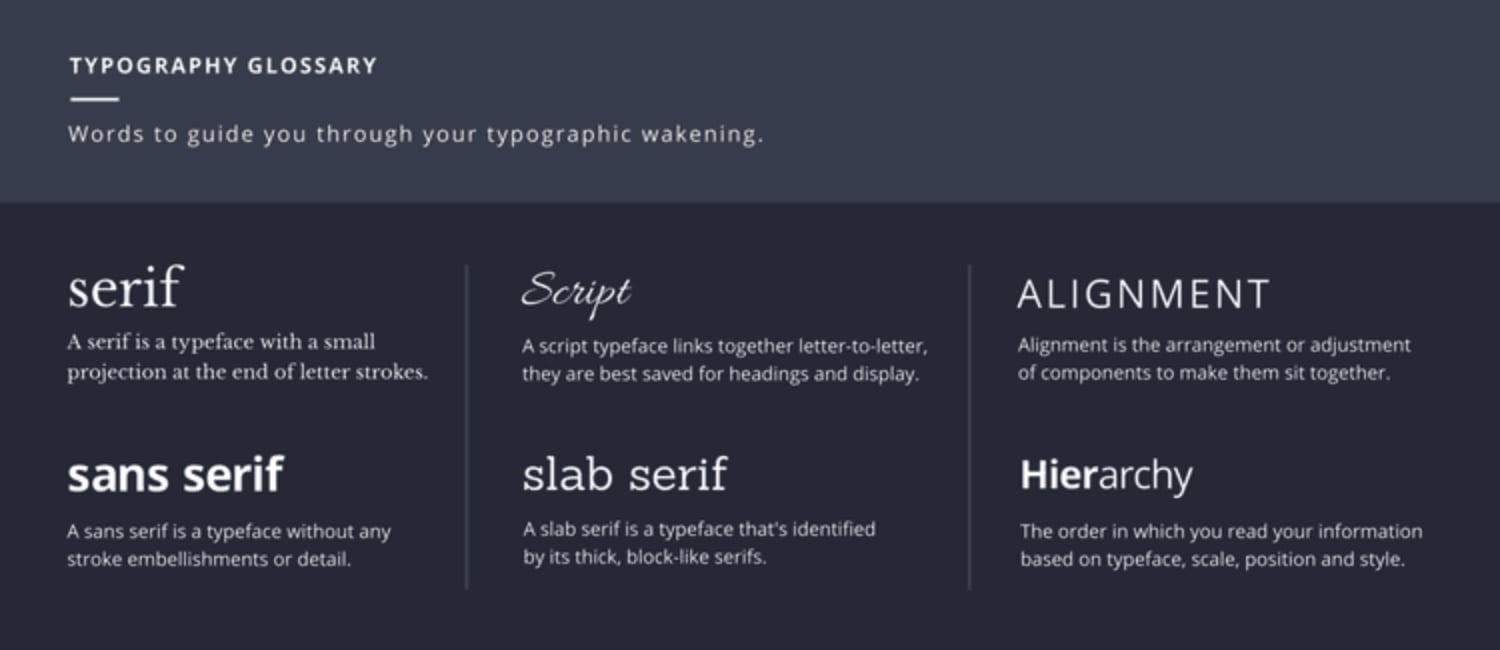
To be fair, becoming an expert on pairing web fonts is a skill that develops with time and practice. However, getting started doesn’t have to be difficult! Here are some basics that will help you:

Avada allows you to use Google Fonts, unlimited custom fonts, and even standard fonts. And the advanced theme options allows you to control all aspects of styling like font size, font family, line height, letter spacing and more so you are only limited to your imagination!
Adjusting Font Size and Spacing
Choosing the right fonts is your first step, but next you need to determine how those fonts should display.
Font size is similar to how you would set your font size in a text document on your computer. However, the default for web font sizing is in pixels (px) rather than points (pt). Pixels are used to measure resolution on a screen, points are used to measure against physical media.
Line height is how far away each line of text is from the next.
When it comes to usability, small fonts may look beautiful aesthetically, but are difficult to read. Here are two simple guidelines to follow for optimal reading sizes:
You can adjust these settings with Avada in the Typography Options.
Choosing High Contrast Colors
You may be noticing a trend – what works well from a purely aesthetic point of view may not be entirely functional or kind to your readers and their eyes.
Subtle colors between your text and backgrounds can be beautiful, but in the end, this design decision doesn’t serve your readers well.
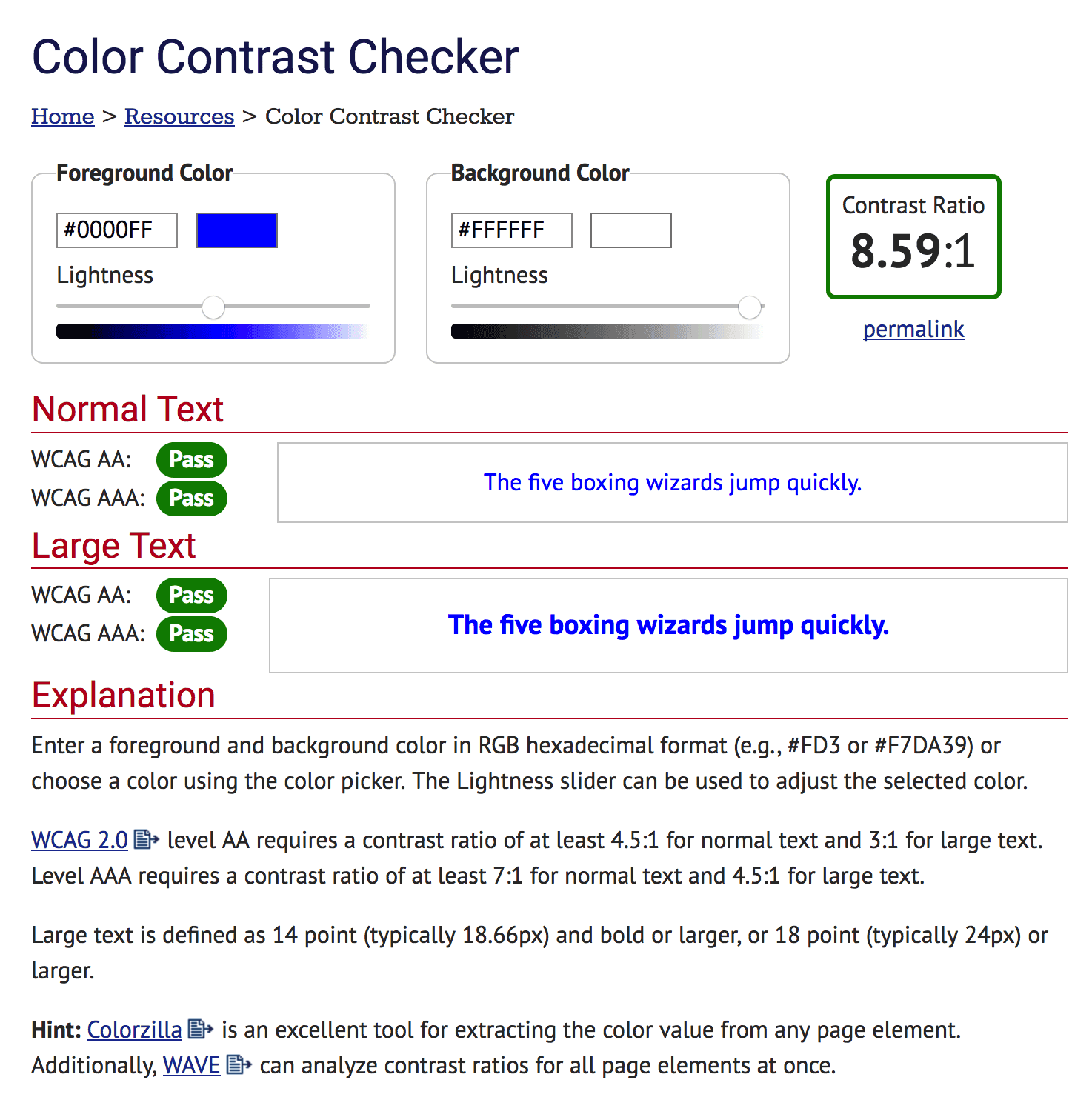
In order to avoid this problem, do the opposite! Choose high contrast colors for your design. There are a number of initiatives to help create more accessible web design that provide tools to determine whether your colors are high contrast enough, such as this Contrast Checker by WebAIM.

Apply This knowledge With Avada
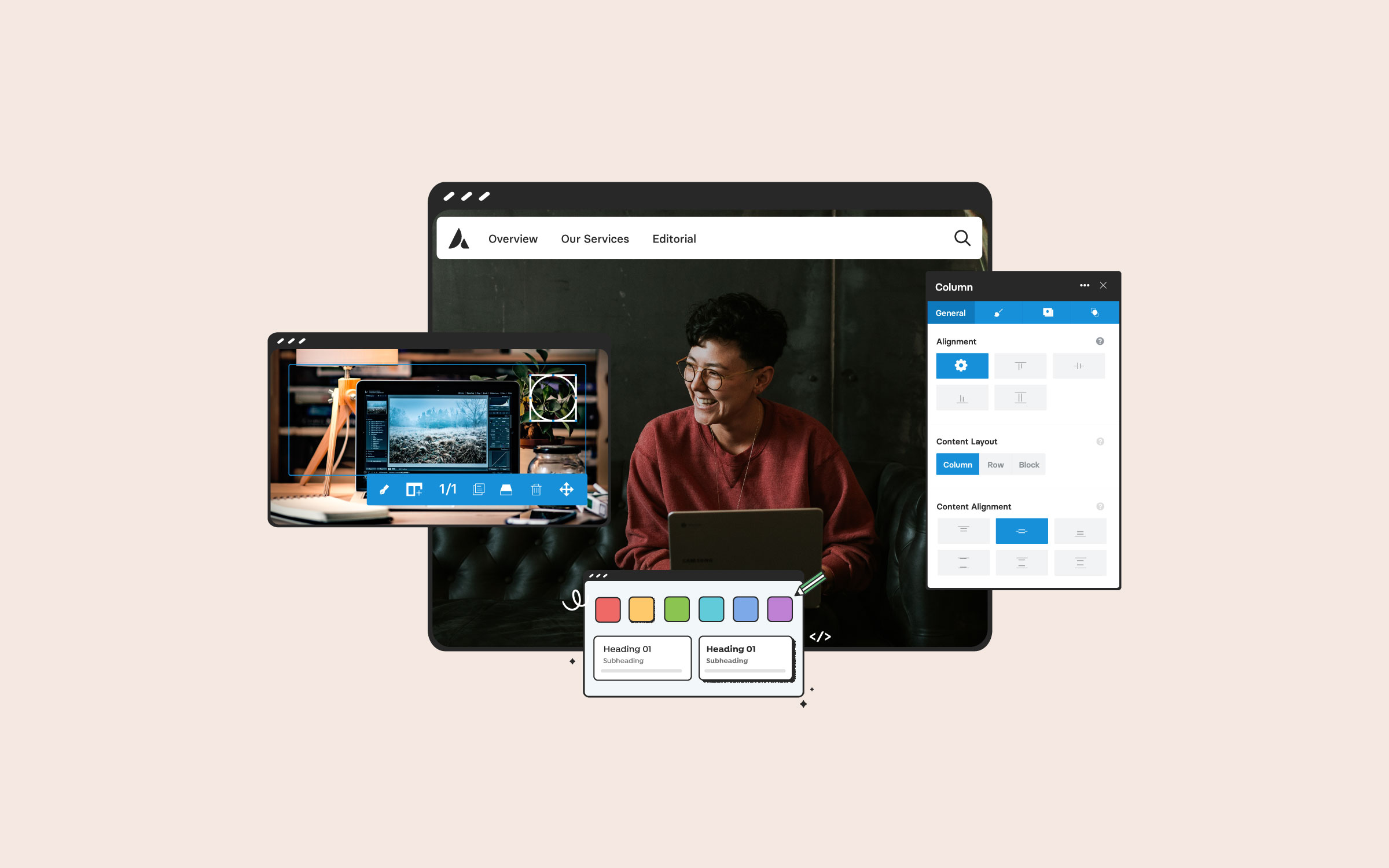
Ready to apply this knowledge? Avada has an advanced network of options that includes Theme Options, Page Options and Builder Options. Avada’s Theme Options is the section dedicated to adjusting all aspects of the typography used on your site.
Theme Options are logically grouped into sections so everything is easy to find, and there is a search field that can quickly pull options up with a single keyword or two.
The typography controls in Avada are out of this world. Virtually every font used on your site (Headings, body font, menus, widgets, etc) can be fully controlled using Avada, and it even shows you a live preview of the font settings while you choose them! Below is an example of the advanced typography controls in Avada.
Conclusion
Don’t lose readers to poor typography; instead, use Avada to take control and fine-tune your website’s typography!
Let’s recap the steps we covered in this article that will help you to produce highly readable typography:
Have you taken the time to hone in your typography skills and improve the readability of your site? We’re curious to know what changes you’ve made, and how it impacted your reader’s engagement, so let us know in the comments section below!
Image Credits: Wikimedia Commons, Lindsay Henwood, Amador Loureiro