Typography Options In Avada
Last Update: October 31, 2025
To give you complete control over the fonts used on your website, there are numerous typography options in Avada. You can use standard font families, choose from the vast range of Google Fonts, or even upload your own Custom Fonts.
From Global Typography sets and options, through to specific area options, like Main Menu Typography Options, Responsive Typography options, and even on-the-fly typography options in the Inline Editor, you will find typography options throughout Avada.
Read on to discover more about these Typography options in Avada, and watch the video below for a visual overview.
Avada Typography Options
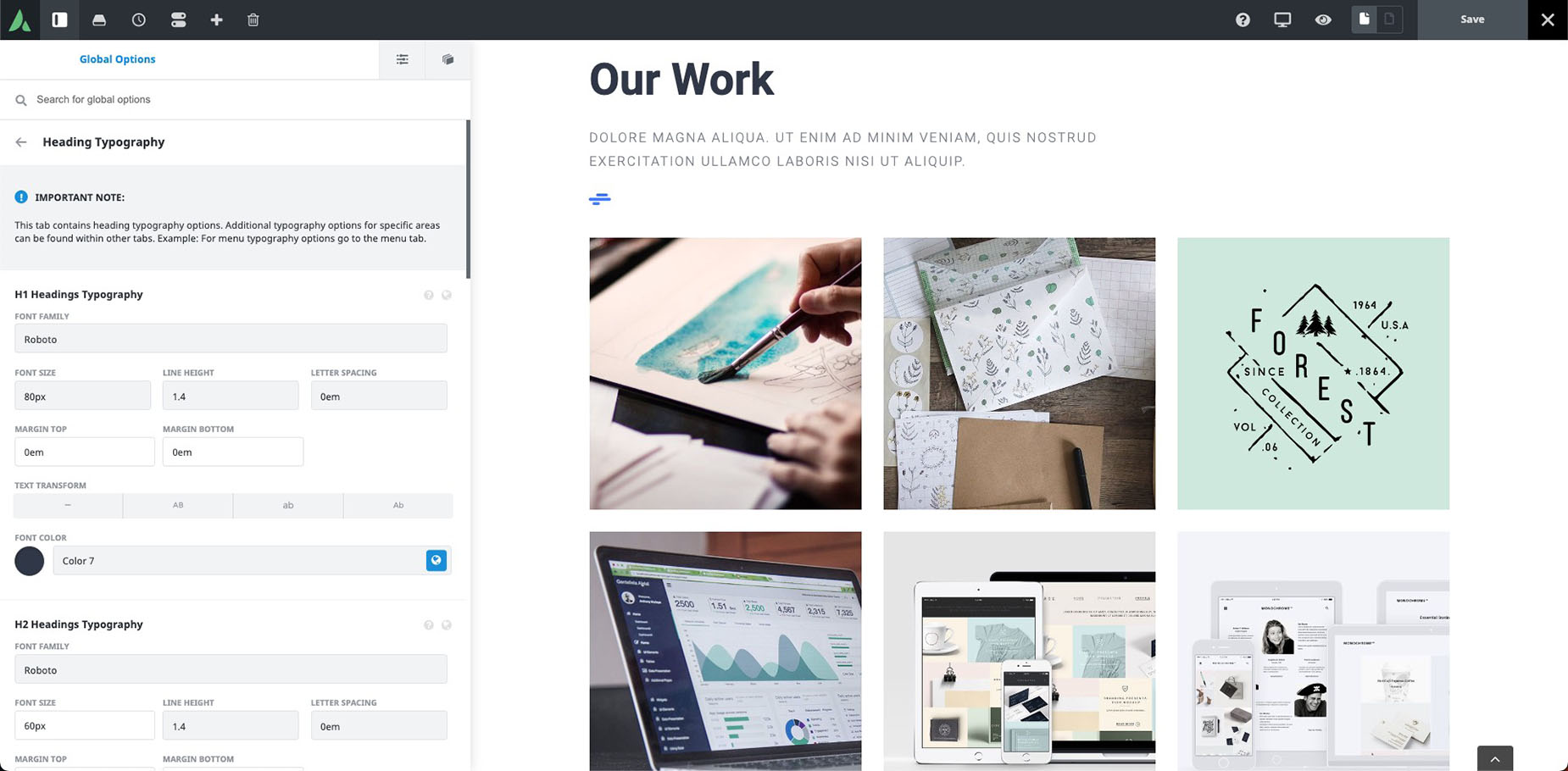
The Global Typography options are located in Avada > Options > Typography, and contain four tabs relating to the use of the site’s Global Typography Sets, Body Typography, Heading Typography (H1-H6), and any Custom Fonts.
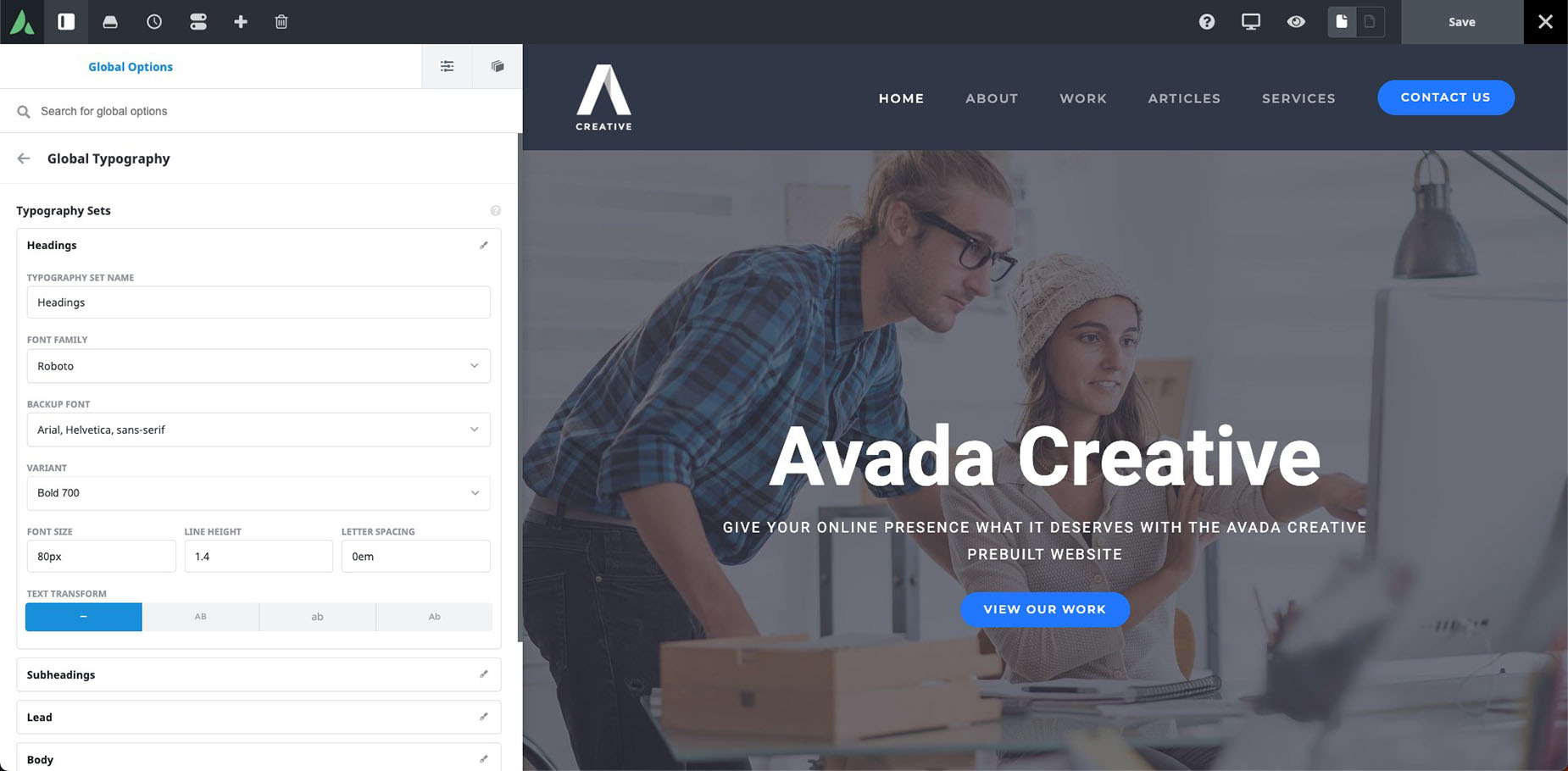
Avada Global Typography Sets
With this feature, you create typography sets that you can then pull from other Global and Avada Element options. A typography set includes the Font Family, a backup font, the variant, the font size, line height, letter spacing, and text transform. There are five default sets —Headings, Subheadings, Lead, Body, and Small —but you can rename them and create new sets as needed.
This feature is handy on new sites. Here you can define the visual style of your typography sections, and then apply them to various other options, including the H1-H6 Headings, Body Typography, and even font options in Elements. In this way, you can style your typography across the site in a way that if you make changes to your typography sets, those changes ripple across the whole site.
For more details on this feature, please see the How To Use Global Typography Sets In Avada.
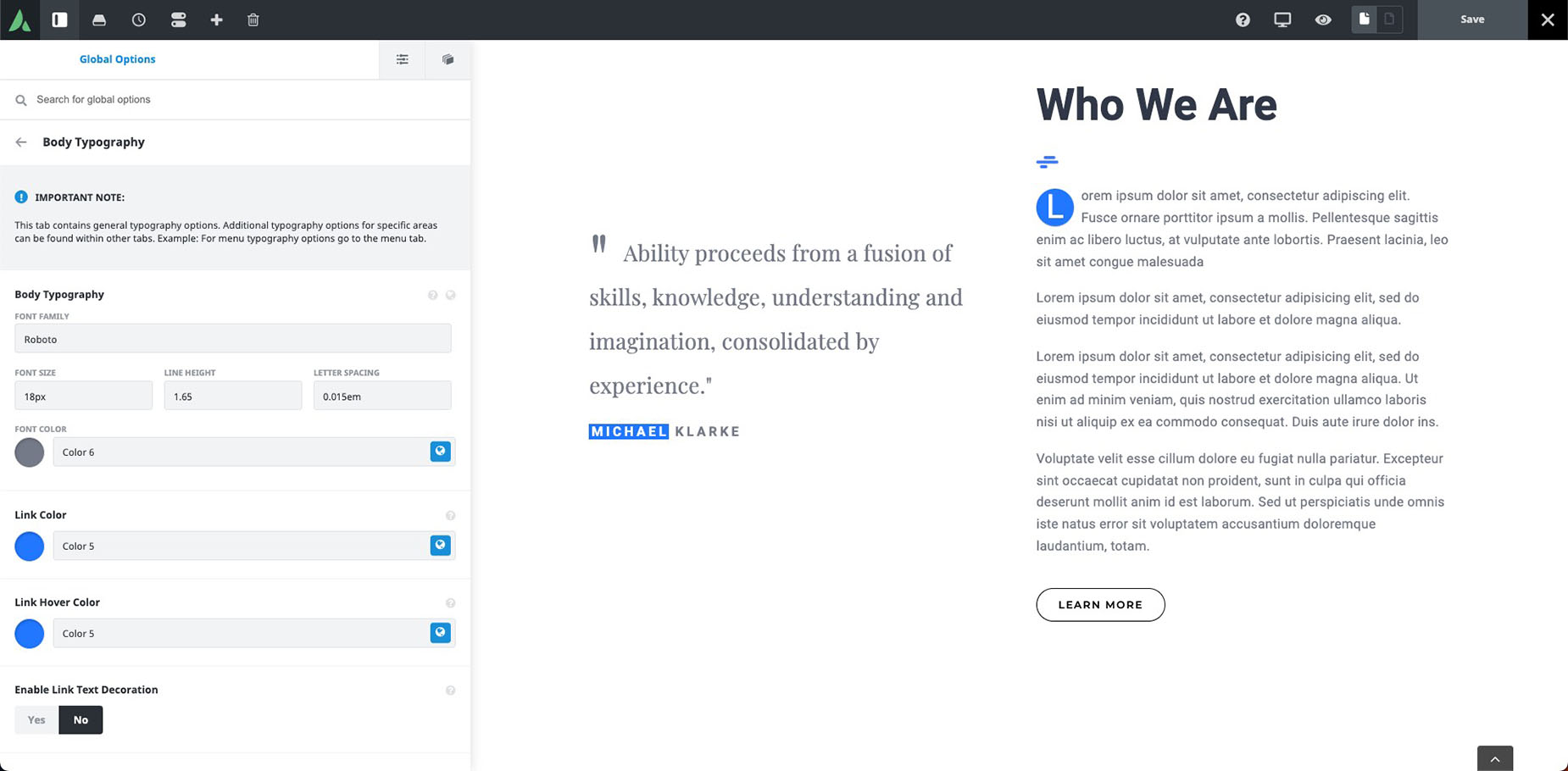
Avada Body Typography Options
When setting global Body typography options, there are several settings to fully control the display of the font, including weight, size, color, link text decoration, and even backup font.
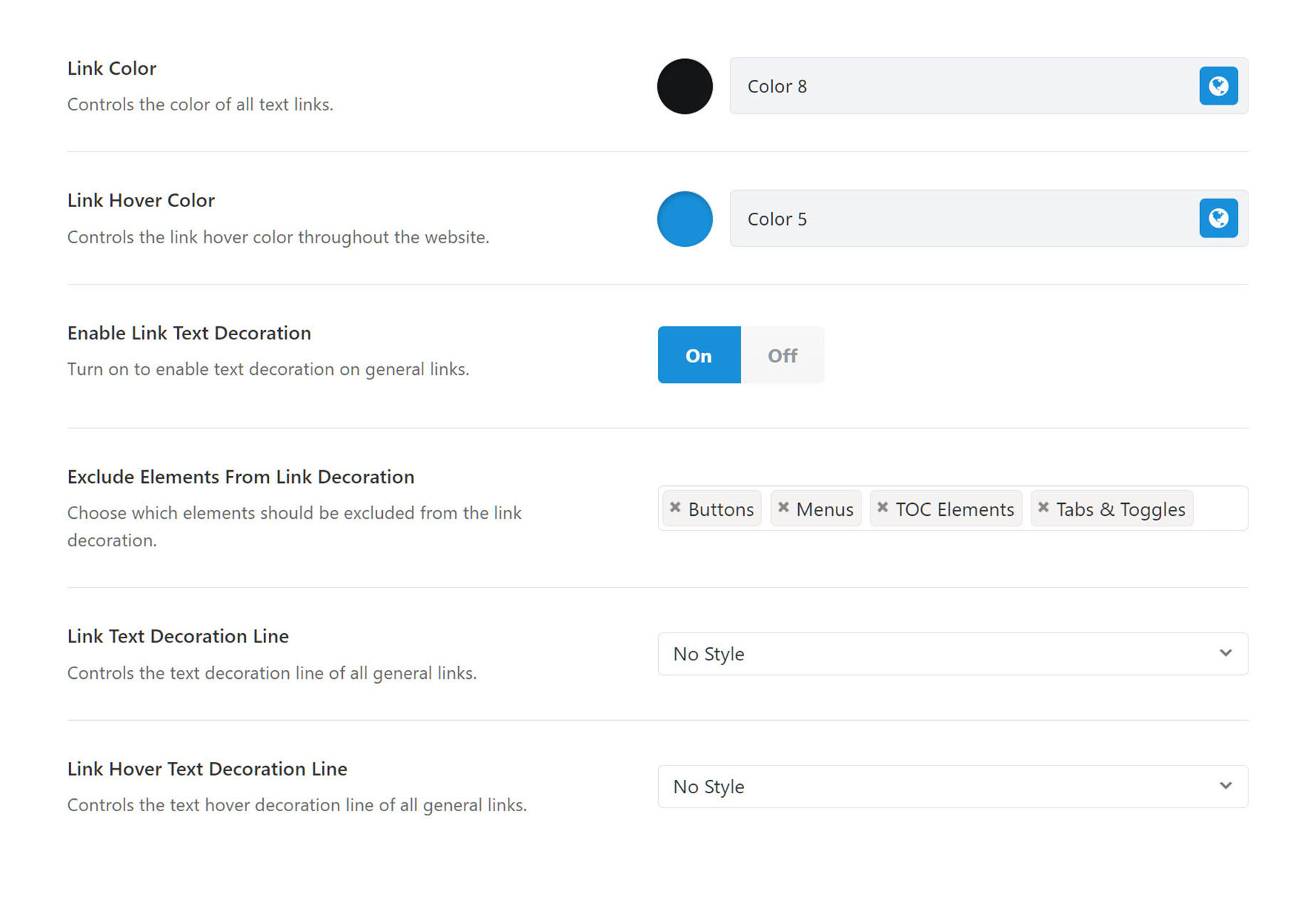
Link Text Decoration
You will also find a range of options for decorating link text. You can set the color and hover color of all body text links, as well as enabling and choosing from a range of text decorations, such as Overline, Underline, Line Through, Overline & Underline. You can also exclude various typography Elements from the style chosen, and there are several sub-options, depending on which decoration style you prefer.
Avada Inline Editing Typography Options
There are also typography options found in the Avada Live Visual Builder when using the Inline Editor. When you select any text in the front-end builder, the Inline Editor appears above or below it. The very first option on the menu is Typography.
On the Settings tab, you can adjust the settings of that particular paragraph of text, or you can also head to the Family tab, where you can change the font family and variant for just that specific text selection.
Avada Typography Performance Options
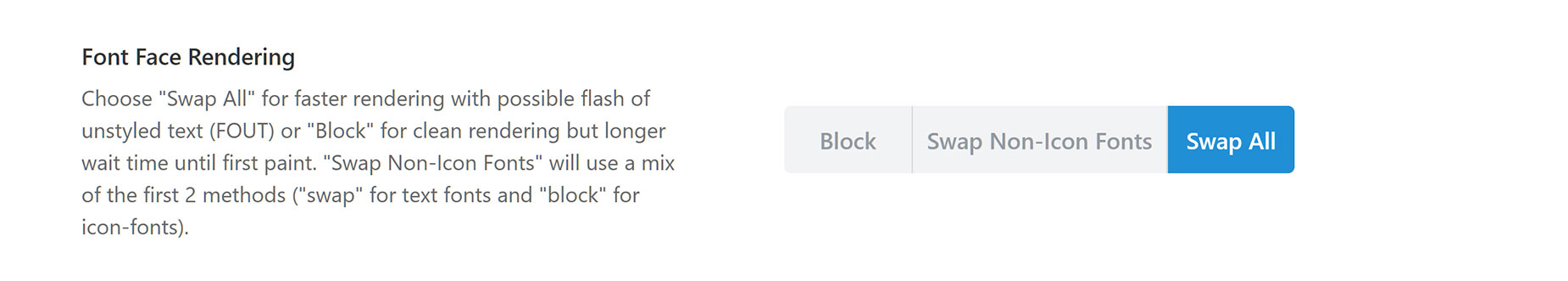
Font Face Rendering
We improved the font performance feature for Font Face Rendering. Located at Avada > Options > Performance, you will find the Font Face Rendering option. Here you can now chose “Swap All” for faster font rendering with possible flash of unstyled text (FOUT), “Block” for clean rendering but a longer wait time until first paint, or “Swap Non-Icon Fonts”, which will use a mix of the first two methods (“swap” for text fonts and “block” for icon-fonts).
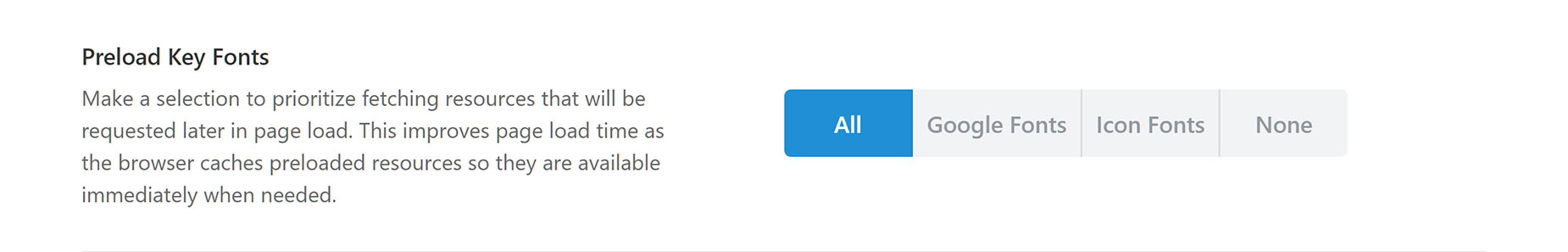
Preload Key Fonts
There is also an option to make a selection to prioritize fetching resources that will be requested later in the page load. This improves page load time, as the browser caches preloaded resources so they are available immediately when needed. You can choose from All, Google Fonts, Icon Fonts, or None.
Using Google Fonts With Avada
You can select any available Google font from any typography option that supports font selection. There is a vast range of fonts, and to see and choose which Google fonts you might want to use, go to https://fonts.google.com/. It’s good practice only to use a couple of fonts on your website.
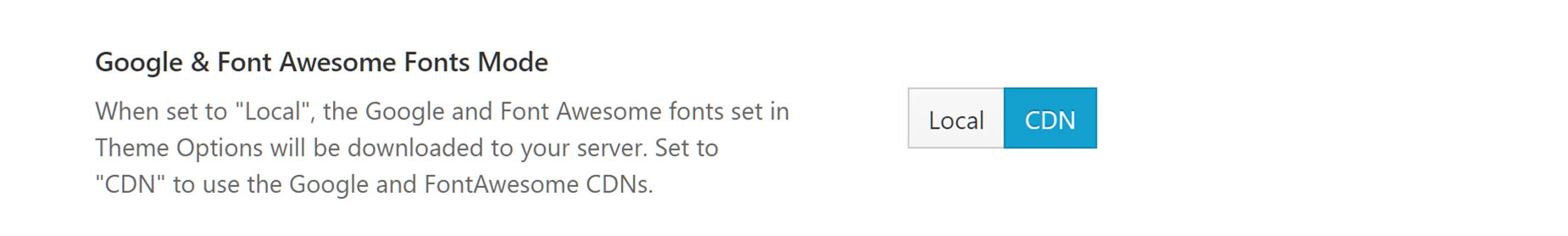
Google & Font Awesome Fonts Mode
Also, in the Privacy Settings, located at Avada > Options > Privacy, you will find the Google & Font Awesome Fonts Mode option. To allow you to be fully compliant with GDPR, you can choose to download Google and Font Awesome Fonts locally onto your server, or you can set the option to CDN to use the Google and Font Awesome CDNs.