How To Set Header Background Parallax Options
Last Update: November 4, 2025
There are two different methods to implement parallax options on header background images. Below we show both methods – the first one when using Avada Layouts to create a custom Header Layout Section, and the legacy method of choosing a Header Layout via Global Options.
Avada Layouts Header Method
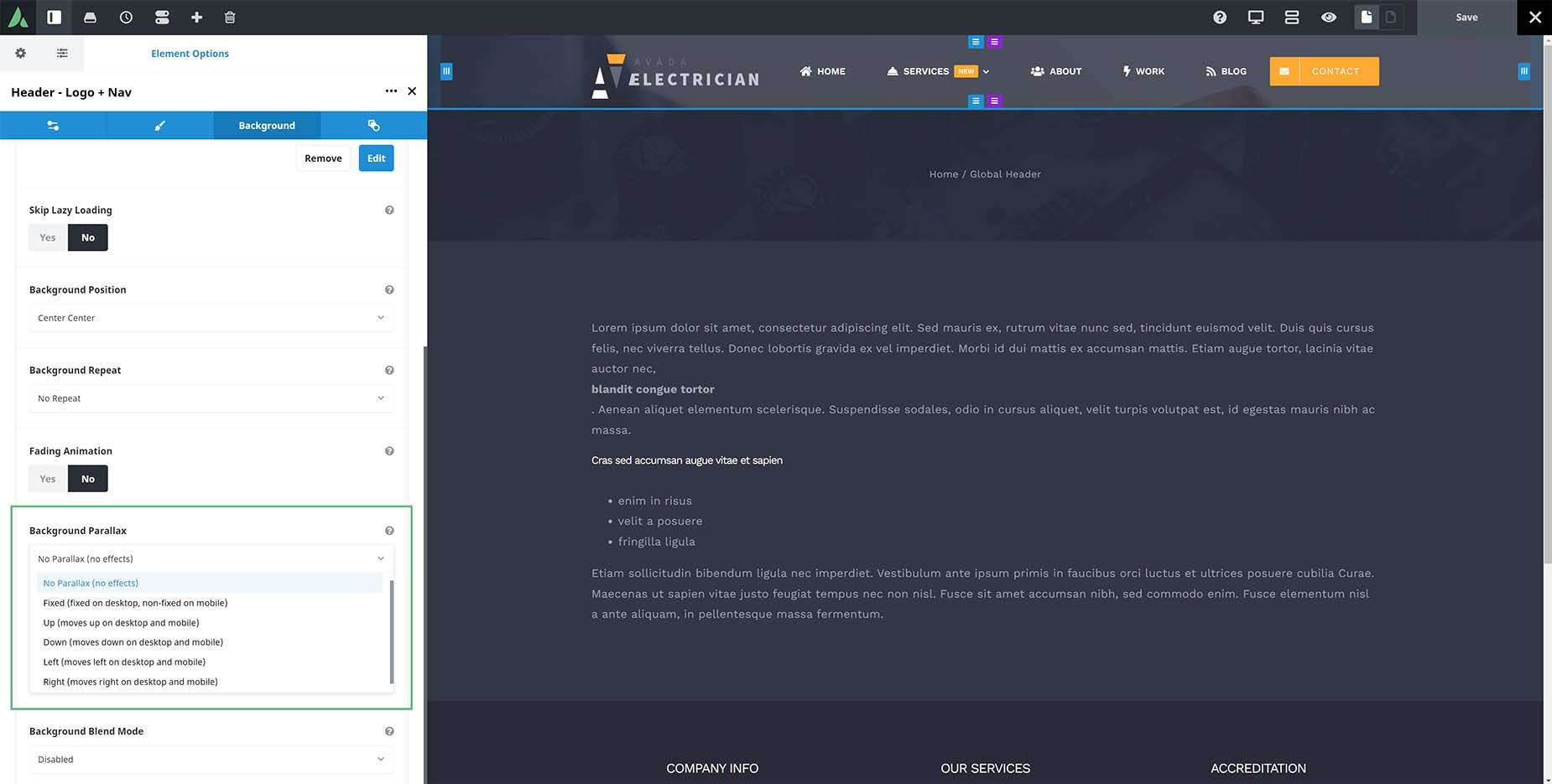
In an Avada Layout Section, the Background Parallax options are found on the Container, Background > Images tab. When you add an image, you get a Background Parallax option. There are six options to choose from, including the default No Parallax. The others are Fixed, Up, Down, Left, and Right. Depending on your choice, you may see further options below, to control the speed and whether it’s enbabled on mobile etc.
Global Options Header Method
For Global Option headers, there is a single, and simple, option for setting parallax scrolling on the header background image. This causes the header background image to be fixed, and so it doesn’t move with the header when you scroll.
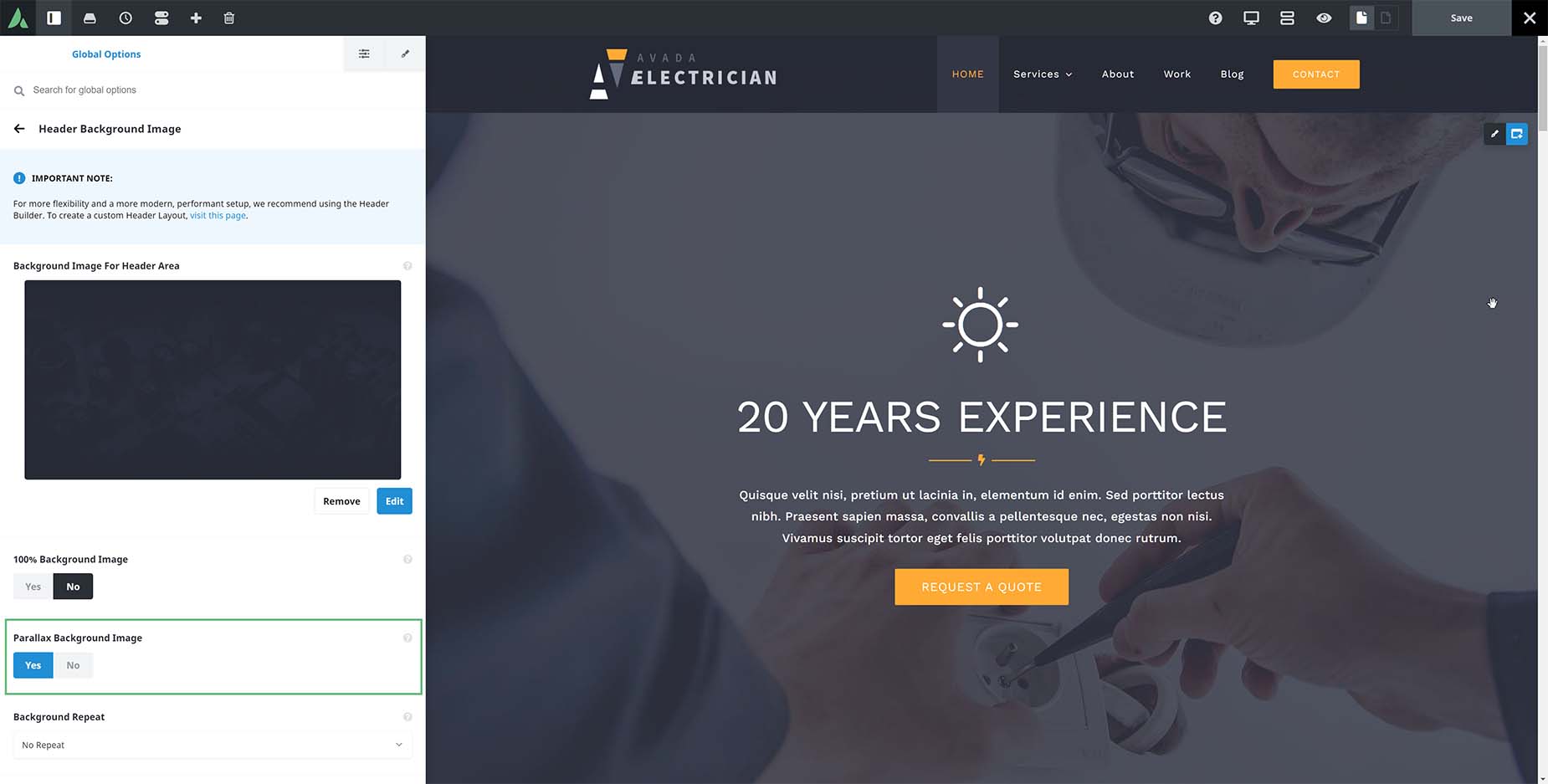
This is found under Avada > Options > Header > Header Background Image, and the parallax option will show when an image is selected as the header background. Set Parallax Background Image to On to use a parallax scrolling effect on the background image. There is also an option for 100% Background Image, to have the header background image display at 100% in width and height according to the window size, and another option to control any repeating of the background image.
This setting only works for the top header position. For top headers, the image displays on top of the header background color and will only display if the Header Background Color is fully opaque (i.e. it is a hexadecimal value, as opposed to an rgba value with transparency – eg. rgba(255,255,255,0.75)).