Woo Up/Cross-sells Element
Last Update: May 27, 2025
The Woo Upsells Element was moved and renamed to the Woo Up/Cross-sells Element. This was done as part of our second update to our suite of WooCommerce tools. The Upsells Element was a Layout Element, and could only be used in Content Layout Sections when building Woo Single Product templates in Avada Layouts.
We added Cross-sells to the Element, and moved it to the Design Elements, so it can now be used anywhere in your page content. But it can, of course, also still be used in Content Layout Sections. Watch the video below for a visual overview of the Element, view the Element demo page for live examples, and read on to see the full list of options.
How To Use The Woo Up/Cross-sells Element
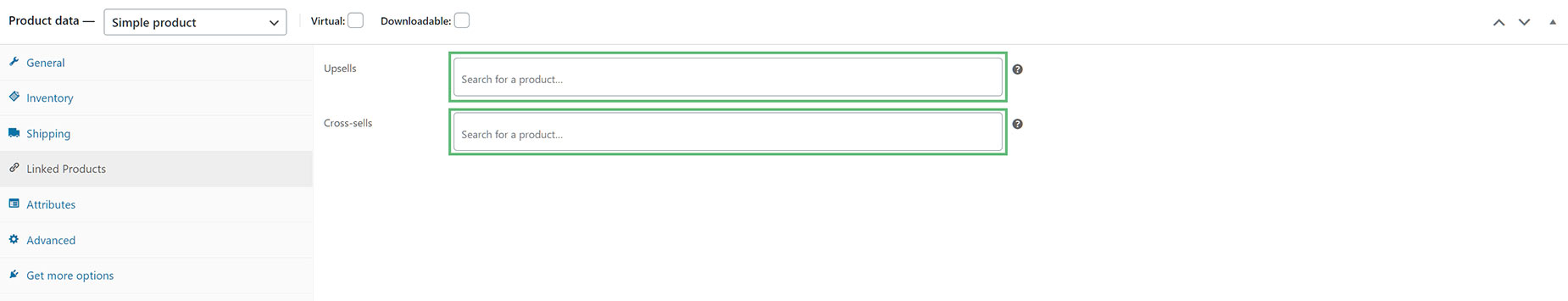
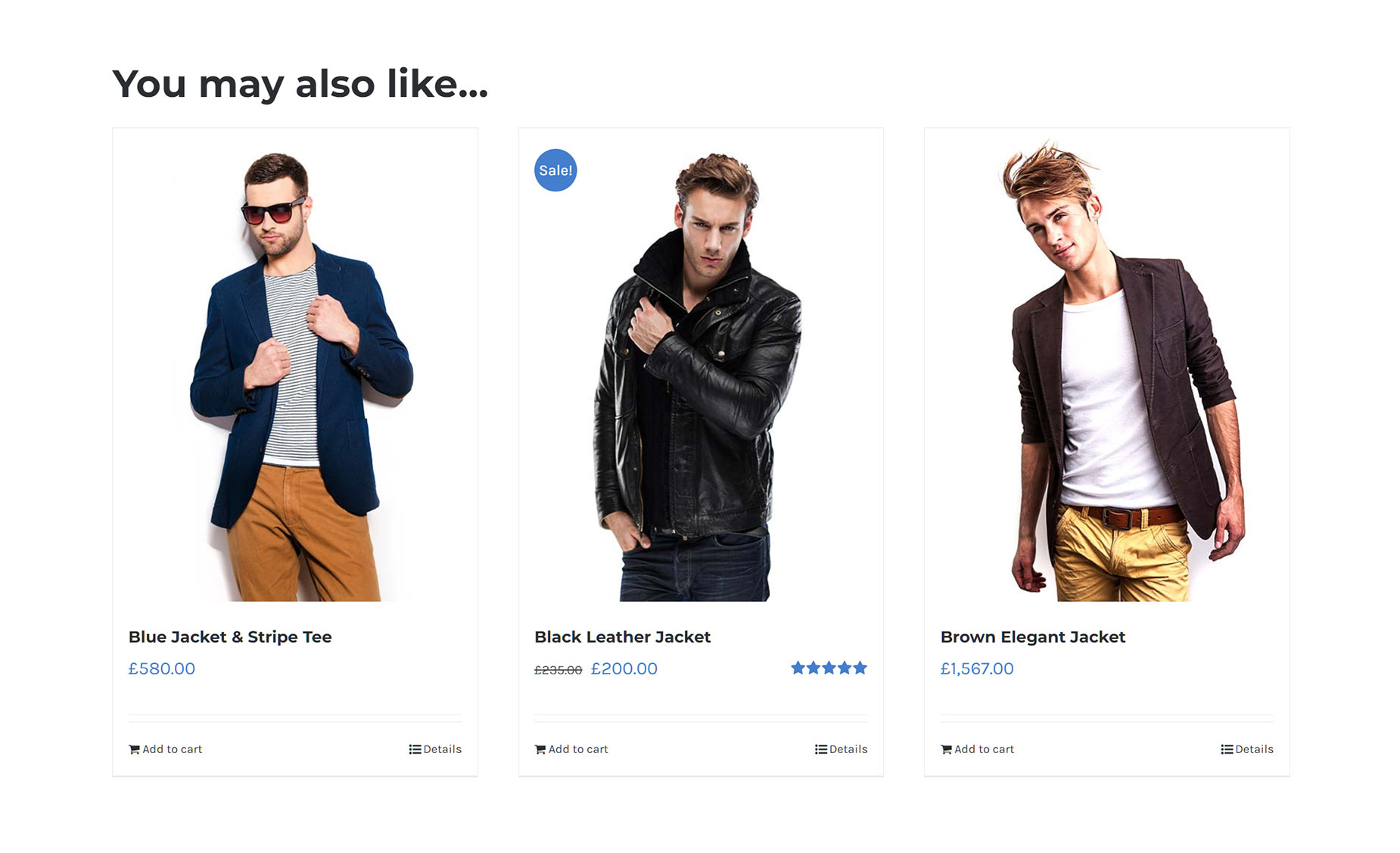
The Woo Up/Cross-sells Element allows you to create columns or a carousel to promote other products on a product page or checkout page. The Element options are identical to the Related Products Element, other than the Related Products Element displays Products that share a category or tag, while the Woo Up/Cross-sells Element displays products that have been manually added into specific WooCommerce products. This is done in the Linked Products section, as can be seen in the screenshot below, and the Woo Up/Cross-sells Element will then display any Cross-sells or Upsells when that specific product is viewed.
To use the Woo Up/Cross-sells Element, you need to add it to the area you want it to display in. If the Woo Up/Cross-sells Element is added to a single product template, and the product viewed has Upsells specified, then the Upsells will appear where the Element is placed in the Layout. Cross-sells will not display here.
If the Element is also added to the Cart Layout, and there is a product in the cart that has Cross-sells specified, then the Cross Sells (and not the Upsells) will display in the Cart. So in short, Upsells display in the single product pages, and Cross-sells display in the Cart.

Element Options
Note: Please note that the displayed options screens below show ALL the available options for the element. If you have Avada’s Option Network Dependencies turned on, you will only see options relevant to your selections, and so the options screen may look somewhat different.