Desktop And Mobile Menu Typography
Last Update: January 27, 2025
Manage your Main Menu Typography with ease with the Avada Global Options. Main Menu Font Size and Main Menu Font Color options are now combined in the Menus Typography section. Continue reading below to learn more about the typography options for the Main Menu.
Note: Watch the video below for the up to date typography methods.
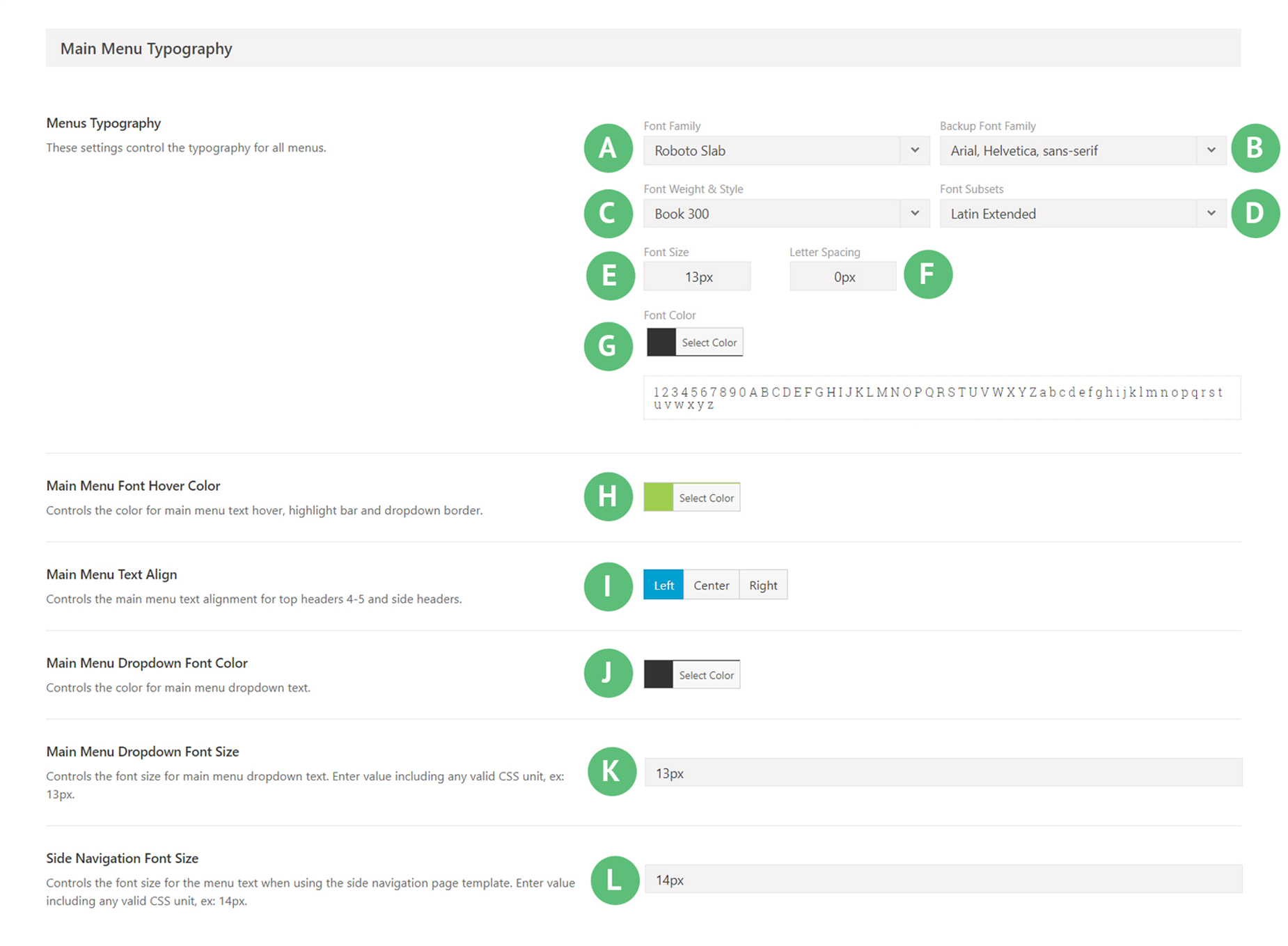
Found under Global Options > Menu > Main Menu > Main Menu Typography, you will find the following settings to customize the main menu for Desktop / Laptop / Tablet (anytime a mobile menu is not activated).
Font Family – Illustrated as A. Allows you to select a font family to be used. You can choose any font you prefer for the Main Menu, but the Sub Menu Font Family, however, will be the same as the Body Font Family.
Backup Font Family – Illustrated as B. Allows you to select a backup font family to use in case the primary font doesn’t load correctly.
Font Weight & Style – Illustrated as C. Allows you to select a font weight and style to use.
Font Subsets – Illustrated as D. Allows you to select which subset to use.
Font Size – Illustrated as E. Allows you to set the size of the text on display.
Letter Spacing – Illustrated as F. Allows you to set the spacing between letters.
Font Color – Illustrated as G. Allows you to set the color of the text.
Font Hover Color – Illustrated as H. Allows you to set the hover color of the text.
Text Align – Illustrated as I. Allows you to set the alignment of text. Note: This option will only appear if you have selected Top Header 4 or 5, or side headers.
Dropdown Font Color – Illustrated as J. Allows you to set the color of the drop-down text.
Dropdown Font Size – Illustrated as K. Allows you to set the size of the drop-down text.
Side Navigation Font Size – Illustrated as L. Allows you to set the size of the text when you are using the side navigation page template.
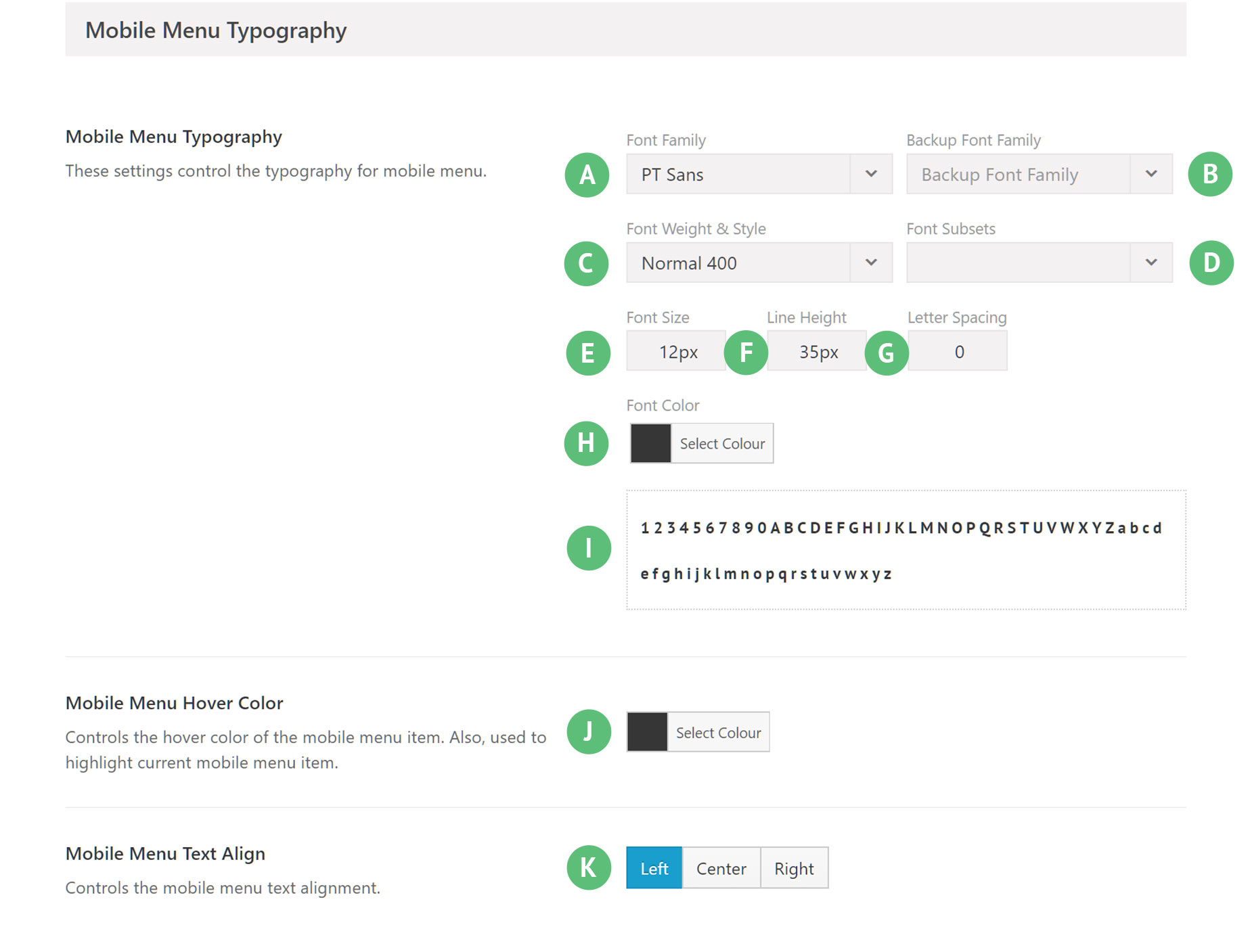
Found under Avada > Options > Menu > Mobile Menu > Mobile Menu Typography, you will find the following settings to customize the main menu for phones and anytime a mobile menu is activated (tablets in portrait mode etc).
Font Family – Illustrated as A. Allows you to select a font family to be used.
Backup Font Family – Illustrated as B. Allows you to select a backup font family to use in case the primary font doesn’t load correctly.
Font Weight & Style – Illustrated as C. Allows you to select a font weight and style to use.
Font Subsets – Illustrated as D. Allows you to select which subset to use.
Font Size – Illustrated as E. Allows you to set the size of the text on display.
Line Height – Illustrated as F. Allows you to set the spacing between lines.
Letter Spacing – Illustrated as G. Allows you to set the spacing between letters.
Font Color – Illustrated as H. Allows you to set the color of the text.
Typography Preview – Illustrated as I. This area gives you a preview of the typography based upon your selections.
Mobile Menu Hover Color – Illustrated as J. Controls the hover color of the mobile menu item. Also, used to highlight current mobile menu item.
Mobile Menu Text Align – Illustrated as K. Controls the mobile menu text alignment.