How To Design A Website Footer With Avada
Last Update: April 18, 2024
As part of Avada Layouts, you can now create fully customized Footers for your website, using the full design power of Avada Builder. These footers can be global, or they can be conditional; i.e. just on certain pages, categories, custom post types etc. Read on to learn how to build Footer Layouts in Avada, and watch the video for a visual overview.
The Avada Layouts Interface
A Footer Layout is, technically, a Layout Section that you add to a Layout. So, when making a Custom Footer, you need to create a Footer Layout Section, which you can add to either the Global Layout or a Custom Layout. See the Introducing Avada Layouts doc for a general overview of this amazing tool, and Understanding Layout and Layout Sections to understand the difference between these two parts of Avada Layouts, but for now, let’s now look at creating a Custom Footer Layout Section.
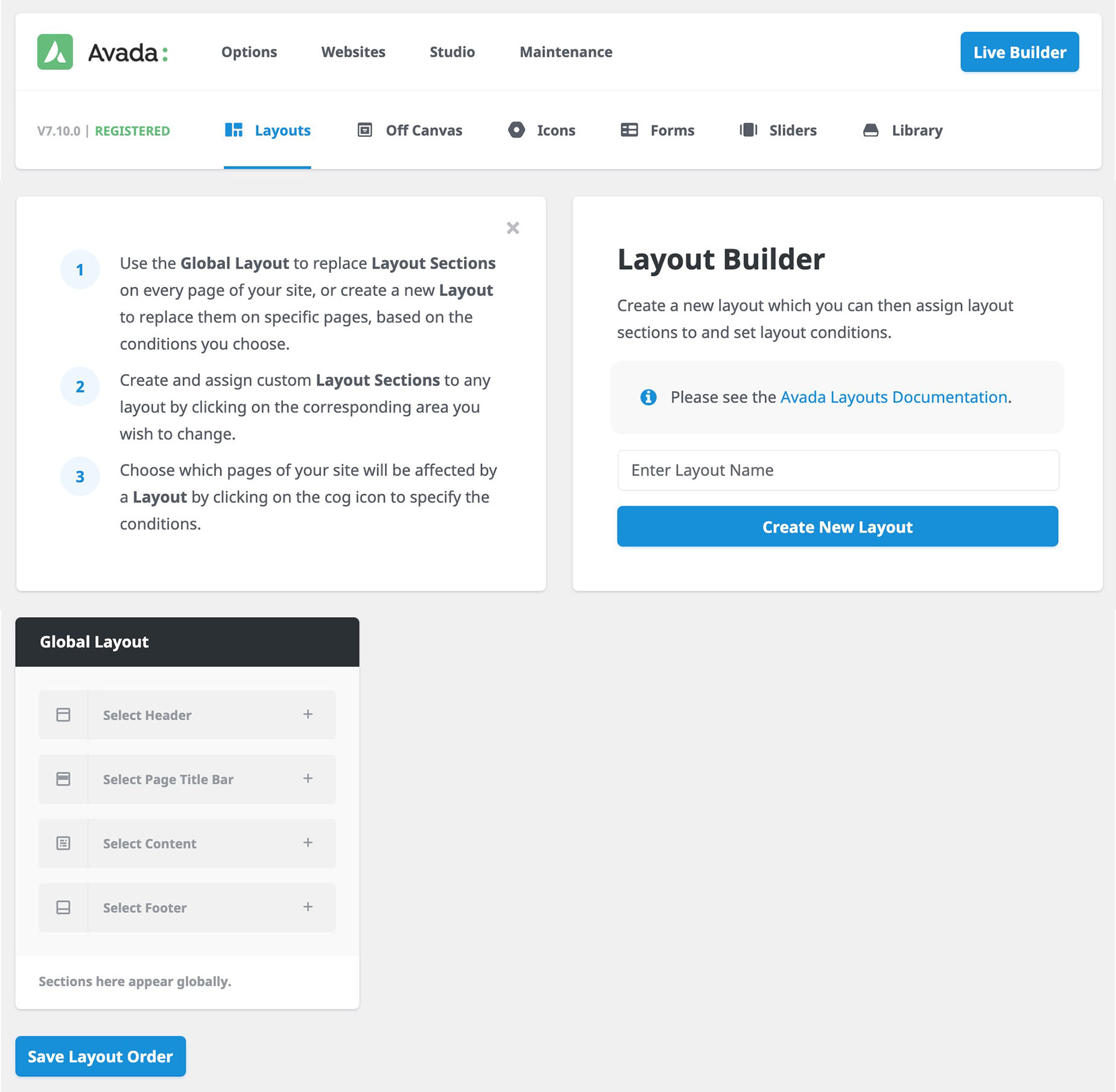
You can find Avada Layouts at Avada > Layouts, from the WordPress sidebar, or from the Avada Dashboard. This interface is where you both create and manage your Layouts and Layout Sections in Avada. Initially, there is just a Global Layout, and by default, this is empty, with no attached Layout Sections, as can be seen below.
Creating A Custom Layout
You can add a Footer Layout Section to the Global Layout, or to a Conditional Layout, set to only show on specific custom post types, or evben single pages etc. The Global Layout is already there by default, but for a Conditional Layout, we have to first create a Layout.
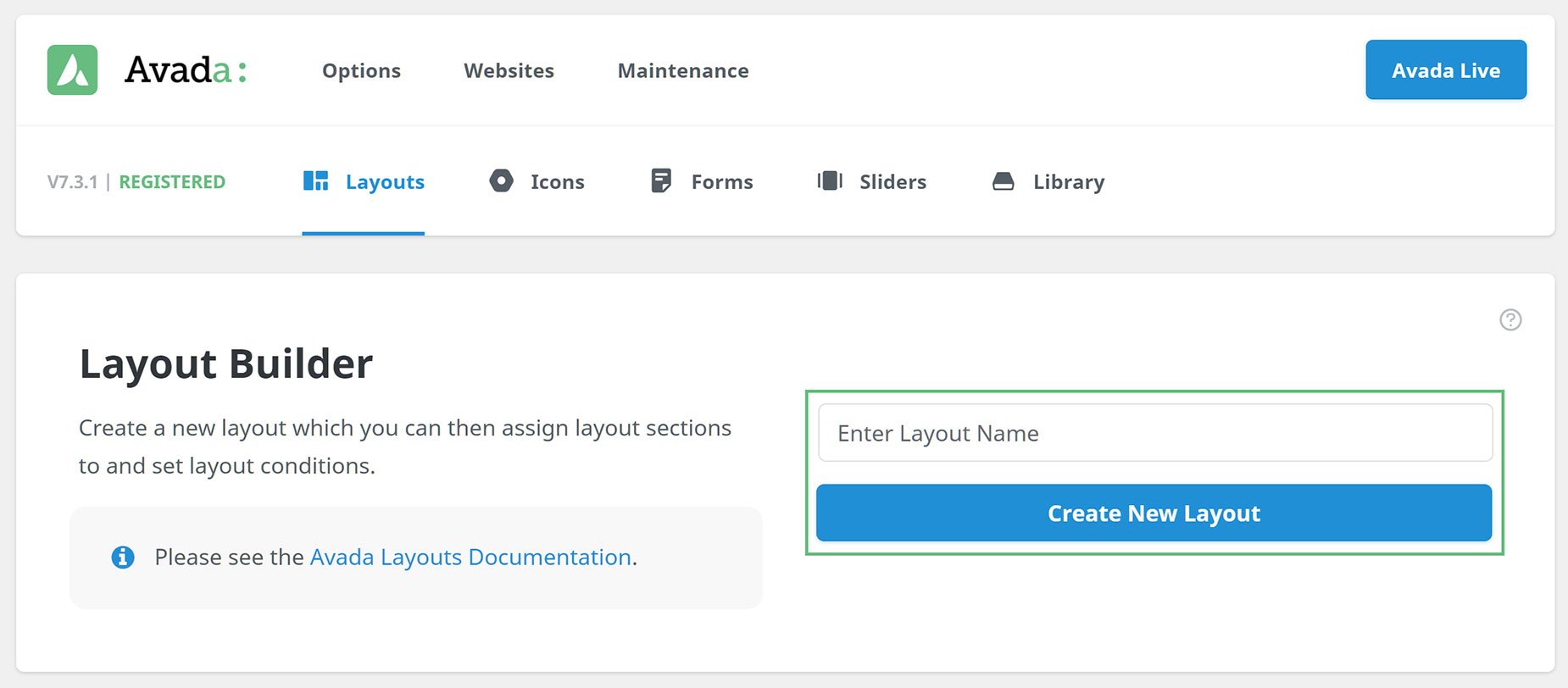
Creating a Layout is done on the Layouts page, by simply adding an appropriate name and then clicking on Create New Layout, as can be seen below.
Creating A Custom Layout Section
If you already have a Layout you want to add a Custom Footer Layout Section to, or you want to add it to the Global Layout, then you can go ahead and create a Footer Layout Section.
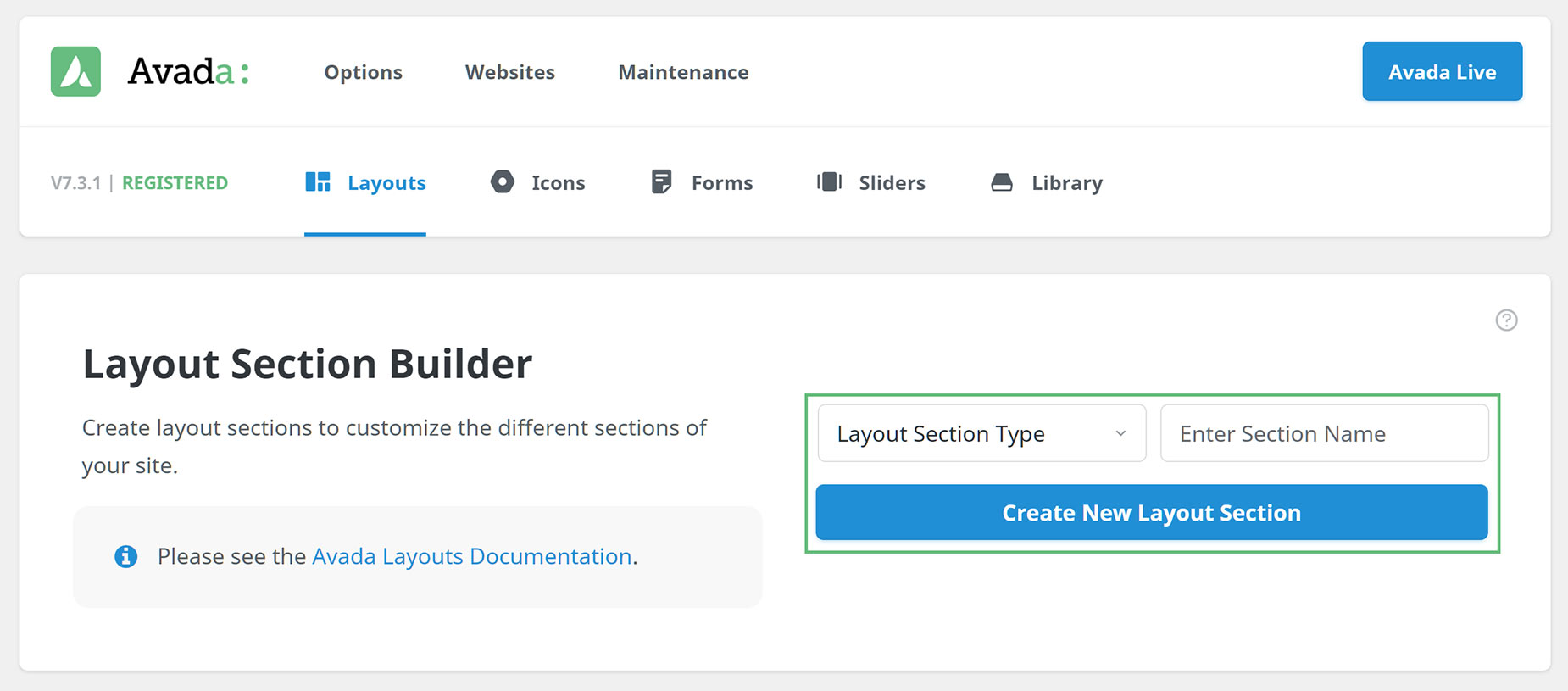
You can do this on the Layout Section Builder page, by simply choosing the type of Layout Section, and then adding a name (in this case, Footer, and perhaps a name of Global Footer might be most appropriate) and then clicking on Create New Layout Section, as can be seen below.
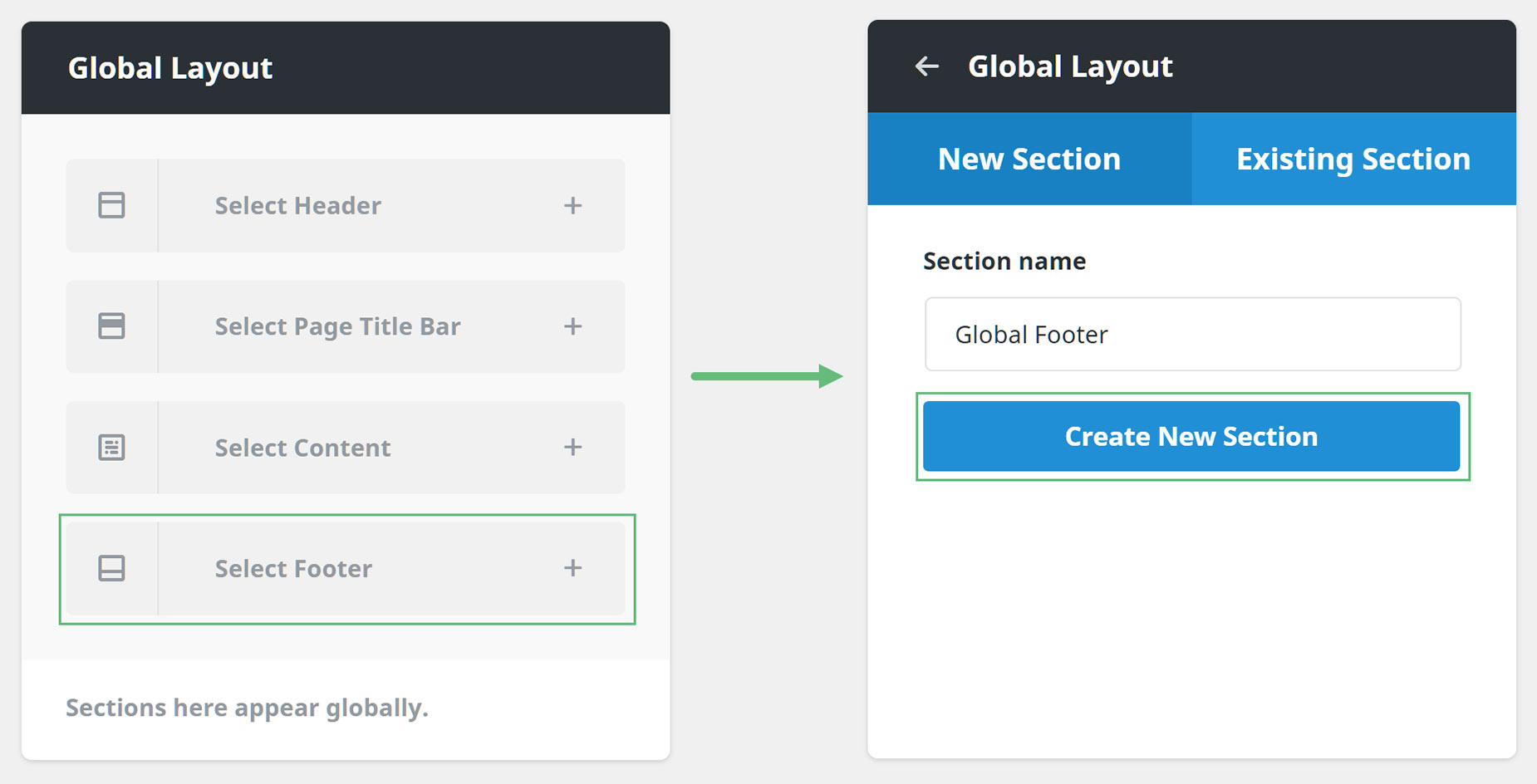
Alternatively, you can create a Layout Section directly from the Layout you wish to add it to, as can be seen below. For a Layout Section to appear on your site, it has to be added to a Layout. And as mentioned, there is initially only a Global Layout. So, if you wanted to create a Global Custom Footer, you would just add it to this Layout. But if you wanted a conditional Custom Footer, you would need to create a new Layout, assign a Custom Footer Layout Section to it, and then add conditions to it to get the Layout to display according to those conditions.
There’s no wrong way to do this, but it’s important to think of the circumstances. If the layout is already active (i.e. it has conditions or is the Global Layout) then any Layout Section added would also be immediately active, and at this point would still be empty. So in the example of adding a Custom Footer to a Global Layout, it would make more sense to add it via the Layout Section Builder page first and build it before adding it to the Global Layout.
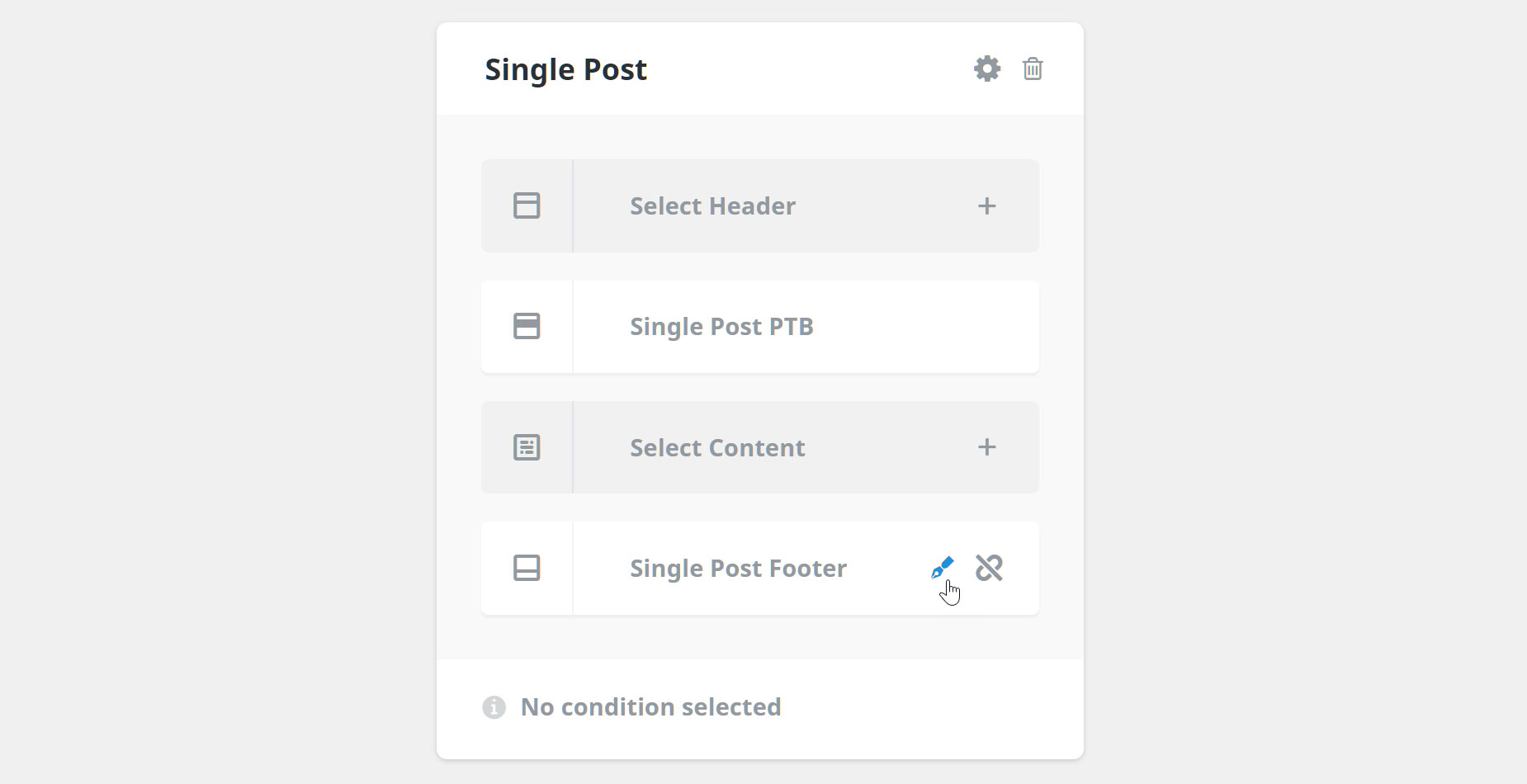
Alternatively, if we were adding a Footer Layout Section to A Conditional Layout, then we could add it in this way, and then build it. Conditional Layouts are not in use until there are conditions added. If we mouse over the Footer Layout Section on the Layout, as shown below, we can then click on the edit icon to design and build our Layout Section.
Editing a Custom Layout Section
When you first edit a new Layout Section, you come to the default WordPress Editor. From here, you can choose to use Avada Builder, or Avada Live. It is here we create our Custom Layout Sections. Please refer to Creating Layout Section Content for more information on this, but in short, you can build anything you want here.
Anything you can build in the Avada Builder can constitute the content of your Custom Footer. You can have multiple columns, background images, anything. The freedom this gives is enormous. The Layout Section is literally that – a section where the footer content will show. The content itself comes from the Builder, and what you can do is only limited by your imagination.
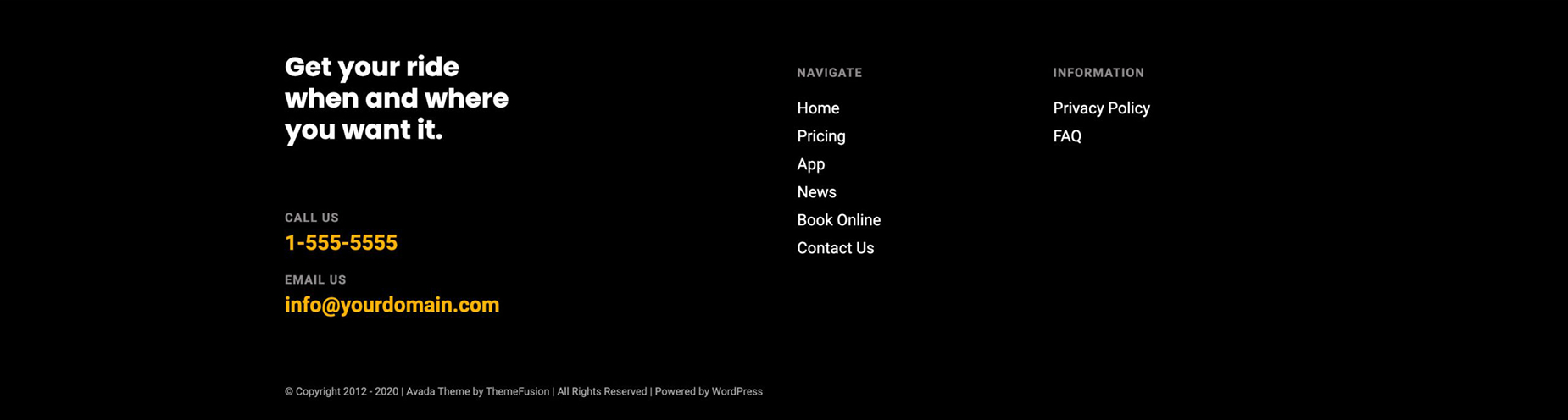
As an example, see below the initial footer created for the Taxi Demo. This was created using the traditional method of customizing the global options and the footer widgets.
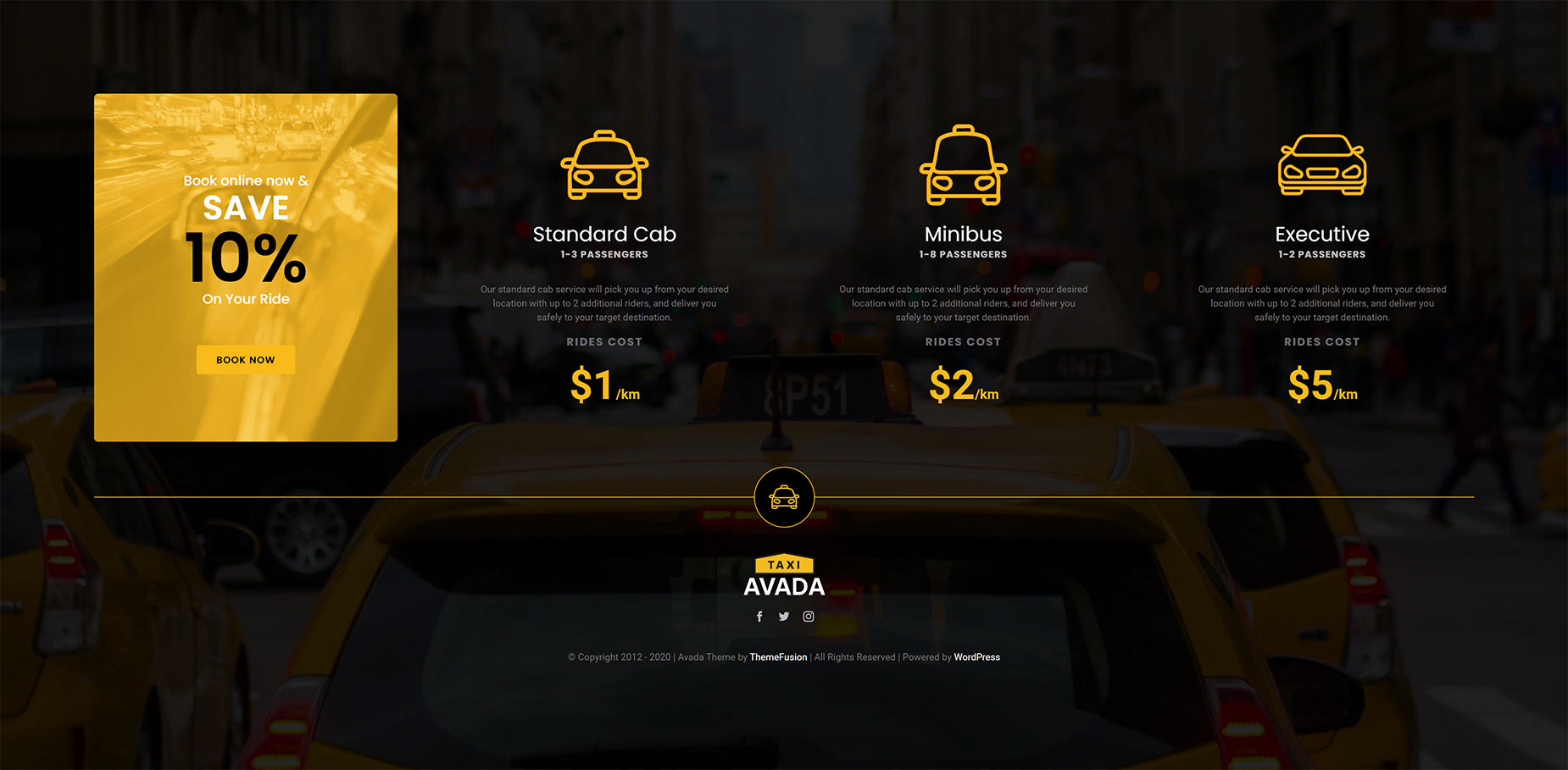
Now look at the Custom Global Footer created, using Avada Layouts.
Creating A Conditional Layout
With a Global Layout, there are no Conditions. This is because it’s global and any Layout Sections added to it will be used on every page. If, however, you wanted a Custom Footer just on some pages of your site, for example, single Blog posts, you’d need to add the Footer Layout Section to a Conditional Layout.
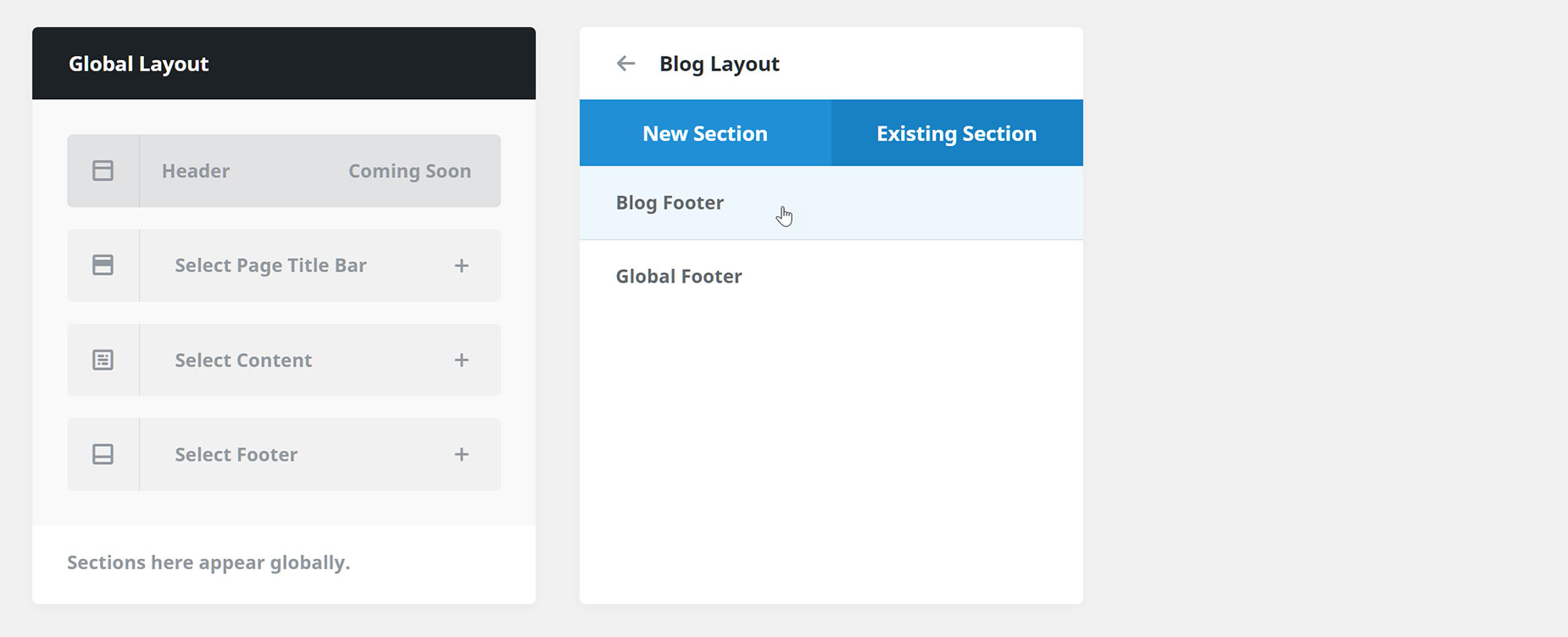
If you want to add an existing Layout Section to a Conditional Layout, you need to create the Layout first. Then, you can simply click on the Select Footer tab of the Layout, and navigate to Existing, from where you can add the Layout Section, as seen below.
With any Conditional Layout, you need to set the conditions of the layout. This is best done last, because as soon as you set the conditions, the layout is active, and if you do this after first creating the Layout Section, but before editing it, the pages displayed that fit the conditions would be empty in those sections.
To add a condition, or conditions, simply mouse over the bottom of the Layout, and choose Add A Condition. This brings up the Layout Conditions Dialog, as seen below. Please see Understanding Conditional Layouts for more information on Conditional Layouts, but for this example, if we wanted a Custom Footer on just the single blog posts, we would select All Posts in the Posts Conditions tab, as shown below.
Conclusion
With Avada Layouts, creating a Custom Footer is not only now a reality, but rather, an unlimited possibility. Not only can you use the power of Avada Builder to create almost any Footer you can conceive of, but thanks to the power of Conditional Layouts, you can also show, or hide, the Footer on any page, category, custom post type, or any combination of conditions you can think of.
Avada Layouts is a game changer in the true sense of the word. It enables such freedom of design, and gives such flexibility in deployment, that building Footers will simply never be the same again.