Woo Order Details
Last Update: April 23, 2024
As part of Avada Layouts, we created a series of Dynamic Elements that help generate content in the Content Layout Section of a Layout. These are called Layout Elements.
As part of the Avada WooCommerce Builder, a range of Woo Commerce Elements were added. In this document, we are looking at the Woo Order Details Element. This Element is designed to be used in custom WooCommerce Thank You pages. See the How To Create A Custom WooCommerce Thank You Page doc for more details on that process, but here we will look at the Element, and what it offers.
How To Use The Woo order Details Element
This Element is designed to be used in custom WooCommerce Thank You Pages. See the How To Create Custom WooCommerce Thank You Pages for more details on that process, but here we will look at the Element, and what it offers.
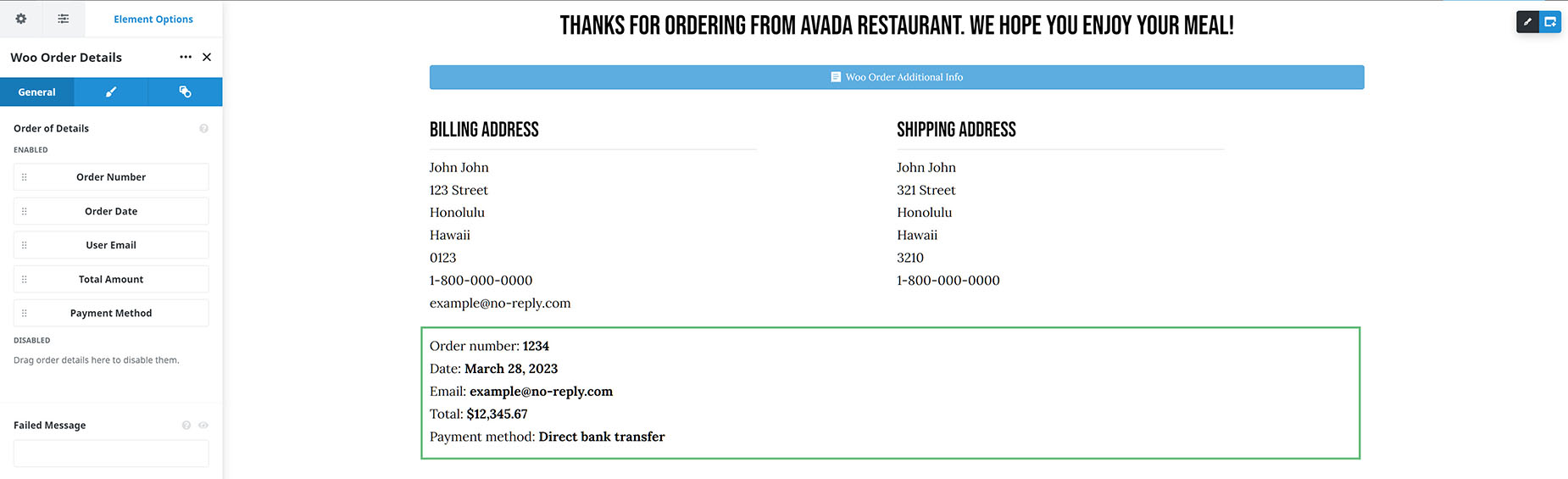
This Element add the Order details to the Thank You page. As you can see in the screenshot below, there are a number of available details you can display. By default, they are all enabled, but if there’s one you don’t want to display simply drag it to the Disabled area.
Element Options
Note: Please note that the displayed options screens below show ALL the available options for the element. If you have Avada’s Option Network Dependencies turned on, you will only see options relevant to your selections, and so the options screen may look somewhat different.