Share
Avada is more than a traditional WordPress theme; it is a Website Builder for WordPress and WooCommerce. Avada Layouts, the core of the website design process, allows users to create custom templates for different sections of their websites, such as headers, content, footers, and more. This component offers complete design freedom and versatility, making it a valuable asset for anyone looking to personalize their website layout completely. This article discusses how Avada Layouts works and how users can leverage it to enhance their website’s design. Let’s get started!
Overview
What Is Avada Layouts?
It is a powerful Avada feature that allows users to customize the layout and structure of their WordPress website content. Unlike traditional or legacy templates that offer static, predefined layouts, Avada Layouts gives users complete control over the design and positioning of Avada Design Elements anywhere on the site.

Users can design unique layouts for specific post types (like blog posts, portfolios, products, etc.), headers, footers, page title bars, and other vital parts of a website. You can rearrange, customize, or omit elements like sharing boxes, related posts, featured images, etc. Some key features of Avada Layouts include:
In essence, Avada Layouts provides a platform for complete creative control. It allows users to design their website exactly how they envision it without being limited to static or predefined structures. This feature is essential for creating a truly customized, unique website experience.
How To Use Avada Layouts
Avada Layouts allow for complete control over the layout of your website’s content, allowing users to customize almost every aspect of their site structure. This flexibility includes control over single blog posts, portfolio posts, WooCommerce product pages, FAQs, and archive pages. It even extends to the header, footer, and page title bar.
If you are using Avada and have built your site and content using legacy methods, you rely on static, pre-configured templates with limited customization. These templates dictate the order and structure of elements on each page, from the header and footer to the placement of content within posts and pages. While the Avada Global and Page Options allow for some customization, such as selecting predefined header layouts or adjusting shop page designs, the fundamental layout and order of elements remain fixed. This is why you are urged to upgrade your site from legacy templates to Avada layouts.
With Avada Layouts, however, this limitation disappears. Users gain the freedom to reorganize and customize every part of their site. The possibilities are virtually limitless, whether moving the sharing box or related posts section, creating custom headers that go beyond the predefined styles, or even changing the order of elements within a single post. Avada Layouts makes it easy to tailor every page and post to suit your needs and design preferences.
Understanding Layouts and Layout Sections
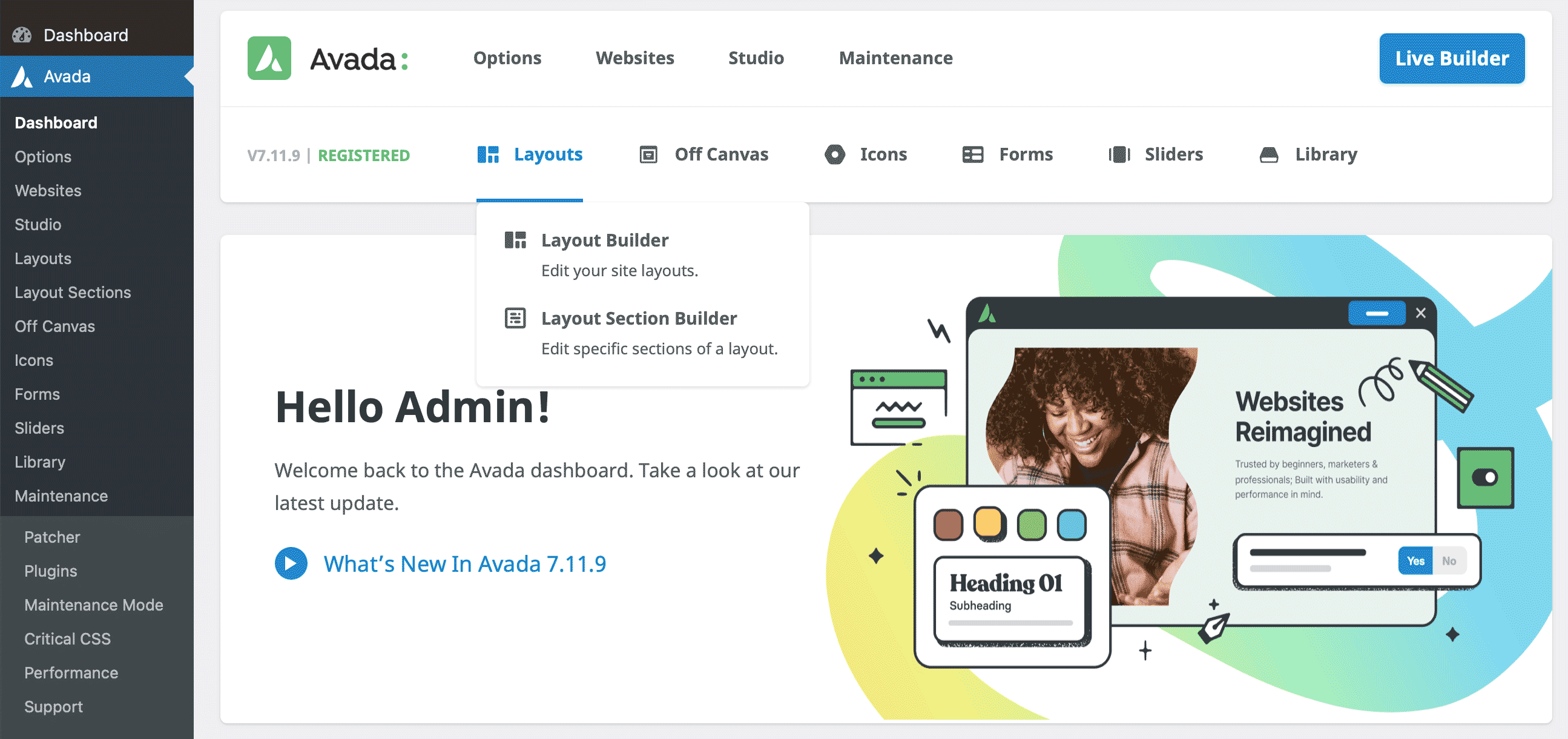
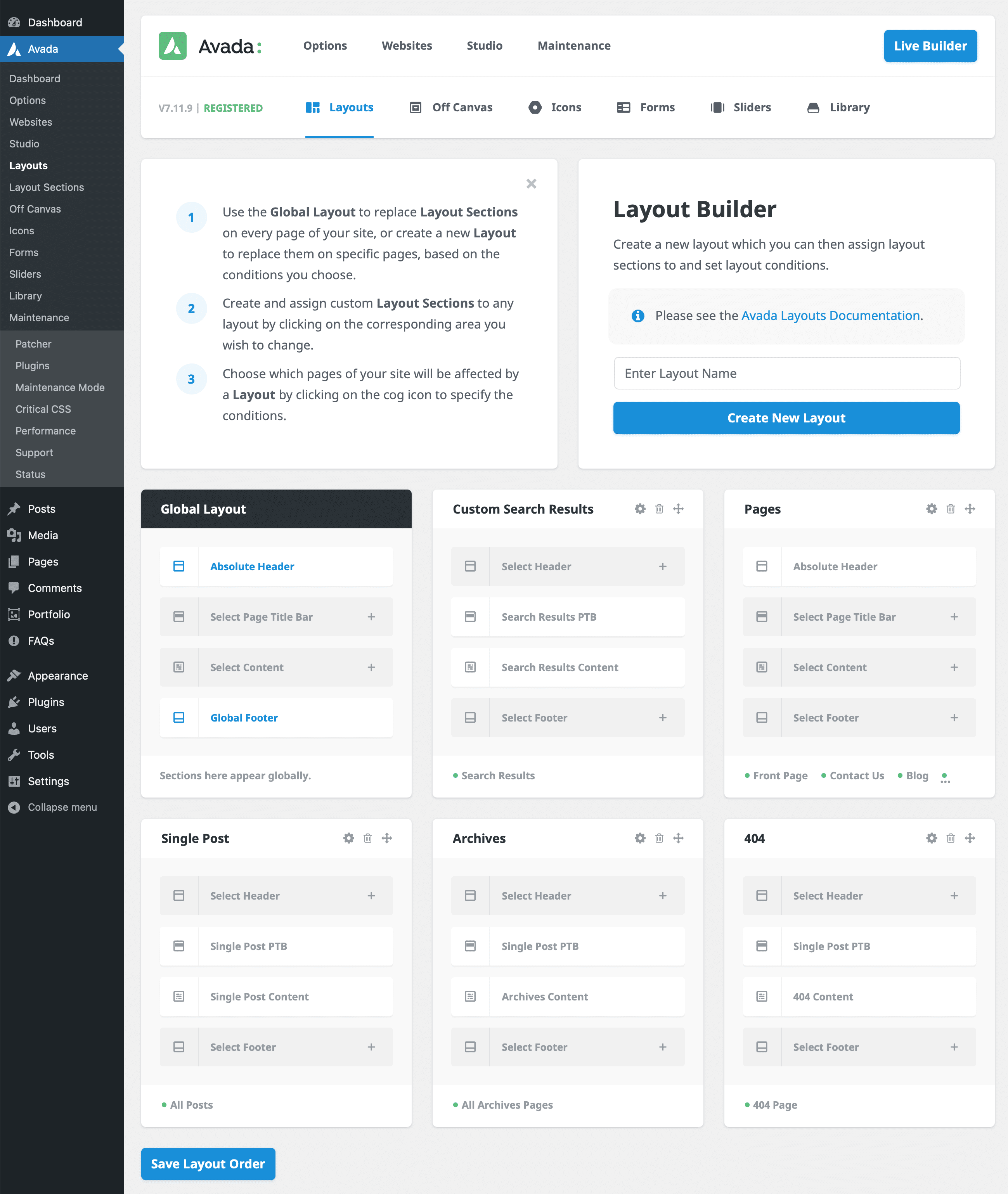
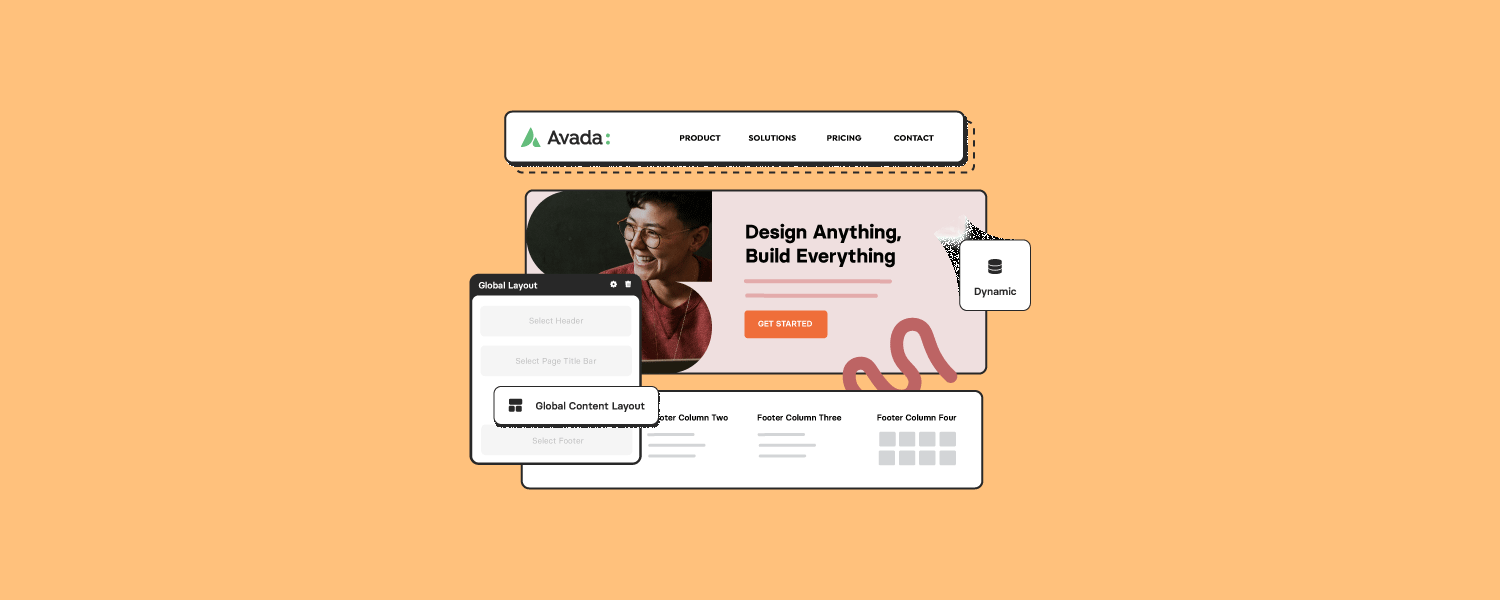
Avada Layouts can be accessed from the Avada Dashboard, where users will find links to the Layout Builder and the Layout Section Builder. At its core, a layout is essentially a “box” containing the various sections of a page, including the header, page title bar, content, and footer. Each section can be customized to suit specific design requirements.
For example, users can create layout sections that act as templates for particular areas of the page. These layout sections can be applied globally across the entire website or set to specific conditions for use only on certain pages, post types, or other areas.
Setting Up Avada Layouts
A layout comprises multiple sections, including the header, page title bar, content, and footer; each can be assigned and customized as needed. Users can assign Global Layout Sections that apply to the entire website or create conditional layouts that only activate under certain circumstances.

Example of Customizing a Post Layout
For instance, when viewing a blog post, users may notice that the header and footer are pulled from the global layout. At the same time, the page title bar and content sections may be specifically assigned to the single post layout. This flexibility allows for highly customized presentations across different content types on the site.
To set up a single post layout, users can access the Layout Builder, assign the necessary layout sections (such as a custom page title bar or content section), and then set conditions for when these sections should be applied.
Using Avada Studio for Pre-Built Layouts
Avada Studio provides a wide selection of pre-built Elements that users can integrate into Layouts, such as headers, footers, page title bars, and content sections for blog posts, products, portfolio items, and more. These ready-made items are a great starting point for designing unique website sections while saving time and effort.
Creating Conditional Layouts
To create a Conditional Layout, name the layout and assign layout sections, such as a header, content, or footer, and then define the conditions under which it should be displayed. Conditions can be set based on criteria, like post types or specific pages. This way, users can create a tailored user experience across different site sections.
Suppose a user has a specific layout for all blog posts but wants certain posts to use a different header or footer. By creating a Conditional Layout and setting it to apply only to selected posts or categories, they can achieve this without affecting the rest of the site.
Building and Editing Layout Sections
The Layout Section Builder provides options to add and customize different layout sections. Users can add dynamic elements like content blocks that automatically pull in post content or static design elements that add structure and style. Additionally, layout section options allow for previewing dynamic content using accurate data, enabling users to see how their layout will look with actual content.
For instance, if a user is designing a post content layout section, they can preview how a specific post would look within that layout, complete with a page title bar, featured image, and other design elements.
Resources
Summary
Avada Layouts offers extensive capabilities for creating and managing customized website layouts. With the ability to set global and conditional layouts, incorporate Avada Studio Elements, and leverage dynamic content options, users have nearly limitless possibilities for tailoring their website’s style and design.