Related Posts Element
Last Update: September 4, 2025
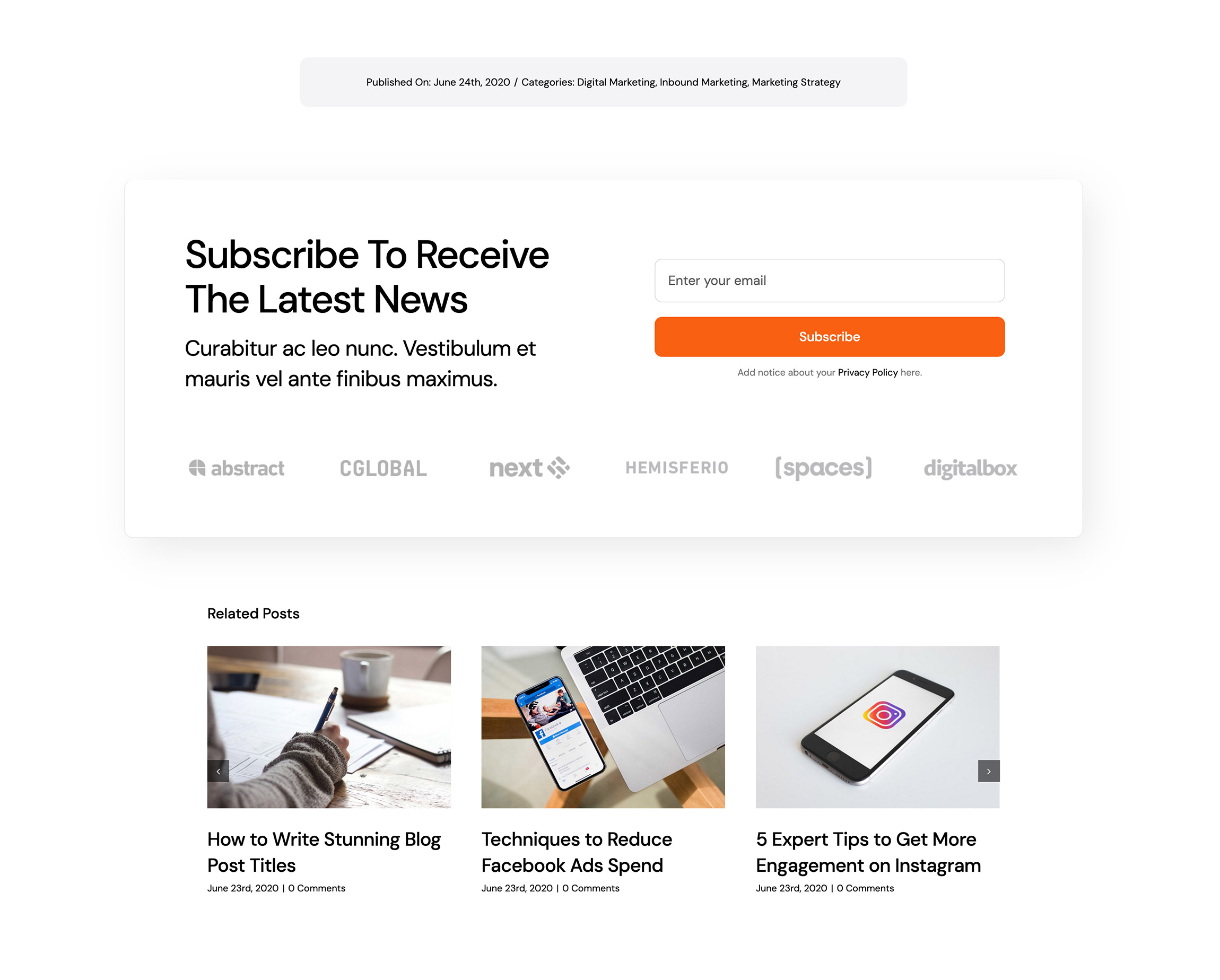
The Avada Related Posts Element displays posts that are related to the current post, typically based on shared WordPress categories or tags. This Element automatically pulls in relevant posts and presents them in a customizable layout with options for images, titles, excerpts, and metadata.
Watch the video below for a visual overview of Avada Layout Elements, and view the Avada Related Posts Element page. Read on to see the complete list of options.
How To Use The Avada Related Posts Element
The Avada Related Posts Element is a dedicated Post and Portfolio Element, designed to display related posts anywhere within any WordPress single post or Portfolio post. When you add this Element to a Single Post Content Layout Section, the Element dialog opens in a new tab called “Layout Elements”. This is where you will find the Related Posts Element.
It can be placed anywhere in your post and displays a specified number of posts or portfolio items, based on the options selected in the Element, on pages that meet the conditions set in the Layout. There are several options available for controlling layout and design within the Element. Refer to the options panels below for more information, and check out an example of this in action on the Avada Marketing Consultant website.
Element Options
Note: Please note that the displayed options screens below show ALL the available options for the element. If you have Avada’s Option Network Dependencies turned on, you will only see options relevant to your selections, and so the options screen may look somewhat different.