How To Use The Element Animation Options
Last Update: November 4, 2025
Element Animation Options control how the Element animates onto the page. They can be found under the Extras Tab, and are available on Containers and Columns, and on most of the Design and Layout Section Elements. Please read below how to use them, and watch the video for a visual overview.
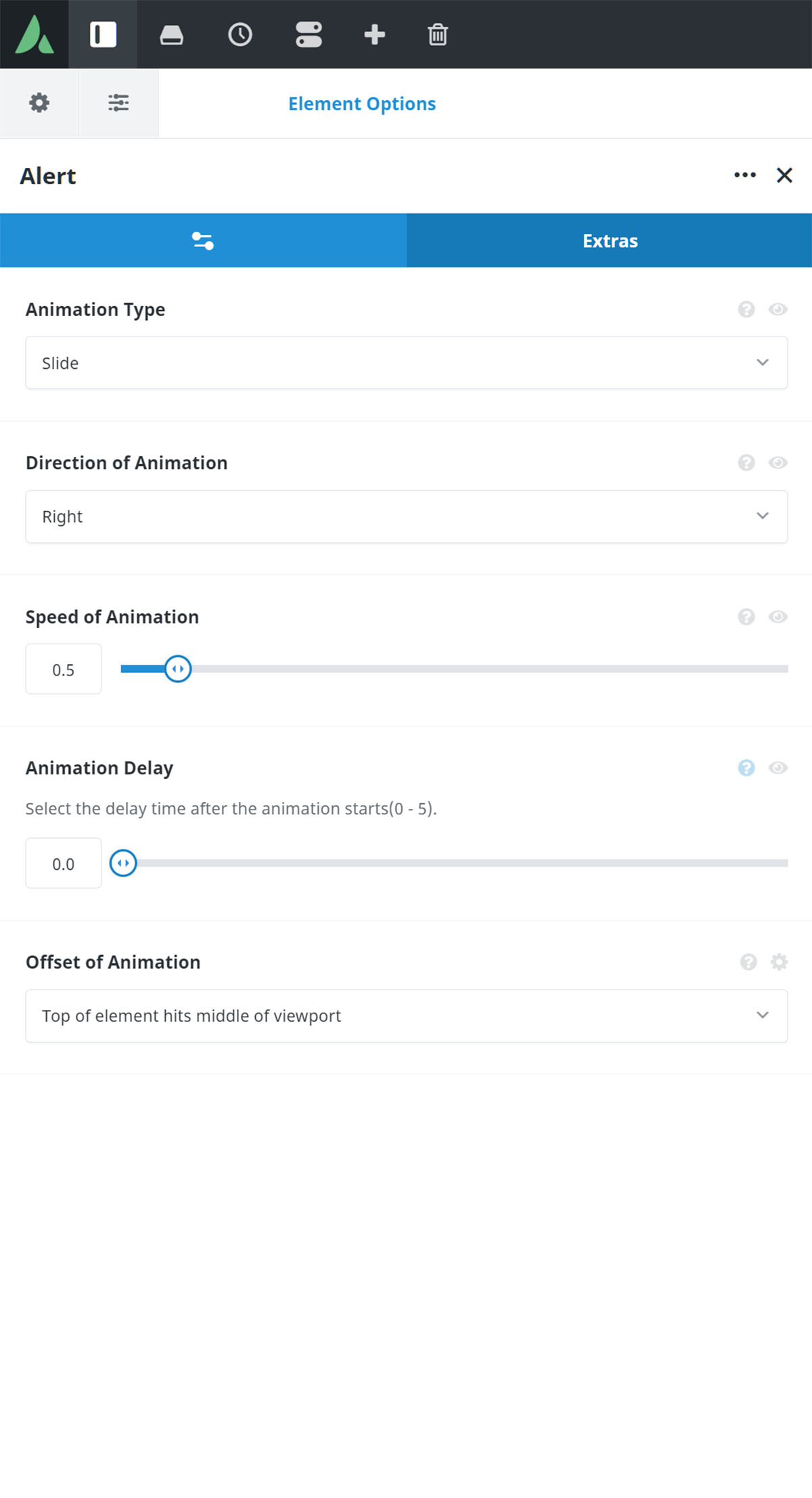
Extras Tab Animation Options
The image below shows the Alert Element Extras Tab, and is set to animate on load. The specific settings for this image are Type – Slide, Direction of Animation – Right, Speed of Animation – 0.5, Animation Delay – 0, and Offset of Animation – Top of Element Hits Middle Of Viewport. Reload the page to watch the animation again.
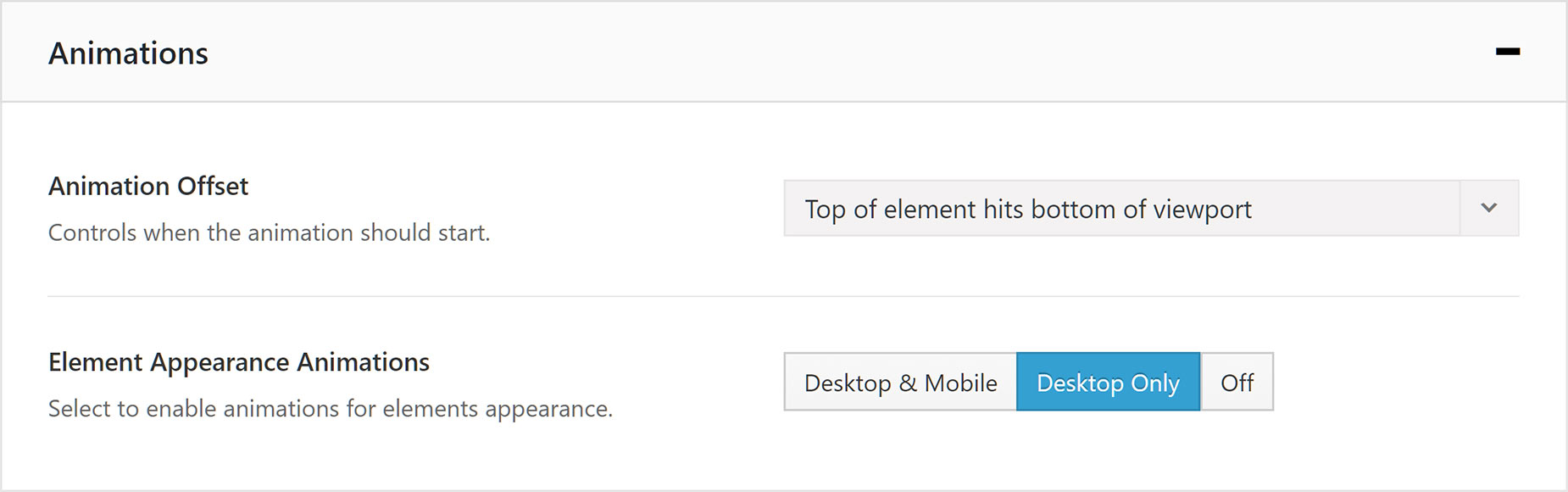
Global Animation Options
There are also two global options relating to Element Animations, as seen below. These are found in Avada > Options > Avada Builder Elements > Animations, and here you can control the default Animation Offset, and whether animations are enabled on Desktop Only, Desktop & Mobile, or are turned off entirely.