Global Layout Options
Last Update: February 19, 2025
Avada includes various layout options that control the overall Site layout, and the Content and Sidebar Width. You can choose between a boxed or wide layout for your pages, and control the background with color or an image. All these options are located under Avada > Options > Layout. To learn more about these various options, keep reading below.
Layout Options
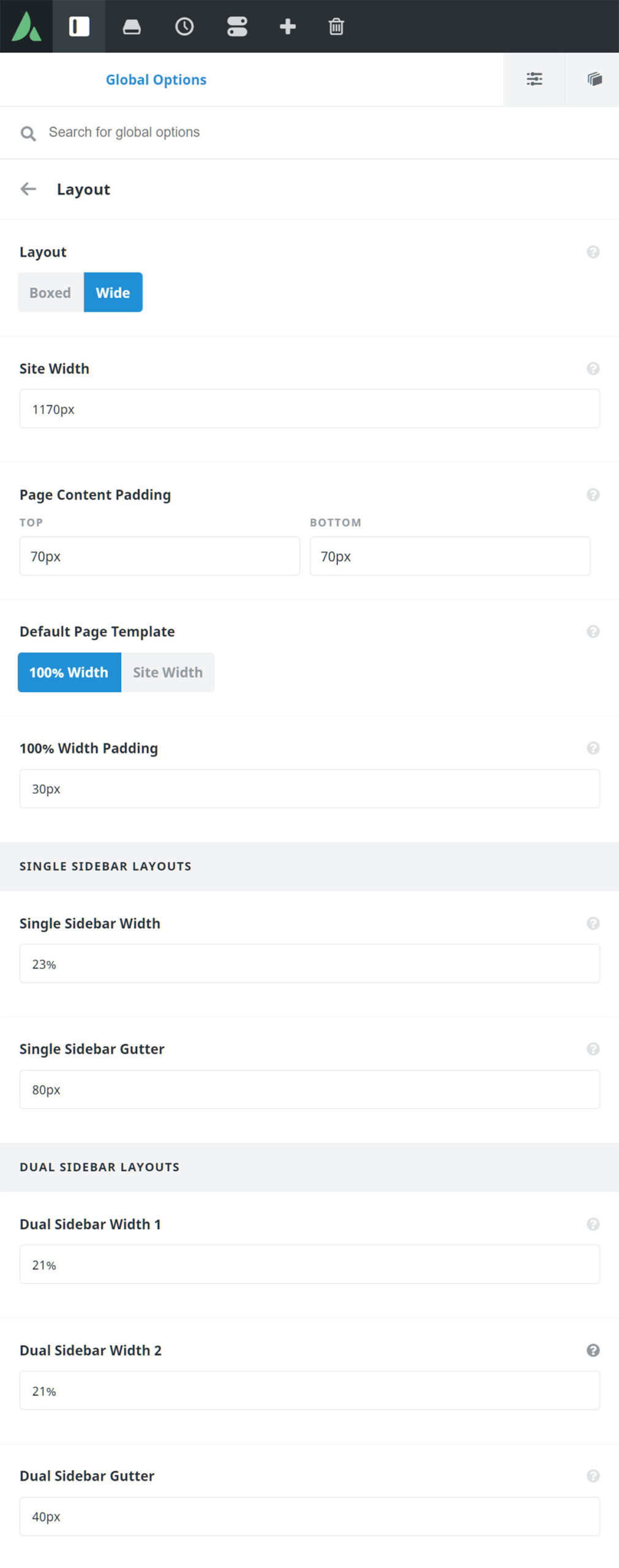
The Global Options Layout section at Avada > Options > Layout, makes it easy for you to manage your site’s layout type, width, padding and sidebar layouts. Choose between Boxed and Wide layouts, set page content padding, 100% width pages’ left and right padding, and adjust the top and bottom margins for all column sizes and single and dual sidebar layouts.
Layout – Choose between Boxed or Wide for your site. These are global options and can be overridden by individual Avada Page Options on a page by page basis. The Boxed option will restrict your site’s width to the value set in the site width option, using any valid CSS unit for example: 1280px – In the boxed mode, it is possible to set a background image, background pattern or a background color for your site. The Wide option will display your site at the width set in the site width option, using any valid CSS unit for example: 1170px or 100% width of the browser window.
Site Width – This option allows you to set the overall site width in the boxed or wide layout. You can use a pixel value (px), or a percentage (%). If you’d like your site to span the full browser width enter 100% as a value. If you’d prefer a set size, you can enter something like 1280px.
Boxed Mode Top/Bottom Offset – This option controls the top/bottom offset of the box in which the entire page is in boxed mode
Boxed Mode Offset Scroll Mode – Choose between Framed scrolling or Full scrolling. Framed scrolling will always make the top/bottom offset of the box visible when scrolling. Full scrolling will also scroll the offset along with the page
Boxed Mode Shadow Type – This option controls the type of the shadow the boxed mode will show.
Page Content Padding – These options control the top and bottom padding for all your page content. To learn more about this option, please read our ‘Page Content Padding’ article.
100% Width Left/Right Padding – This option controls the left and right padding for page content when using 100% site width or 100% width page template. Enter value including any valid CSS unit, for example: 30px
Single and Dual Sidebar Layout Options
Here you can control single and dual sidebar layouts for your site.
Single Sidebar Width – This option controls the width of a single sidebar on all pages. Enter value including any valid CSS unit, for example: 23%
Single Sidebar Gutter – This option Controls the space between the main content and a single sidebar.
Dual Sidebar Width 1 – This option controls the width of sidebar 1 when dual sidebars are present. Enter value including any valid CSS unit, for example: 21%
Dual Sidebar Width 2 – This option controls the width of sidebar 2 when dual sidebars are present. Enter value including any valid CSS unit, for example: 21%
Dual Sidebar Gutter – This option Controls the space between the main content and dual sidebars.