Portfolio Global Options
Last Update: September 11, 2023
There is a range of both global and local options for the various parts of the Portfolio system. Here, let’s look at the various global options that affect the Portfolio.
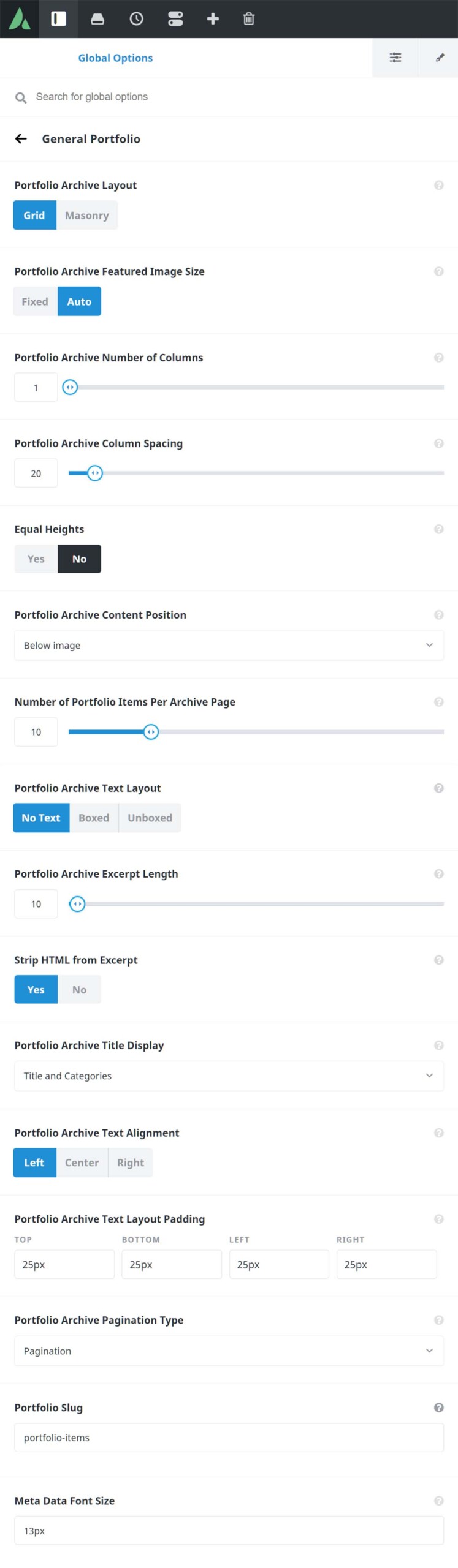
General Portfolio Options
Firstly, the General Portfolio Options are located at Avada > Global Options > Portfolio > General Portfolio, from the WordPress dashboard. These options deal almost exclusively with portfolio archive page settings. Archive pages are the automatically generated pages you get when you click on a Portfolio Category, Skill, or Tag on the front end. These archive pages display according to the options chosen here. See the Portfolio Archives & Filters documentation for more information on this.
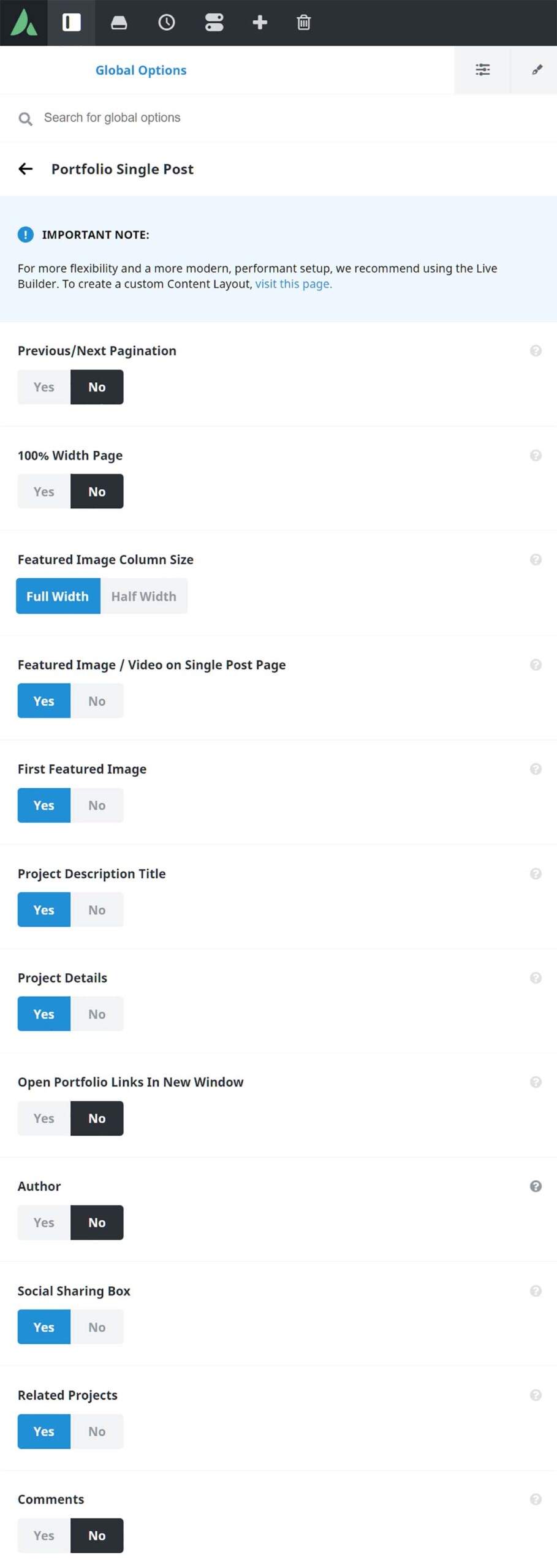
Portfolio Single Post Options
The Portfolio Single Post tab is below the General Portfolio tab. The options here cover the default options for the Portfolio Single Posts, which can also be overridden on a portfolio item by item basis. See below for the Global options and see the Portfolio Post Options for more info on how to override these options on a post by post basis.
Avada Builder Elements > Portfolio Element
Finally, in the Avada Builder Elements > Portfolio Element area of the theme options, you can set the default behavior of the Portfolio Element, which as well can be overridden in any instance of the Element you place on a page.
View the Portfolio Elements documentation for more information on how to use this Element to display your Portfolio posts across your site.