Woo Reviews Element
Last Update: May 23, 2024
As part of Avada Layouts, we created a series of Dynamic Elements that help generate content in the Content Layout Section of a Layout. These are called Layout Elements.
As part of the Avada WooCommerce Builder, a range of Woo Commerce Elements were added. In this document, we are looking at the Woo Reviews Element.
How To Use The Woo Reviews Element
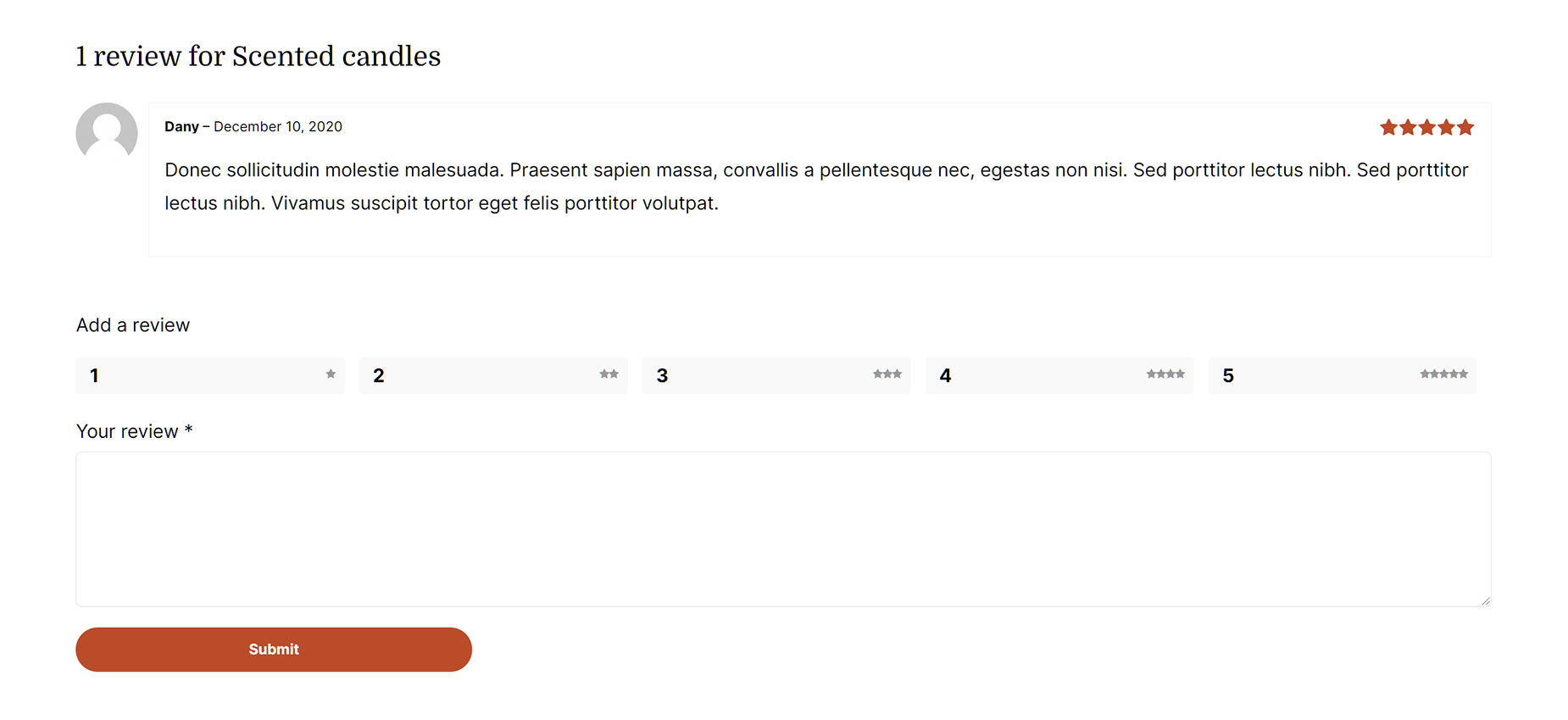
The Woo Reviews Element provides an independent way to add WooCommerce Reviews to your Product Layouts. This Element will display existing reviews for a product, and provide an opportunity for a user to leave a review. This functionality is also in the Woo Tabs Element, but can be disabled if desired in that Element and used as a standalone Element.
Element Options
Note: Please note that the displayed options screens below show ALL the available options for the element. If you have Avada’s Option Network Dependencies turned on, you will only see options relevant to your selections, and so the options screen may look somewhat different.