Avada Widget Options
Last Update: July 3, 2023
Widgets can be styled via the ‘Avada Widget Options’ button and can be applied to every widget available. Please continue reading below to know more about the widget styling options.
How To Use Avada Widgets Options
Step 1 – Navigate to the Appearance > Widgets section.
Step 2 – Simply drag and drop the widget you’d like to add into your chosen widget area. Another way of adding widgets to widget area is by clicking the widget and choosing from the list of the widget areas that will show up. Then, just click Add Widget button.
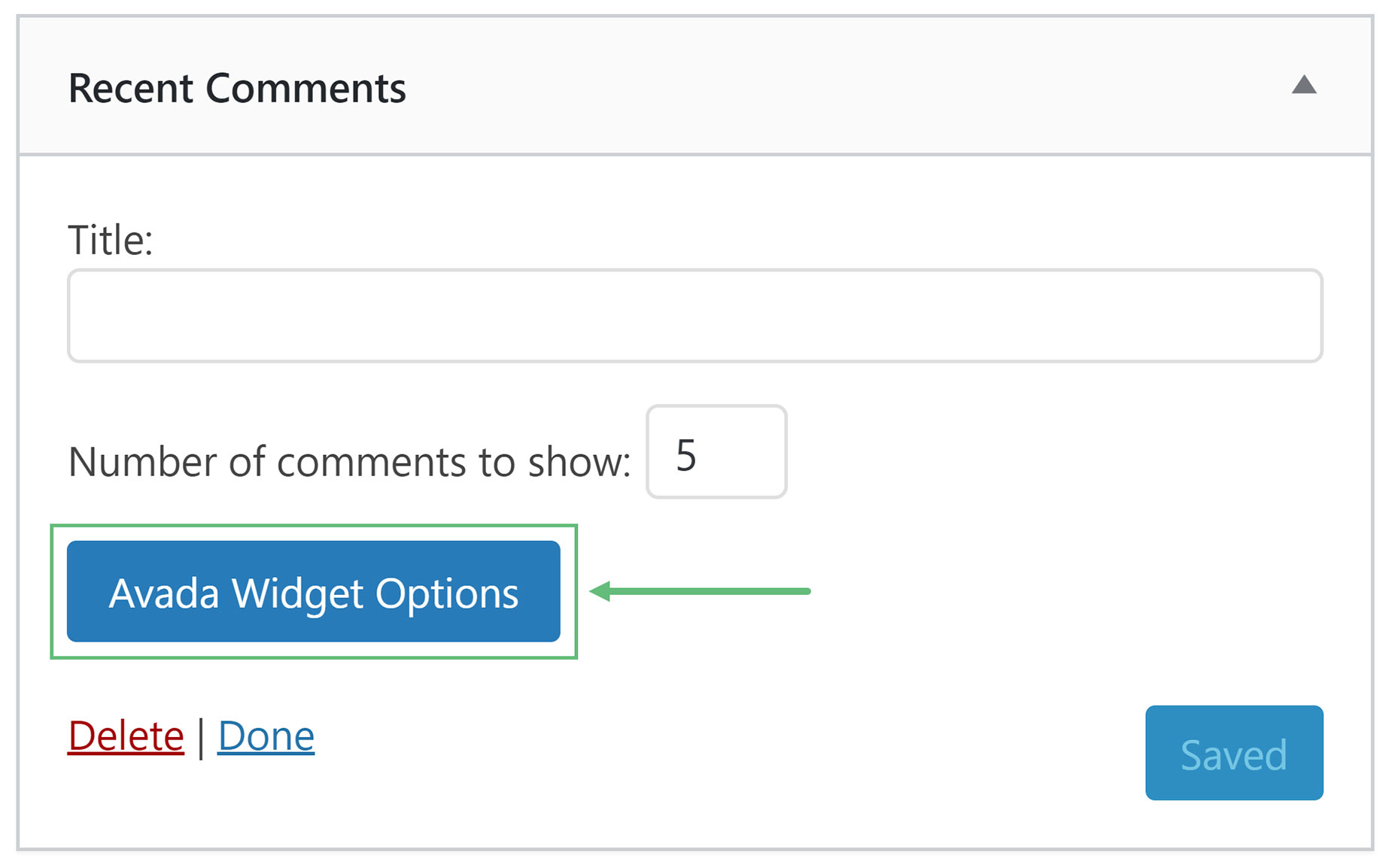
Step 3 – Click the ‘Avada Widget Options’ button. Every widget available has this ‘Avada Widget Options’ button, see an example of the Recent Comments widget on the screenshot below. Please refer to the below post to know more about each of the options.
Step 4 – Make the necessary selections. Then, click ‘Save’ button.
Step 5 – Don’t forget to save the widget too.
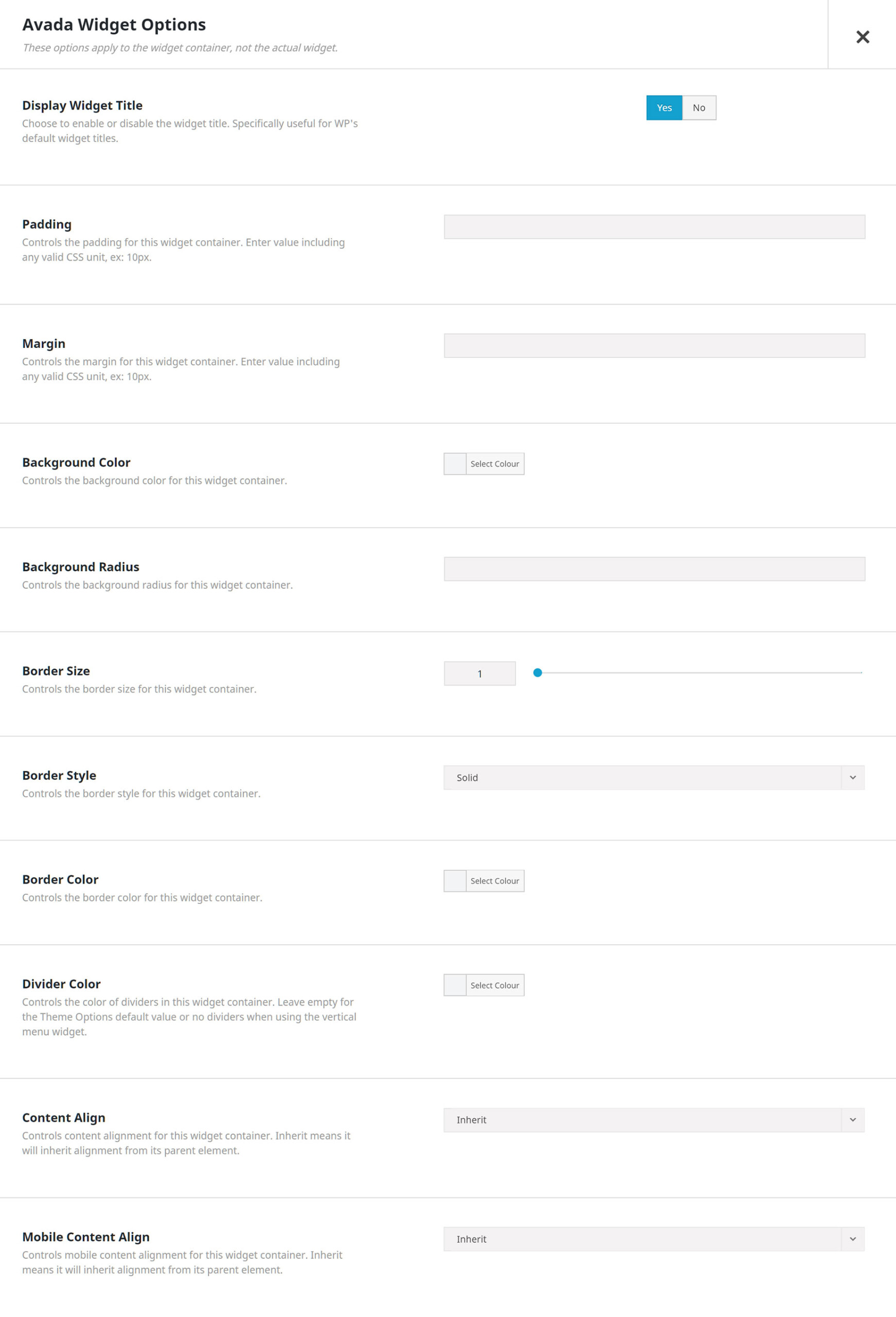
Avada Widget Options
Display Widget Title – Choose to enable or disable the widget title. Specifically useful for the WordPress default widget titles.
Padding – Controls the padding for the widget container.
Margin – Controls the margins for the widget container.
Background Color – Controls the background color for the widget container.
Background Radius – Controls the background radius for the widget container.
Border Size – Controls the border size for the widget container.
Border Style – Controls the border style for the widget container. Choose between None, Solid, Dotted, or Dashed.
Border Color – Controls the border color for the widget container.
Divider Color – Controls the color of dividers in this widget container. Leave empty for the Global Options default value or no dividers when using the vertical menu widget.
Content Align – Controls the content alignment for the widget container. Choose between Inherit, Left, Right, or Center. Inherit means it will inherit alignment from its parent element.
Mobile Content Align – Controls the mobile content alignment for the widget container. Choose between Inherit, Left, Right, or Center. Inherit means it will inherit alignment from it’s parent element.