Woo Short Description Element
Last Update: September 8, 2025
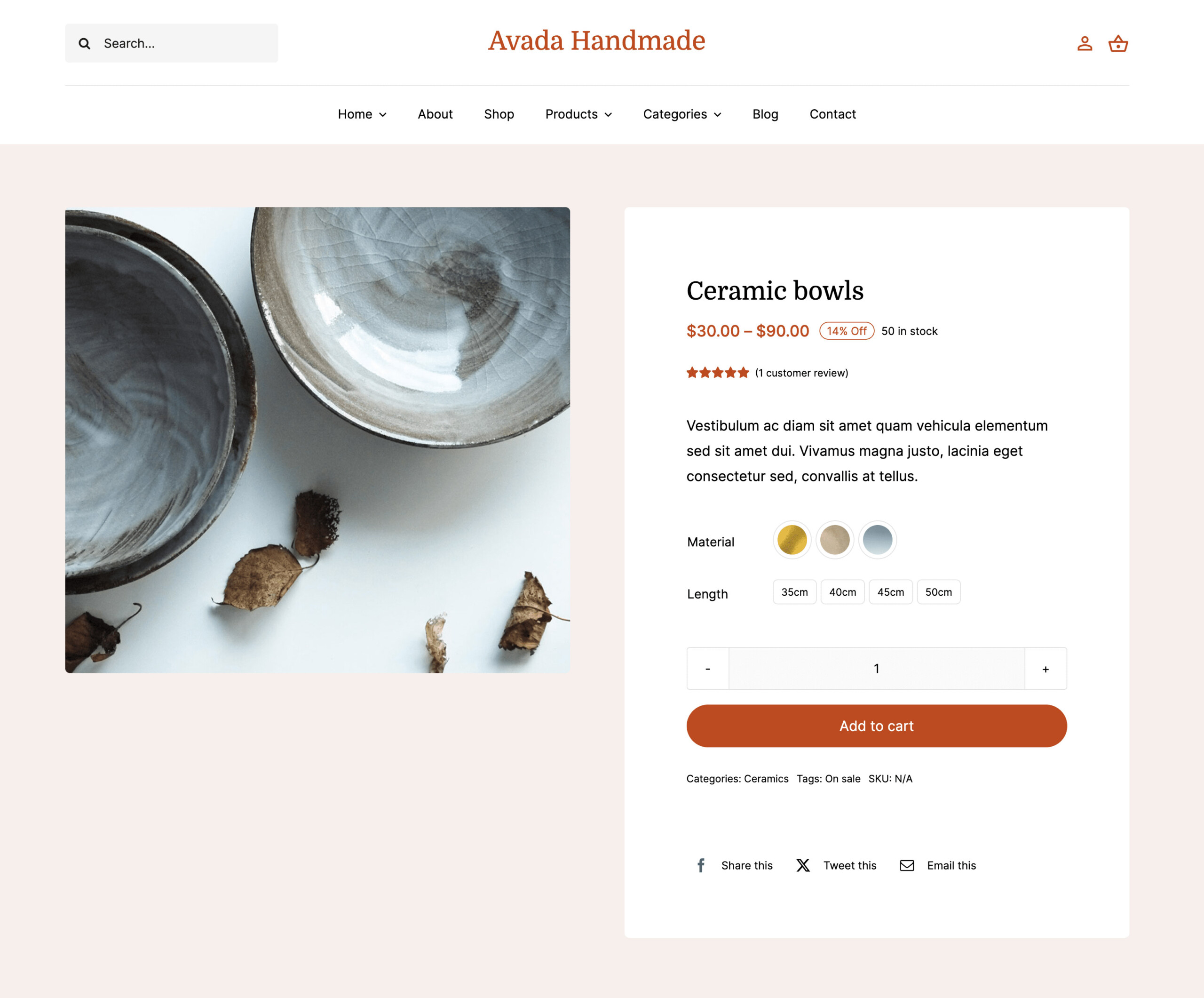
The Avada Woo Short Description Element displays the description of a product, typically used to highlight key features or a concise sales pitch, and can be placed anywhere on the single product page.
Watch the video below for a visual overview of Avada Layout Elements, and view the Avada Woo Short Description Element page. Read on to see the complete list of options.
How To Use The Avada Woo Short Description Element
The Avada Woo Short Description Element displays the Short Description from a WooCommerce product in the area of the Layout you place it. There are a few simple styling options for font color, size, and family, but otherwise, it couldn’t be simpler.
Element Options
Note: Please note that the displayed options screens below show ALL the available options for the element. If you have Avada’s Option Network Dependencies turned on, you will only see options relevant to your selections, and so the options screen may look somewhat different.