Slider Position
Last Update: October 28, 2025
Assigning a slider via Avada Page Options versus using a Slider Element will place the slider in a different position on the page. In addition, Avada offers an option to position an assigned slider via Avada Page Options either above or below the header, and the header can be set to be transparent. You can also set a global position for Sliders in Avada Global Options.
Slider Positioned Above or Below Header
You can choose to have the slider sit above the header, or below the header. This option is called ‘Slider Position’ and can be found in both Global Options and Avada Page Options. To set it globally for all sliders, use the Global Options. If you’d like to set individual slider positions for each page or post, then use the Avada Page Options. Continue reading below for more in depth information.
Slider Position Assigned Via Global Options
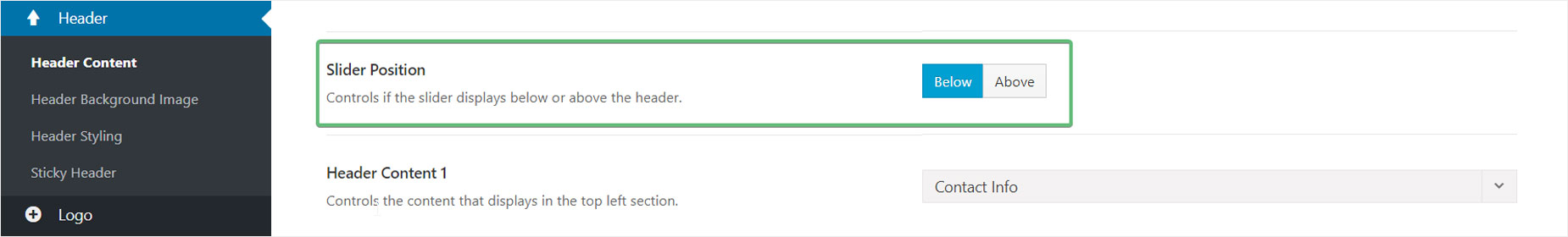
All assigned sliders on pages or posts will always follow the Slider Position set in the Avada Global Options located under the Avada > Options > Header > Header Content sub-panel. To set the Slider Position individually for each page or post, you can do so using the Avada Page Options located on each page or post you create.
Slider Position Assigned Via Avada Page Options
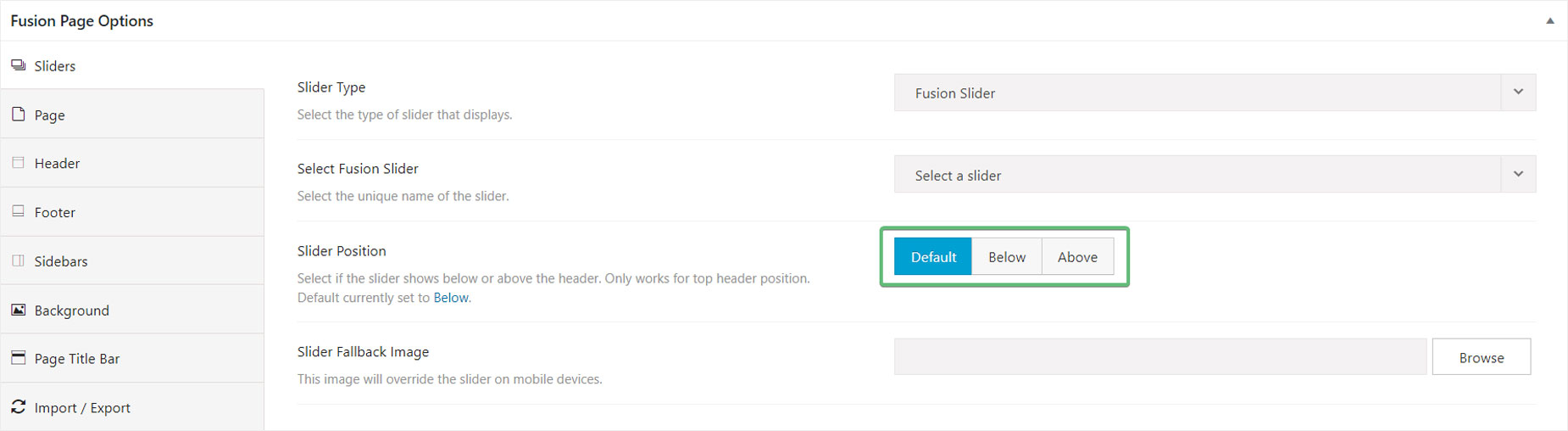
By default, when you assign a slider via Avada Page Options, the slider position will always follow the position set in the Global Options. To change the slider position for individual pages or posts, find the ‘Slider Position’ option under the Avada Page Options > Sliders and choose a different setting other than Default.
Slider Element Added To Page/Post Content
When adding a Slider Element to a page or post, the slider will be positioned in your page/post content wherever it is added to a column or container using the Avada Builder. This is best for when you want the slider further down the page or surrounded by content. If you place the Slider Element at the top of the post content field, it will have the page content top padding added to it, which is set to 55px by default. The page content top padding can be adjusted in the Global Options or individually in the Avada Page Options.
Slider Position When Using A Transparent Header
When assigning a slider to a page or post via the Avada Page Options, you can choose to make your header transparent. If you add any value of opacity to your header, the slider will be moved up to the top most part of the page and will be positioned behind the header. Most likely, you may need to adjust your slider height to accommodate the transparent header. This option works best with our default Header Layout #1. Read more about Header Transparency here.