Important Note: This document covers a legacy method. Please see our Legacy Features document for an overview of legacy methods, and their up to date counterparts. Avada offers both single and dual sidebars. Sidebars can be assigned globally (same sidebars sitewide) or individually (different sidebars per page or post). Avada includes a powerful set of options to achieve this. Please read below to understand where sidebars can be used and how to assign them globally or individually.
IMPORTANT NOTE: Sidebars are containers that accept widget areas. You must first create a widget area and assign widgets to it before you can assign it to a sidebar. To learn how to create widget areas and assign widgets, please refer to our Widget and Sidebar category linked here. Global Sidebars vs Individual Page Sidebars
Global Sidebars – Global sidebars will override the individual sidebar options set in the Avada Page Options. You can enable global sidebars for each different sections of your site such as pages, portfolio posts, blog posts and the search results page. Use this when you want every page to show the exact same sidebar. Global sidebar options can be found in the Avada > Options > Sidebars panel.
Individual Sidebars – If global sidebars are disabled, then you can use individual sidebars when you want a unique sidebar or no sidebars on a page or post. Individual sidebars can be assigned in the Avada Page Options of each page or post.
Global Sidebar Areas
There are 10 sections of your site where you can enable global sidebars. Some of these areas require the respective plugins to be installed and activated. Continue reading below to learn about each section.
IMPORTANT NOTE: The WooCommerce Product and Archive / Category Pages options will appear only if the WooCommerce plugin is installed and activated. The same goes for the Events Calendar Posts and the bbPress Pages options. The Events Calendar plugin and the bbPress plugin must be installed and activated for those options to appear.
Page Templates – All page template except for the ‘100% Width’ page template.
Portfolio Posts – Single post pages that are created for all portfolio post.
Portfolio Archive / Category Pages – All arch/cat pages created for portfolio posts.
Blog Posts – Single post pages that are created for all blog post.
Blog Archive / Category Pages – All arch/cat pages created for blog posts.
WooCommerce Products – Single post pages that are created for all Woo products.
WooCommerce Archive / Category Pages – All arch/cat pages created for products.
Events Calendar Posts – All single posts pages created for Events Calendar posts.
bbPress Pages – Any forum/topic post that is created using the bbPress plugin.
Search Page – The search results page that displays when a search is performed.
How To Assign Widgets To Global Sidebars
Before applying a global sidebar for a section of your site, you must first create a widget area, assign widgets to it, then you can assign it to the sidebar you’d like to use as a global sidebar. To learn how to create widget areas, please refer to our Creating Widget Areas article.
Step 1 – Navigate to the Avada > Options > Sidebar panel. Select the sub-panel for the area you’re wanting to assign a global sidebar to. For example, if you want to assign a global sidebar to all of your page templates, then go to the Options > Sidebars > Pages sub-panel.
Step 2 – You can enable global sidebars by setting the ‘Activate Global Sidebar’ option to On. This options is often misunderstood. What this option does is force the chosen sidebars on ALL instances of the relevant custom post type. For example, this will override pages where you had previously set different sidebars via the Avada Page Options. As a result of turning this option on, the Sidebars options in the Avada Page Options will be disabled. If you have never individually overridden sidebar settings on individual pages, there is no need to activate this option. The sidebars widget areas chosen in the next step will show on all pages where the Sidebars options are left at default in the Avada Page Options.
Step 3 – Select the name of the widget area you’d like to display for Sidebar 1 and Sidebar 2. If you only want one sidebar, then set the ‘Sidebar 2’ option to None.
Step 4 – You can also select a position for Sidebar 1. If you’re also using Sidebar 2, it will automatically be placed on the opposite side of Sidebar 1.
Step 5 – Once finished, press the ‘Save Changes’ button.
IMPORTANT NOTE: Category and Archive pages do not have this option because they do not have individual page options like other pages.
How To Assign Widgets To Individual Sidebars Using Avada Page Options
If you don’t want to use global sidebars and would rather assign a specific sidebar for specific pages, then you can do so using our Avada Page Options which is located in every page or post you create.
IMPORTANT NOTE: You must have Global Sidebars deactivated for your individual sidebars to appear. For example, if you’d like to assign individual sidebars for specific pages, then the ‘Activate Global Sidebars’ option under the Options > Sidebars > Pages panel must be set to Off.
Step 1 – Create a new page or post or edit an existing one.
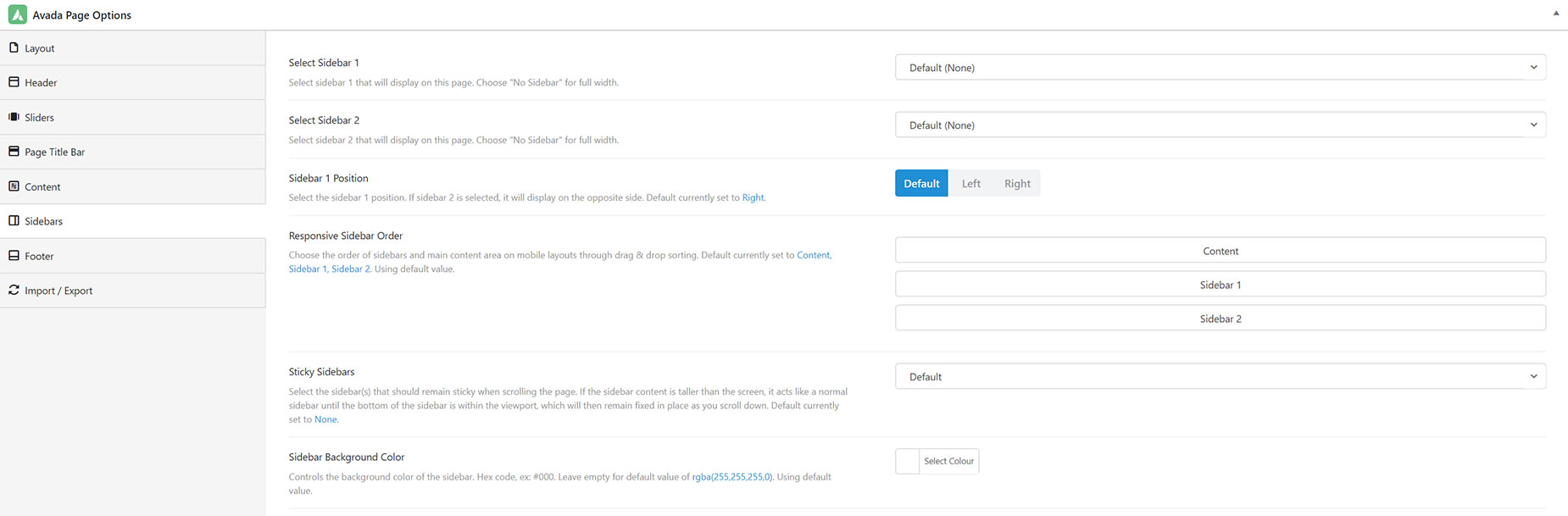
Step 2 – In Avada Builder, scroll below the main content field and find the Avada Page Options box. In Avada Live it’s one of the three tabs on the sidebar, located from the Toggle Sidebar link on the Toolbar. Here you will find the Sidebars tab.
Step 3 – Select the name of the widget area you’d like to display for Sidebar 1 and Sidebar 2. If you only want one sidebar, then set the ‘Sidebar 2’ option to No Sidebar.
Step 4 – Select a position for Sidebar 1. If you’re also using Sidebar 2, it will automatically be placed on the opposite side of Sidebar 1.
Step 5 – You can also choose a background color for the sidebar. Simply use the color picker interface or enter the hexadecimal code of the color you’d like to display in the ‘Sidebar Background Color’ option. For example, var(–awb-color8).
Step 6 – Remember to save your changes.
Single, Dual or No Sidebars
Avada allows for single, dual or no sidebars. There are two sidebar dropdown fields that allow you to make these selections; Sidebar 1 and Sidebar 2. You can also set the position for Sidebar 1, and Sidebar 2 will automatically be set to the opposite side. Continue reading below for more information.
Single Sidebar – To achieve a single sidebar, assign a widget area to the ‘Sidebar 1’ option, then set the ‘Sidebar 2’ option to No Sidebar.
Dual Sidebars – To achieve dual sidebars, assign a widget area to both ‘Sidebar 1’ and ‘Sidebar 2’ options.
No Sidebars – To disable sidebars, select No Sidebar for both ‘Sidebar 1’ and ‘Sidebar 2’ options. The page will be full width.
IMPORTANT NOTE: The ‘Side Navigation’ page template can have dual sidebars. Sidebar 1 will be placed underneath the side navigation set, Sidebar 2 will be placed on the opposite side.
Sidebar Position
Avada offers a sidebar position option for Sidebar 1, this can be chosen globally in the Avada Global Options or individually per page or post. The Avada Page Option overrides the Avada Global Option. Note, when set to Default the Avada Page Option is pulling from the Avada Global Options.
IMPORTANT NOTE: The sidebar position option only works with Sidebar 1. If using dual sidebars, Sidebar 2 will be placed on the opposite side of Sidebar 1. For the Side Navigation page template, the sidebar position option will affect the side navigation side, and Sidebar 2 will be placed on the opposite side.
Sticky Sidebars
You have the option to enable sticky sidebars on your Avada site. When Sticky Sidebar is enabled, the sidebar will scroll with the content as the viewer moves down the page. For more information on using sticky sidebars, please see our post here.