How To Create Menus In Avada
Last Update: March 29, 2024
Menus are initially created in Appearance > Menus from the WordPress dashboard. They can then be added anywhere to your Avada website using the Menu Element, or if using legacy methods, they are assigned to certain areas within your website, which are then displayed according to your chosen Header layout. This article looks at the creation of menus through the WordPress interface.
How To Create A New Menu
Step 1 – Navigate to Appearance > Menus from the WordPress sidebar.
Step 2 – Click the Create A New Menu link. Give your new menu a name, and then click the Create Menu button.
Step 3 – To add a menu item, select one of your created pages on the left hand side and click the Add to Menu button. You can also add all kinds of different content from the Add Menu Items section.
Step 4 – To add a custom menu item, click the “Custom Links” menu item bar, then enter a custom name and URL into the respective text fields and click “Add to Menu.”
Step 5 – You can further customize the individual Menu Items, but clicking on the Avada Menu Options button on each item.
Step 6 – Manage your menus by using the drag and drop functionality. To create a dropdown menu, simply drag a menu item below and slightly to the right of the menu item above it and it will lock into place. That will set the menu item as child item and will automatically appear as a dropdown menu item.
Step 7 – After setting up your menu, scroll down to the bottom of the page to assign the menu to one of the 5 locations in the Theme Locations box.
– Once it’s all done, make sure you click the Save button.
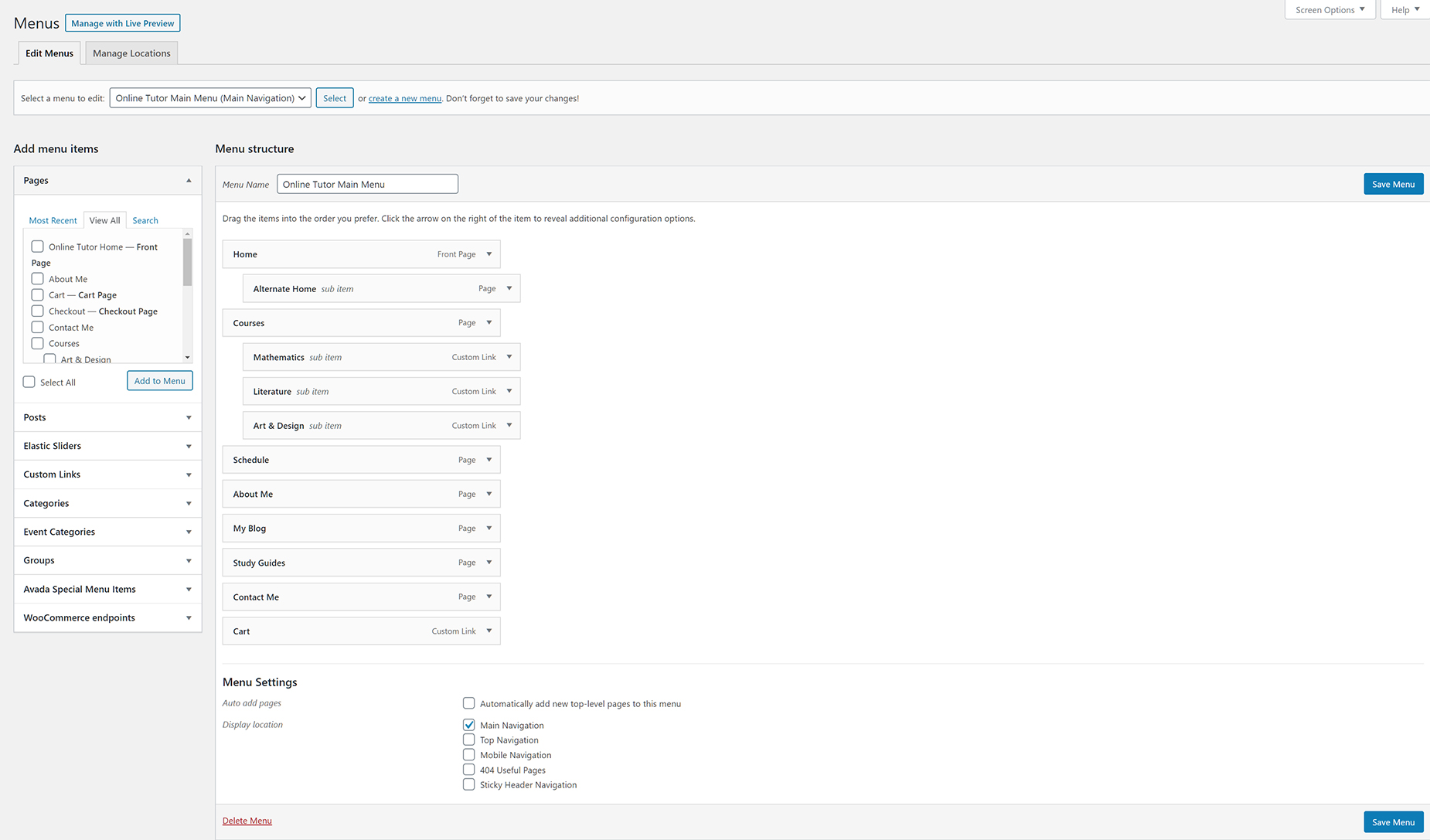
Here is a screenshot that shows you the various areas and descriptions of the menu section described above.
Assigning A Menu
Once you have created you menu, you need to assign it to your site. There are two main ways to do this. Our recommended method is to use the Menu Element in a Header Layout Section (You can also add a Menu anywhere in your page content with the Menu Element). Read more about how this works in the How The Menu Element And Menu Work Together document.
Alternatively, If you are not yet using Avada layouts, and instead using the legacy Headers chosen from the Global Options, then you assign the menu to a specific location in the menu itself. See the Assigning Menus via Global Options document for more information on this.