Page Title Bar Options
Last Update: September 11, 2024
The Page Title Bar is a highly customizable horizontal bar that sits directly below the header and contains a range of information, from the page title, as well as breadcrumbs, or a search bar. It can also have a background color or image and be of variable height. It is very versatile.
The Page Title Bar can be displayed or completely hidden globally, via the Avada Global Options, or you can display or hide it individually per page or post, using the Avada Page Options. And now, with Avada Layouts, you can build Custom Page Title Bars and display them either globally or locally with conditional logic.
Please see the How To Build A Custom Page Title Bar for more info on using Avada Layouts to create Page Title Bars, and read on, in this document, for the options of setting your Page Title Bar via the Global and Page Options.
Usage Example
The Page Title Bar is not an Element; rather it is controlled via the Global Options and the Avada Page Options, or created with Avada Layouts. This article will look in depth at the options that are available for this often overlooked tool. The Page Title Bar has global options found in the Avada > Options > Page Title Bar panel, and individual options in the Avada Page Options, found on all pages and posts, that will override global settings.
We also have a document on Setting up the Page Title Bar, and a technical post on Page Title Bar Global Setting vs Page Setting.
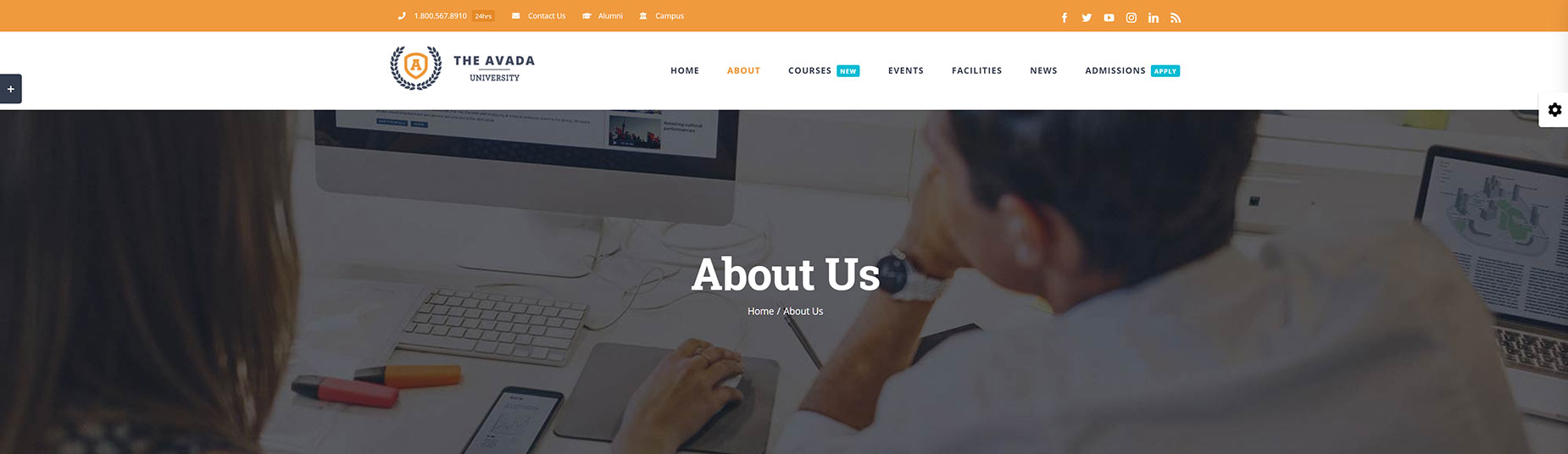
The image below illustrates an example of the Page Title Bar in action on the Avada University Website. The ‘About Us’ Page Title Bar has a background image for added visual appeal. Adding an image and other styling options can be set globally via the Avada Global Options or locally on a page/post basis via the Avada Page Options.
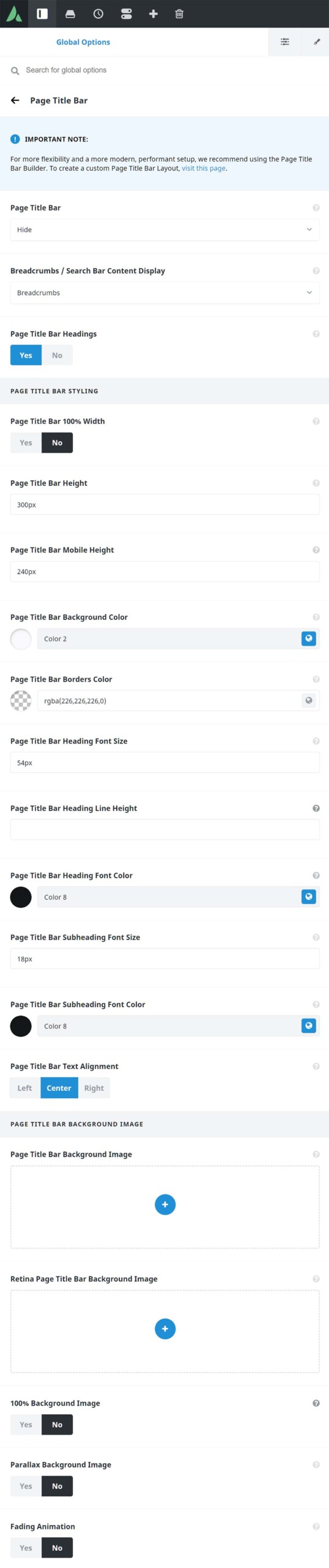
Page Title Bar Global Options
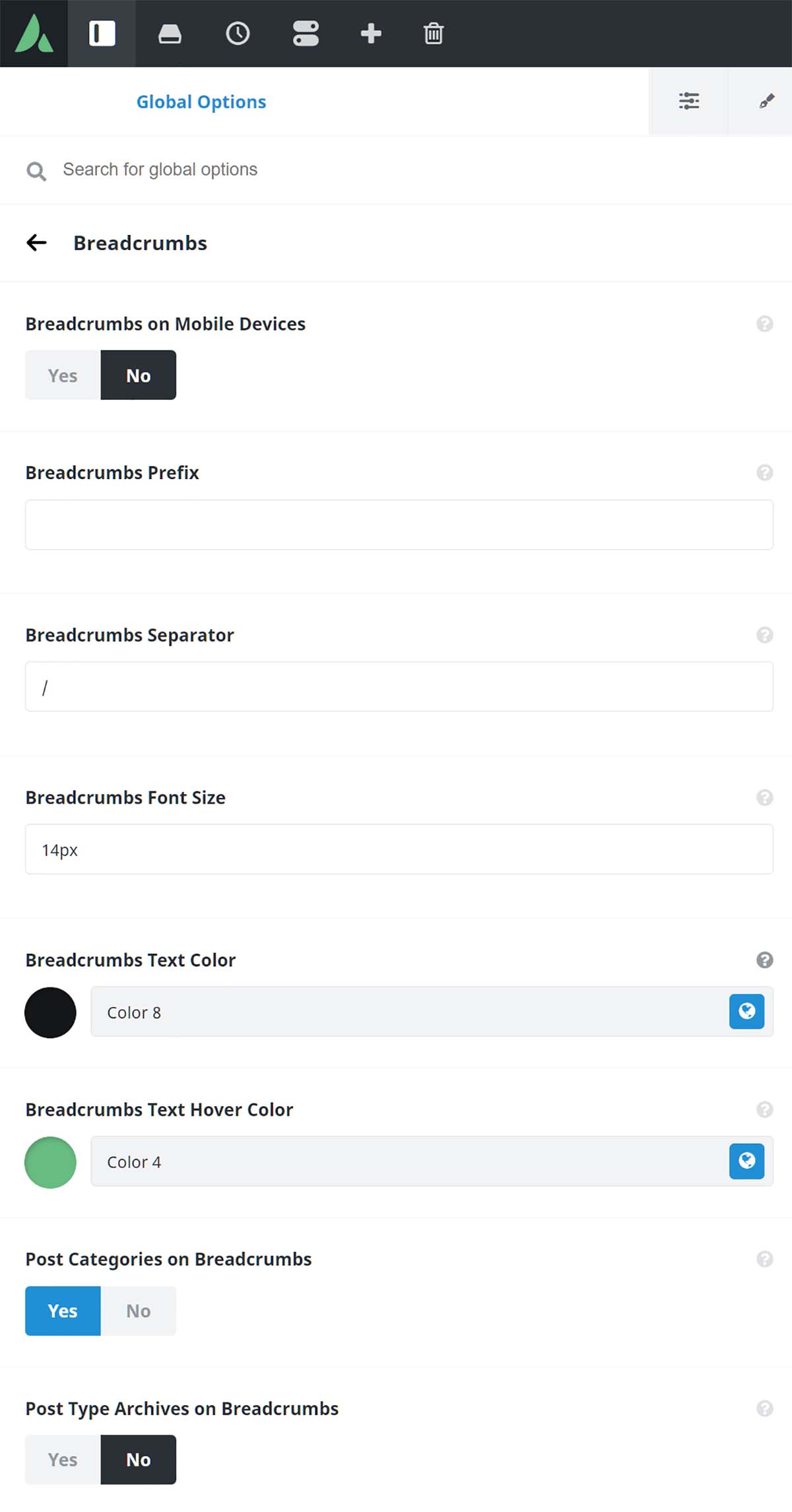
Breadcrumbs Global Options
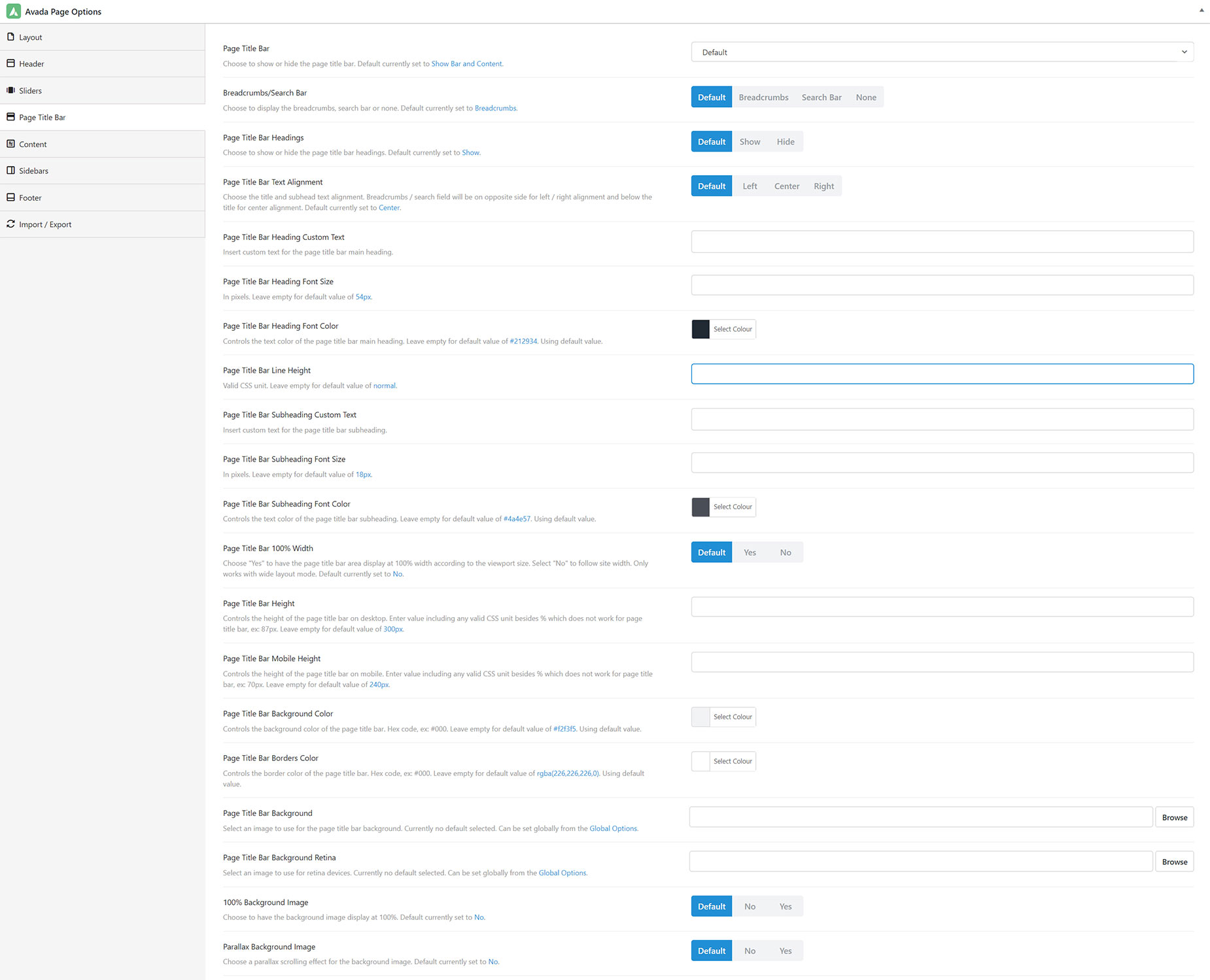
Page Title Bar Avada Page Options
Page Title Bar – Choose to show or hide the Page Title Bar. You can choose between Show Bar and Content, Show Content Only, or Hide bar.
Breadcrumbs / Search Bar – Choose to display the Breadcrumbs or the Search Bar or None.
Choose to show or hide the page title bar headings.
Page Title Bar Text Alignment – Choose the title and subheading text alignment. Choices are Left, Center, or Right. If you choose Left or Right, the Breadcrumbs or Search Bar (if chosen) will display on the opposite side. If you choose Center, the Breadcrumbs / Search Bar will display below the Title.
Insert custom text for the page title bar main heading.
In pixels. Leave empty for the default value.
Custom Page Title Bar
As mentioned previously, with the new Avada Layouts, you can now also have completely custom Page Title Bars.