Important Note: This document covers a legacy method. Please see our Legacy Features document for an overview of legacy methods, and their up to date counterparts. The X widget is available to use on any Sidebar, Widget Area or Widget shortcode. The X widget comes in 3 styles, the X Preconfigured Style (Deprecated), X Style, and the Avada Style. Each style has it’s own setup instructions and options. Continue reading below to learn more about the X widget and the available styles.
IMPORTANT NOTE: The X Widget’s ‘X Preconfigured Style’ option is deprecated due to updates. This style will be removed in an upcoming version update.
X Widget Styles
X Preconfigured Style – This style is deprecated and will be removed in an upcoming version update.. This style will only work if you’ve already created an X widget using X’s old Widgets Configurator.
X Style – This style will only import your tweets. You have to set the different options found under this style to customize your X widget.
Avada Style – This is the classic Avada style. It requires you to create a new app via http://apps.twitter.com/. You will then be requested to enter a few Keys and Access Tokens.
How To Use ‘X Preconfigured Style’ Style
IMPORTANT NOTE: The ‘X Preconfigured Style’ option is deprecated and will be removed in an upcoming version update.
This style was specifically for Twitter’s old Widgets Configurator page. It’s now been replaced with the Twitter Publish page. For the time being, you can continue using this style, if you’ve already created a widget using Twitter’s old Widgets Configurator page.
Step 1 – Navigate to the Appearance > Widgets tab on your WP Admin Sidebar.
Step 2 – Add a new Twitter Widget into your chosen Widget Area.
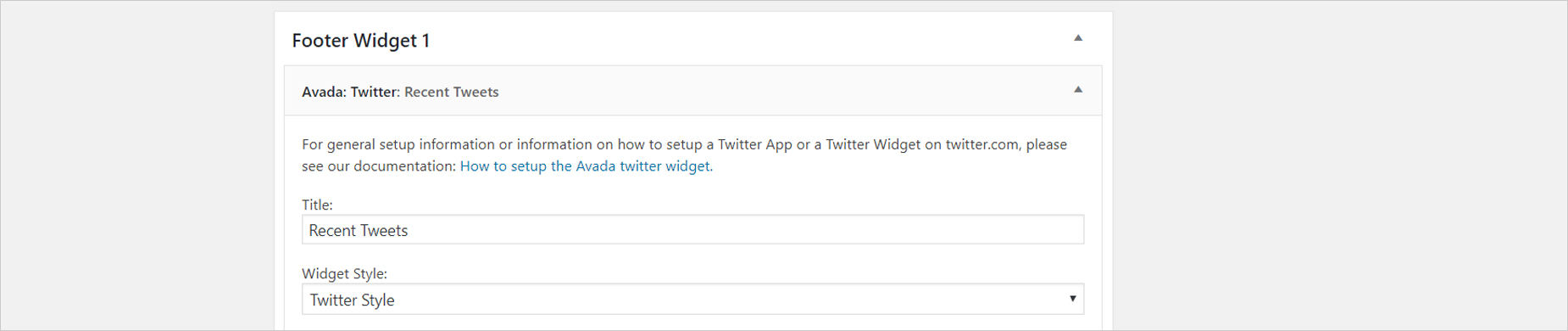
Step 3 – In the ‘Widget Style’ option, select X Style.
Step 4 – Enter your Twitter Username into the provided field, then customize the widget’s styling as you’d like.
Step 5 – Once finished, click ‘Save’.
How To Use The ‘Avada Style’ Style
Step 1 – Navigate to
https://developer.twitter.com/en/apps and sign in with your X account.
Step 2 – Once you’ve logged in, click the ‘Create New App’ button.
Step 3 – Fill out the required fields. You can leave the ‘Callback URL’ field empty.
Step 4 – Don’t forget to check the ‘Yes, I agree’ checkbox in the Developer Agreement window. Then click the ‘Create Your X Application’ button.
Step 5 – In the top section, click the ‘Key and Access Tokens’ tab. Then you will see the Consumer Key and Consumer Secret. To receive your Access Token and Access Token Secret, click on the ‘Create My Access Token’ button.
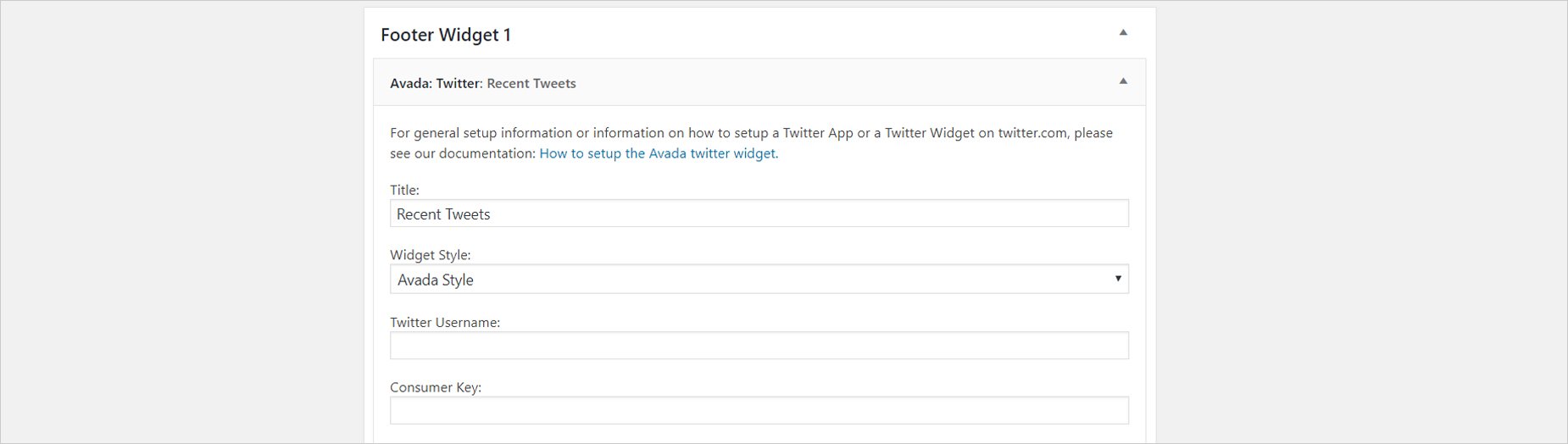
Step 6 – Copy and paste each of those items along with your Twitter username into the corresponding fields in the Twitter widget in the Appearance > Widgets tab.
Step 7 – Once finished, click ‘Save’. Please wait 10 minutes for the changes to take effect. This is due to Twitter’s cache.