How To Use Global Typography Sets In Avada
Last Update: May 23, 2024
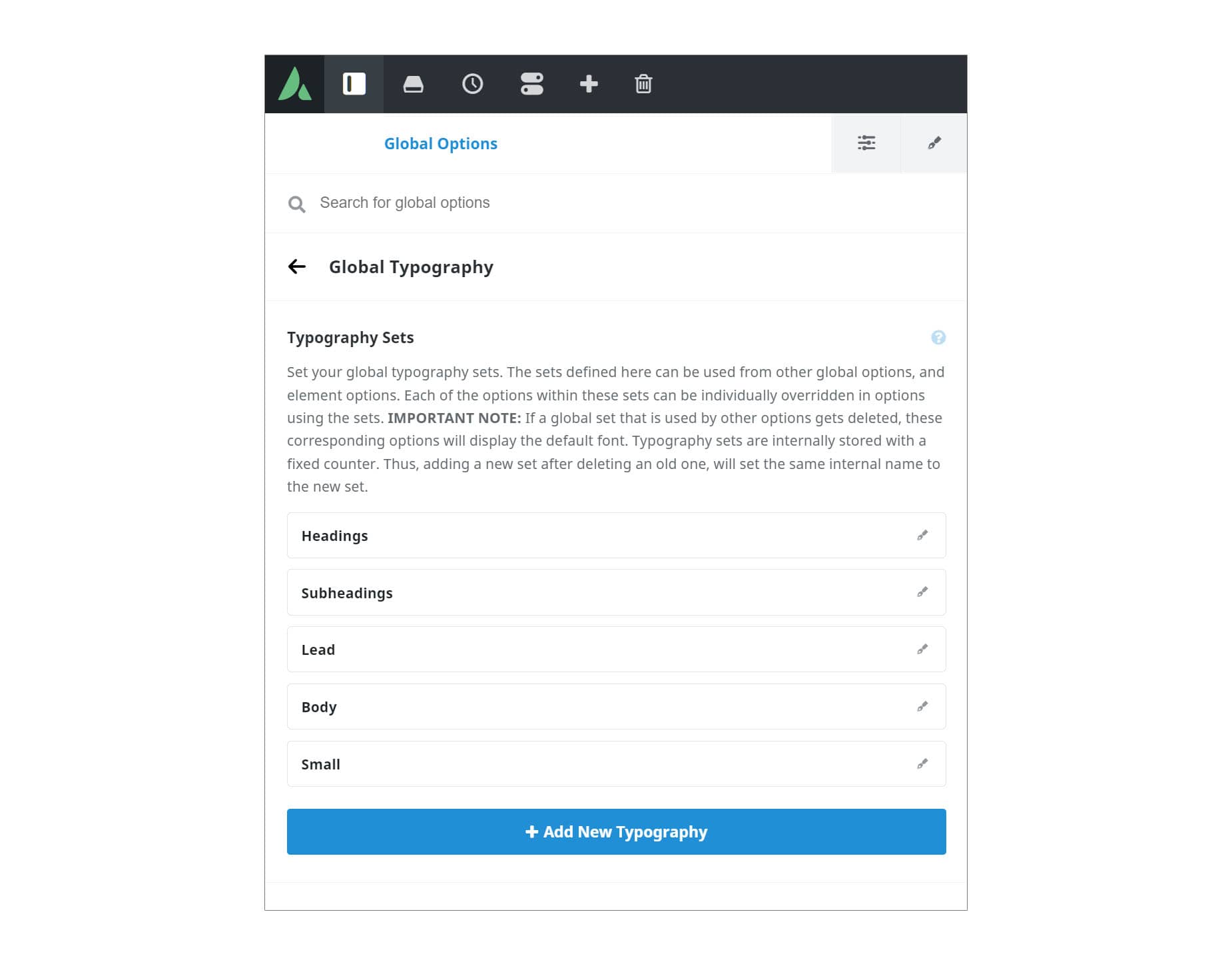
You will find Global Typography sets at Avada > Options > Global Typography. With these typography sets, you can establish your entire typography scheme for your website in the one tab of the Global Options. This is best done at the very start of the website building process, so that you can then connect these sets to other Global and Element options as you build. But you can of course retrofit them, so to speak, on a finished site as well.
As you can see below, there are five inital Typography sets, Headings, Subheadings, Lead, Body, and Small. You can edit their names as you wish, and you can also create more sets if you need them.
Editing Typography Sets
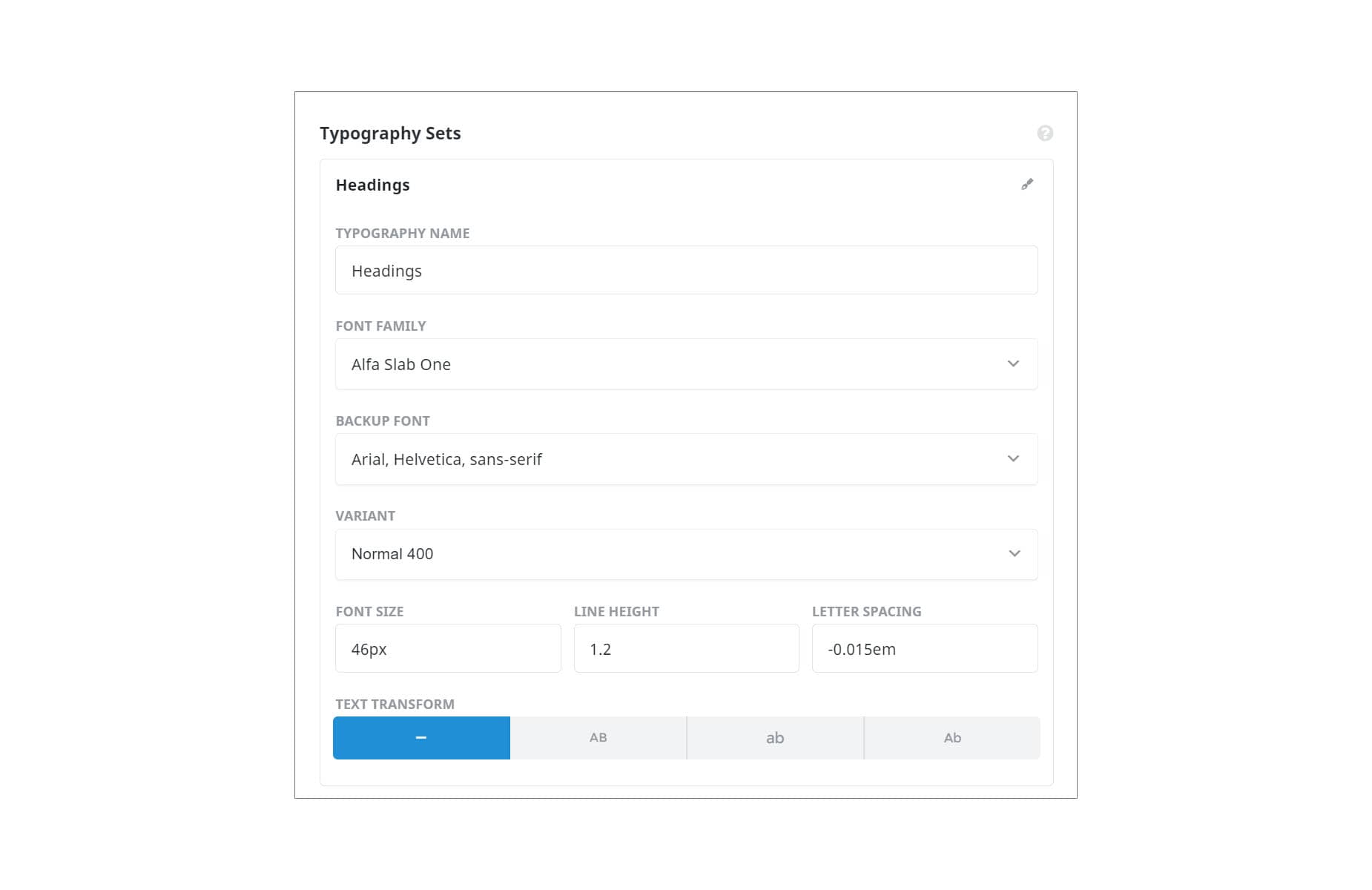
An individual typography set consists of eight options, as you can see below – the Typography Set Name, the Font Family, the Backup Font, the Variant, the Font Size, the Line Height, the Letter Spacing, and Text Transform. So the idea here is that you create Typography Sets for various typographic styles, and then you apply the set to other Global and Element options. Additionally, you can easily override every single setting of a typography set if needed, so you have full freedom.
Scenarios
Let’s look at a few examples to see how this feature can be used. Let’s say you make a Typography set called Headings and then apply the set to the Global Options all H1 – H6 Headings. At this point, all headings would be the same, but then you could differentiate the H1 – H6 Global Options each with a different font size. In that scenario, you would then only need to change the Font Family or Line Height or any of the individual options in the Global Typography Set, and this would ripple through the site to every Heading on the site, all at once. You can also apply these Typography Sets to any Elements that have fonts included, such as the Title Element, the Text Block Element etc.
You can also create different sets for different purposes. As another example, suppose you have set your “H1 Headings” to the “Headings” set and your “H2 Headings” to “Subheadings” set. On a specific page now, you already have your H1 heading tag, and further down the page you create a CTA. SEO-wise, it would likely make sense to use an h2 tag. But of course, you want the typography to stand out. So you use the Title Element, write your CTA text, set the heading tag to H2, but then you set the typography field to use the “Headings” set. With just one single click, it will just look like your H1.
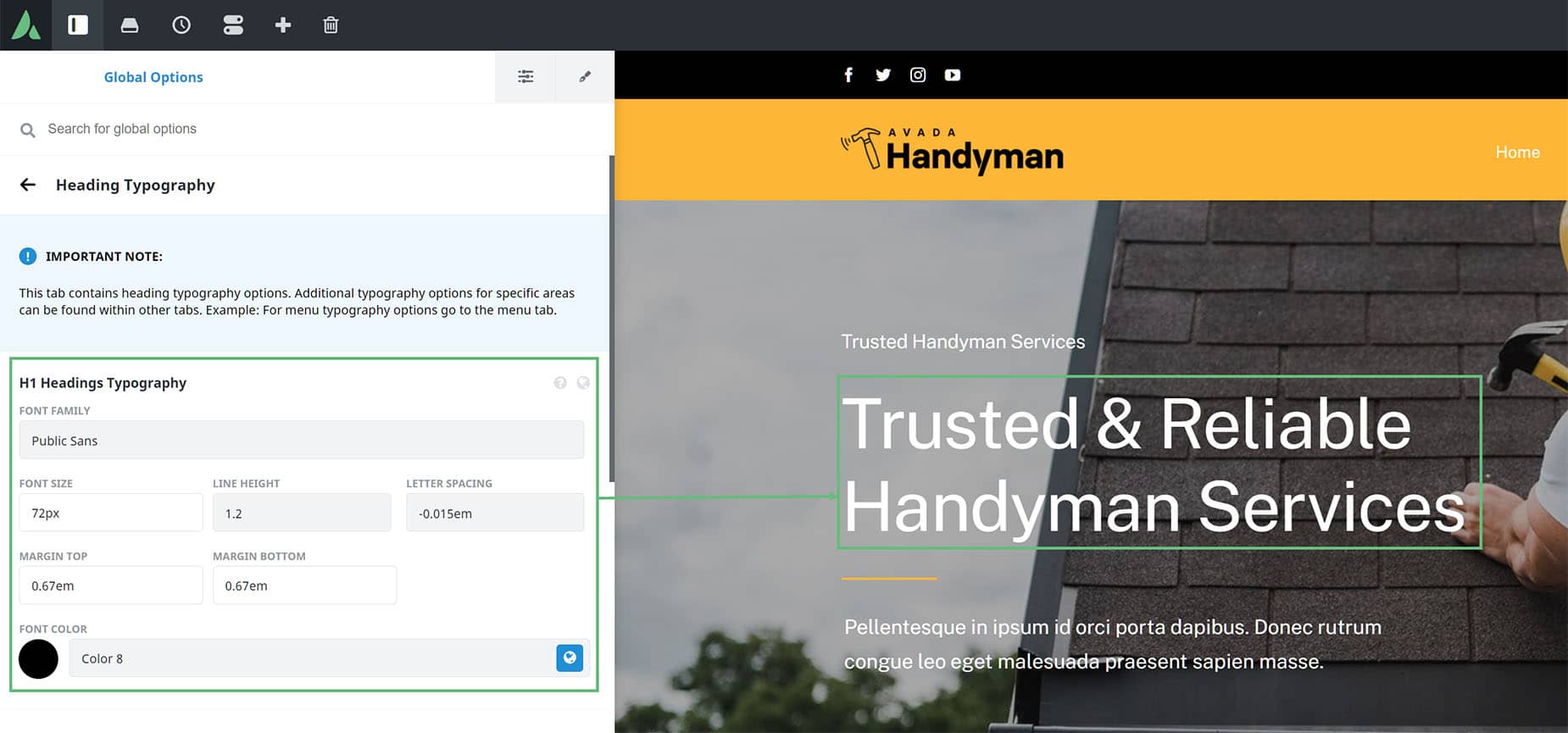
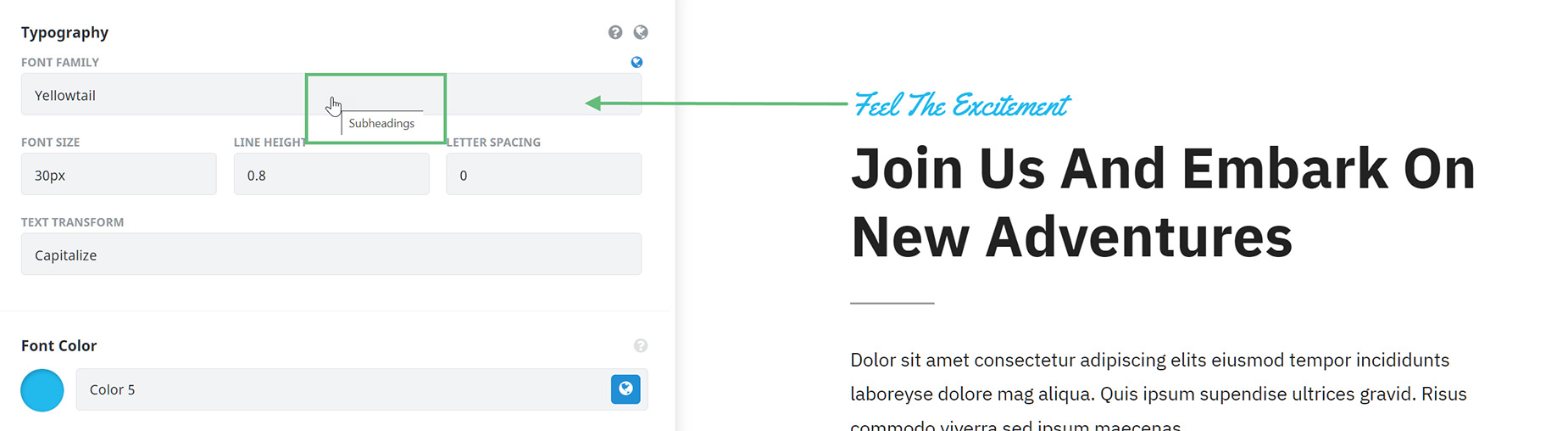
Finally, below, lets’s look at a real world implementation of this feature. On the Handyman Demo, let’s look at the HI Headings Typography options. A Global set has been applied, but then certain parts of the set have been overridden for the H1 Heading. All options that are greyed out signify that their values are coming from a Global Typography Set, whereas the ones in white have been set in this option. This is similar to example 1. With global typography sets, you can apply a full set or just part of it. When you mouseover the Font Size, or any of the individual options, you will also see asmall globe. When that globe is blue, it also signifies that the value is coming from a typography set. We can also see below that a Global Color has been applied to the H1 Heading, but as the H1 font on the screen is white, this means it has been overridden at the Element level.
It will take a little while to truly appreciate the power of this system, but play around with it, and you will find it gives you a very powerful global, yet granular control over your site’s typography.