Mobile Menu Search
Legacy Doc
Last Update: September 28, 2025
Important Note: This document covers a legacy method. Please see our Legacy Features document for an overview of legacy methods, and their up to date counterparts.
This document explains how to enable a search icon/field for your mobile menu.
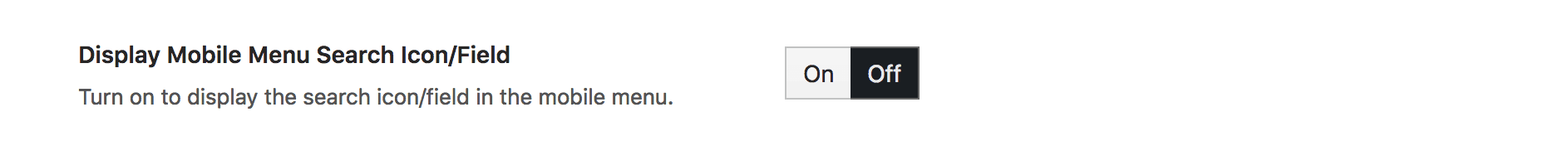
Enable/Disable The Mobile Menu Search Icon/Field
Choosing A Header Type
Currently, there are 7 header types to choose from in the Avada Global Options.