The 100% Width Page Template
Last Update: May 21, 2024
Of all the page templates in Avada, the 100% Width page template is is the most flexible. Let’s just look at how this template works and what options there are with full width content.
This template might seem counter intuitive at first. If you add a Container with a full width Column, and then add some content inside the Column, like a Title or Text etc, you might be surprised to see that it is limited to the Site Width. But the template is designed with full flexibility in mind, so it’s possible to have just parts of your content going full width, or all of it if you prefer.
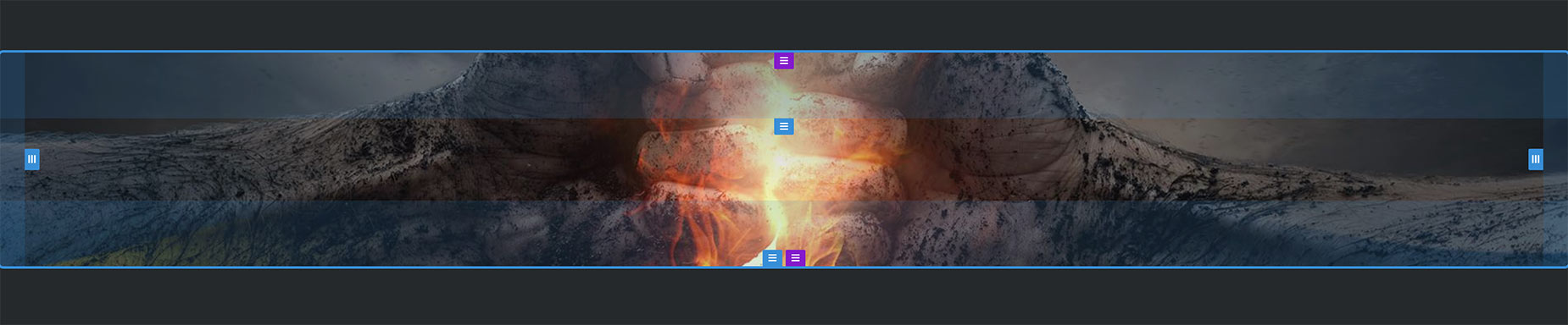
Container Background
The key is the Container. If you add a color or background image to a Container when using this page template, the color or image will stretch full width. This is automatic with this template.
In the image below, you also can see the padding indicators. The Left/Right padding is global – coming from the 100% Width Padding setting on the Layout tab of the Avada Global Options. Note that the height of a Container is determined by either the internal content or padding. Here, there is no internal content as yet, and the Top/Bottom padding has been set to 80px on this specific Container.
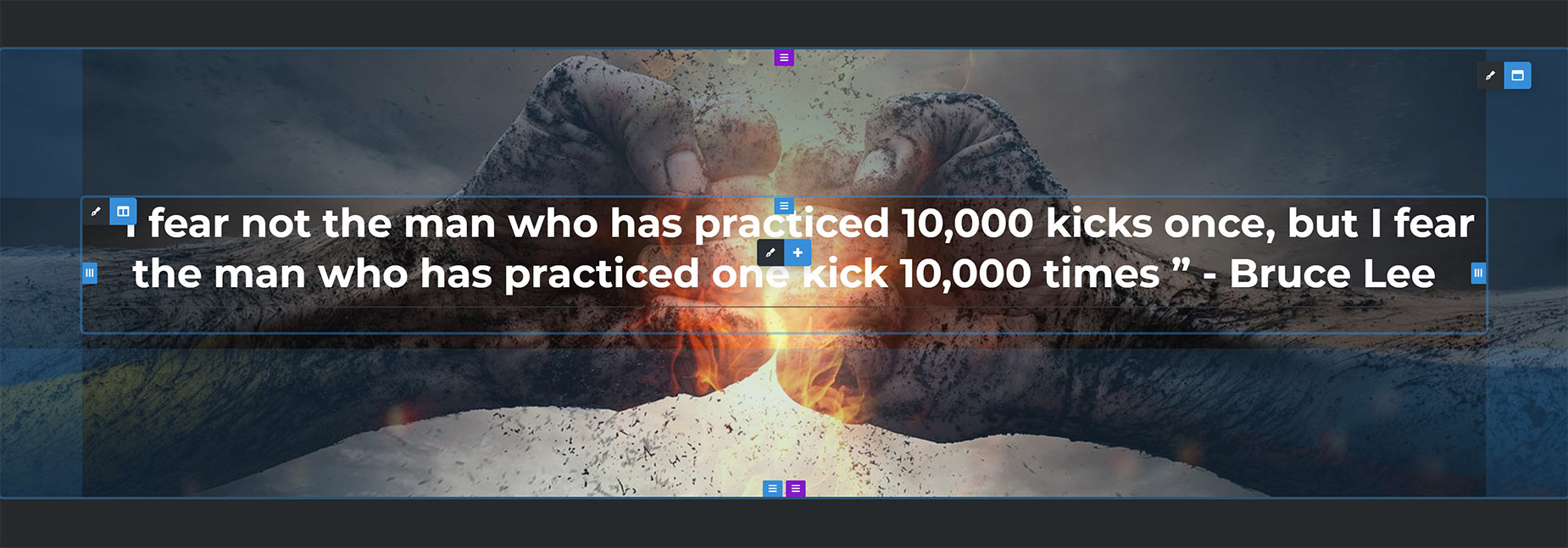
Internal Content
The internal content of the Container though is entirely up to you. By default, it stays limited to Site Width, as this is the default behavior for Containers, but there is an option in the Container Options for the Interior Content Width to be set to 100% Width. This will allow the interior content added to any Columns inside this Container to spread out to the edges of the browser, limited only by the 100% Width Padding value set in Avada > Options > Layout, and/or any manual left/right padding you apply to the Column.
In the image below, the Interior Content Width has been set to 100% Width, and the Left/Right padding adjusted on this specific Container to 100px, while the Top/Bottom padding has been adjusted to 180px. See the Adjusting Margins & Padding in Avada Live doc for more info on how to do this.
Summary
These two aspects of the 100% Width page template are all you need to control the Full Width Elements on your page.
By default, remember the Internal Content of Containers is limited to Site Width, even when using the 100% Width page template. What is automatic is that Containers that have background colors or images, display these at the full 100% width.
Internally, to get your content to go full width, all you need to do is enable the setting in the individual Container Options for the Interior Content Width to be 100% Width. Then you can fine tune your layout with your global or local padding options.
With this template, you can achieve a great 100% page layout, with full control over all elements.