toTop Button
Last Update: February 4, 2025
The ToTop Button has been around for quite a while in Avada, unobtrusively assisting you back to the top of the page when required. At several times during the release cycle we have added enhancements to the script, to make this feature even more useful to you. Check out the full options of this useful feature below.
toTop Global Options
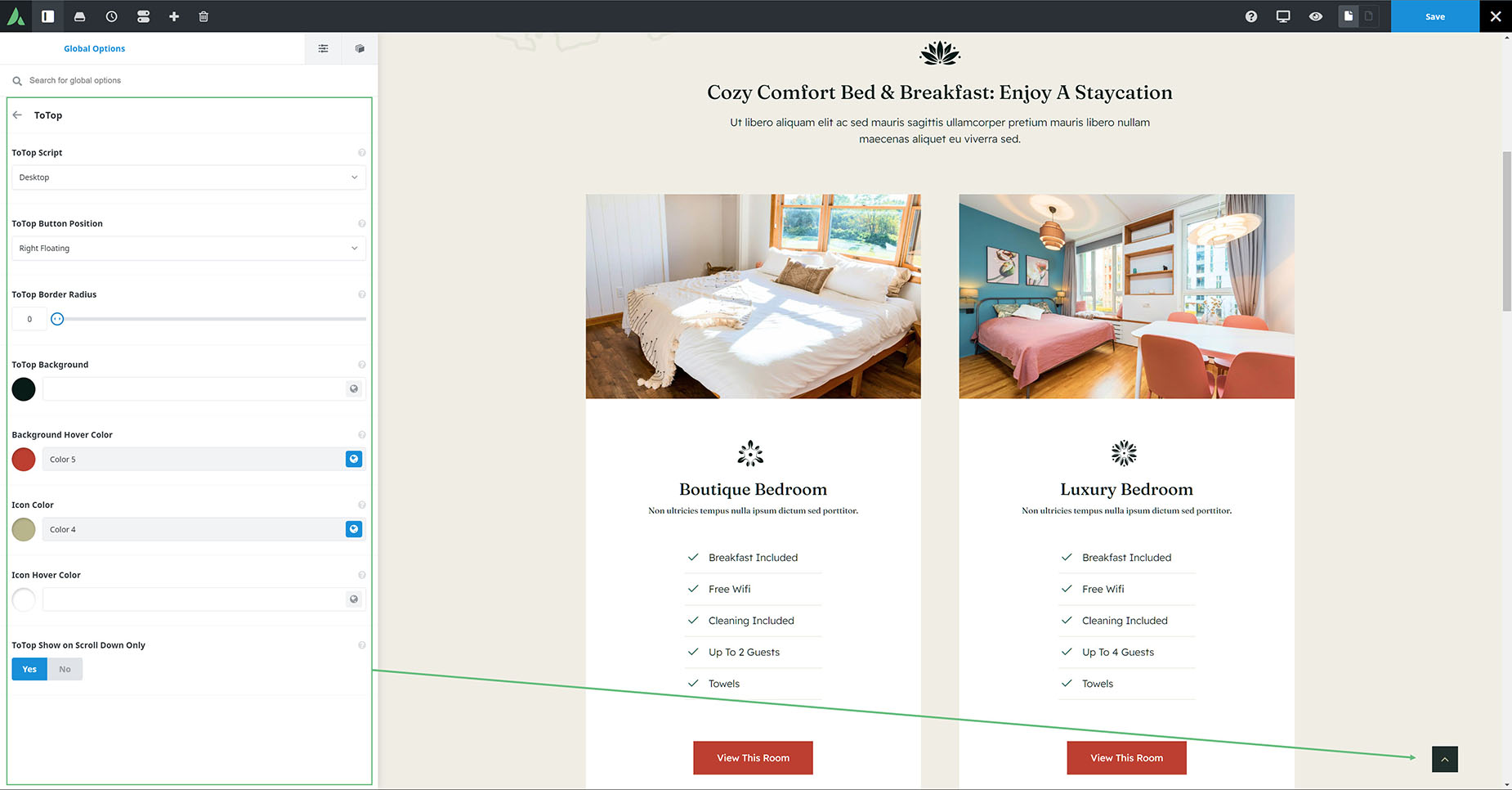
The toTop Button can be configured at Avada > Options > Extras > ToTop. It can be enabled/disabled separately for desktop and mobile, or for both, and there are a range of other settings to customize it.