Using The Color Picker In Avada
Last Update: April 12, 2024
The Color Picker is found throughout Avada, in various Global, Page, and Element options. This is the primary tool for selecting colors throughout your site, and it’s important to understand how to access it and how it functions. Let’s have a look.
Initial Color Options State
When you first go to any specific color option, it can look differently, depending on its state and whether it has default values.
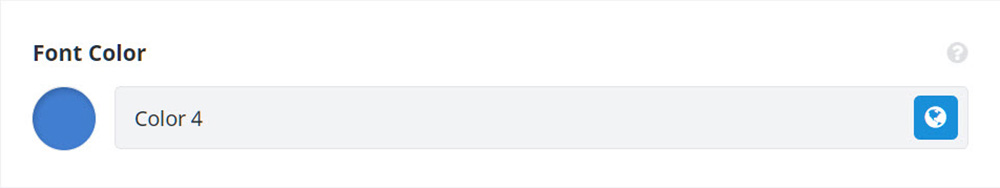
If in that specific instance, the option is connected to a Global Color, the Globe icon with be blue, and the option will have a grey background.
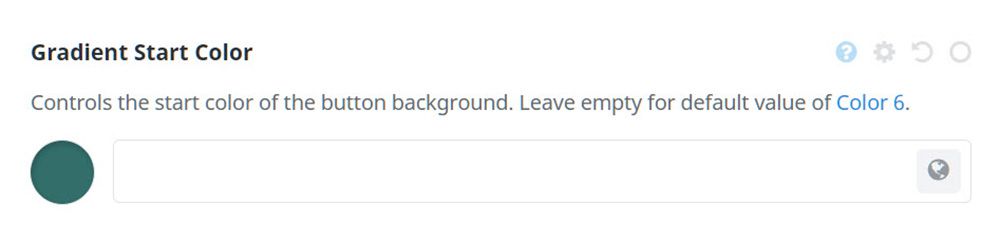
If the option is not connected to a Global Color in the specific instance, but has a default color coming from the global options, there will be no text in the option, but there will be a color in the color indicator (the circle of color), and the default value will be listed in the description.
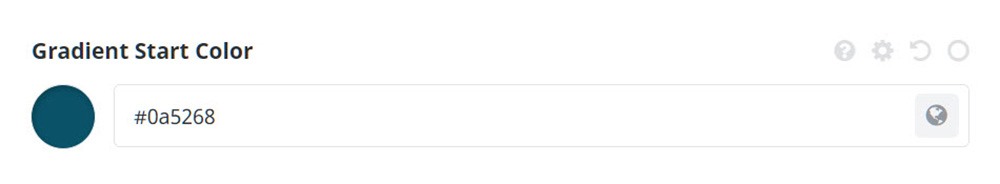
If a hexadecimal or RGBA value has been already set, the value will show in the option, and the color will display in the color indicator.
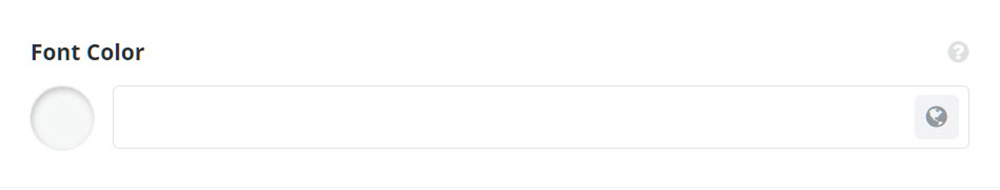
Finally, if no value has been set and there is no default value, then all areas will be empty.
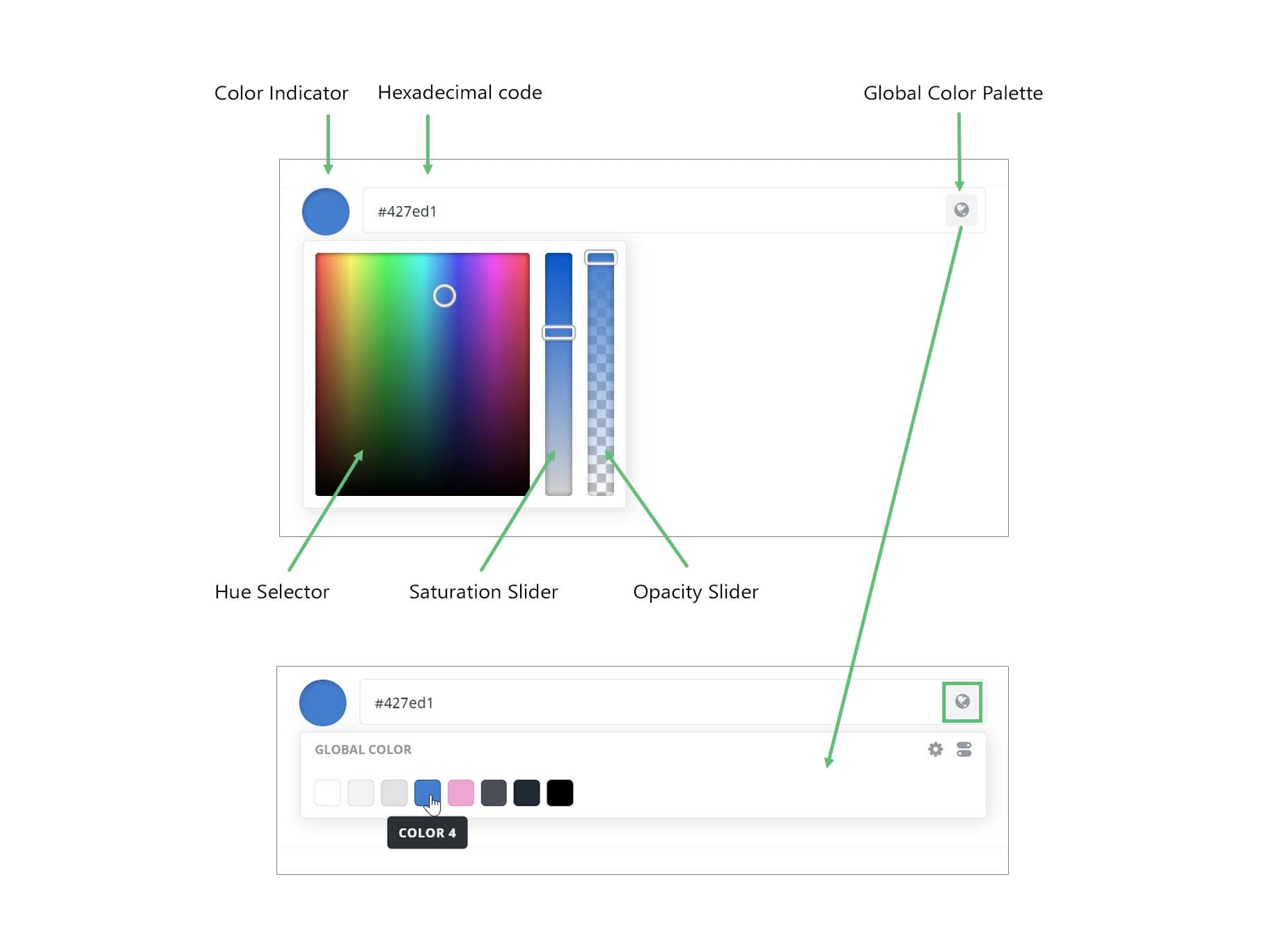
Color Picker Overview
To access the standard color picker, just click on the Color indicator at the left (the circle of color). If a Global Color has previously been set, this then disconnects any global color position and changes the value to a hexadecimal code.
At the very top is a color indicator. If there is no hexadecimal value present beside it, it indicates that the color value is either empty or coming from the global option defaults. If there is a hexadecimal code or a global color, it indicates that it has been added in this instance of the color picker. You can generate hexadecimal codes in graphics programs like Photoshop, and on many websites online.
While it’s an accurate way of selecting colors, you don’t have to enter a hexadecimal code. You can also just drag the hue selector around in the color field, and manipulate the range with the saturation slider and alternatively, the opacity slider. See below for more information on these sliders.
On the right-hand side is the Global Color Palette icon. This is the recommended way of adding colors in Avada. If you click this, you can assign a specific color from any one of the colors on the Global Color Palette. This ties it into that position on the Global Color Palette and affords you a powerful way to update colors across your site. See the Working With Color Options in Avada for more detailed information on this powerful aspect of the Color Picker.
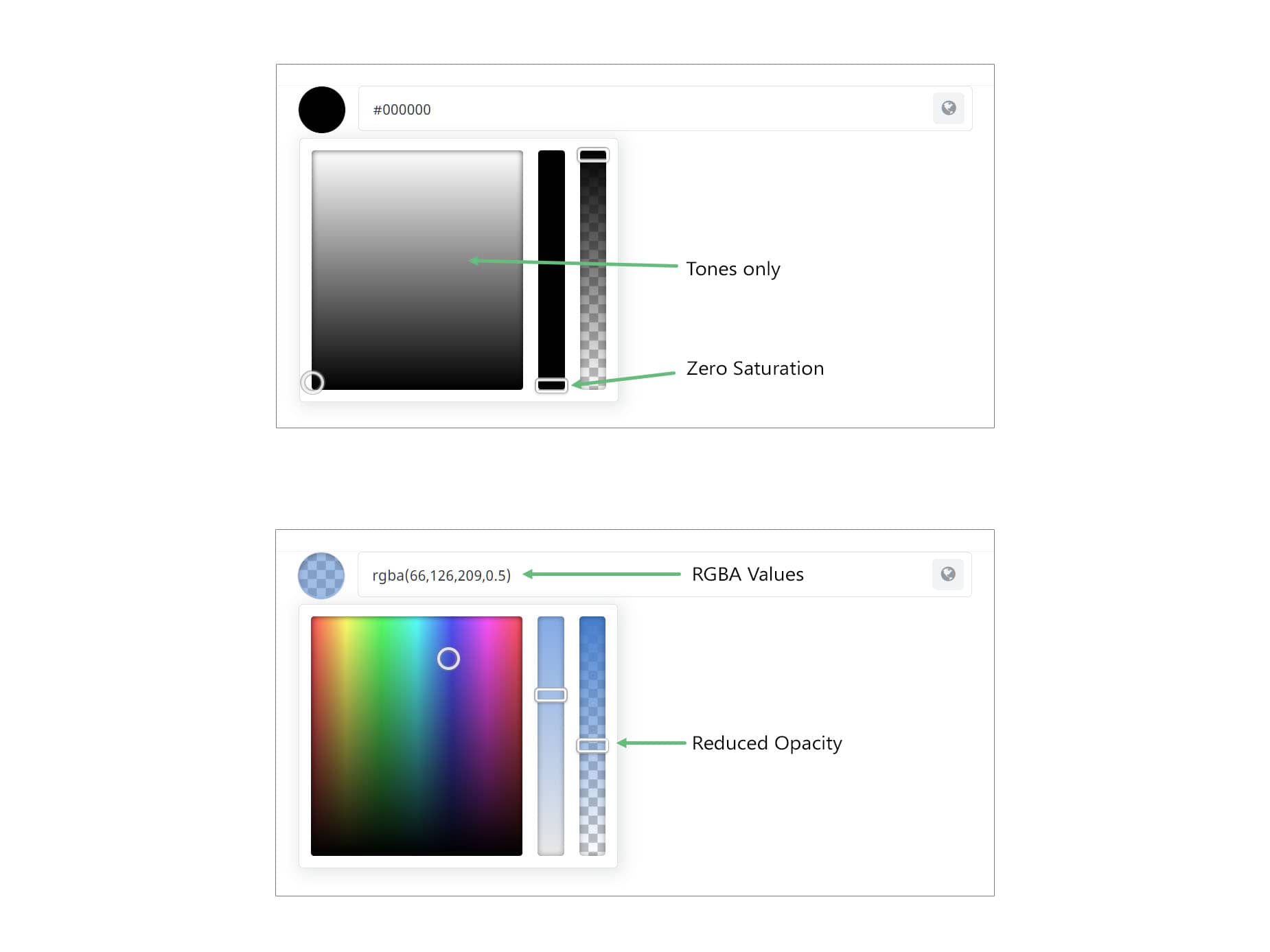
Saturation and Opacity
The Saturation and Opacity Sliders are also very powerful. If you reduce the Saturation slider, your colors will become more pastel. If you reduce the saturation to zero, then your color picker will only display tones, from white to pure black and everywhere in between.
If instead, you reduce the Opacity Slider, the Hexadecimal code will be replaced by an RGBA value. This value notates the Red, Green and Blue values of the color, as well as the Alpha value (opacity). This makes the color picker very powerful indeed, and in this way, you can choose from millions of colors for your website.