Container Background Parallax Options
Last Update: October 10, 2024
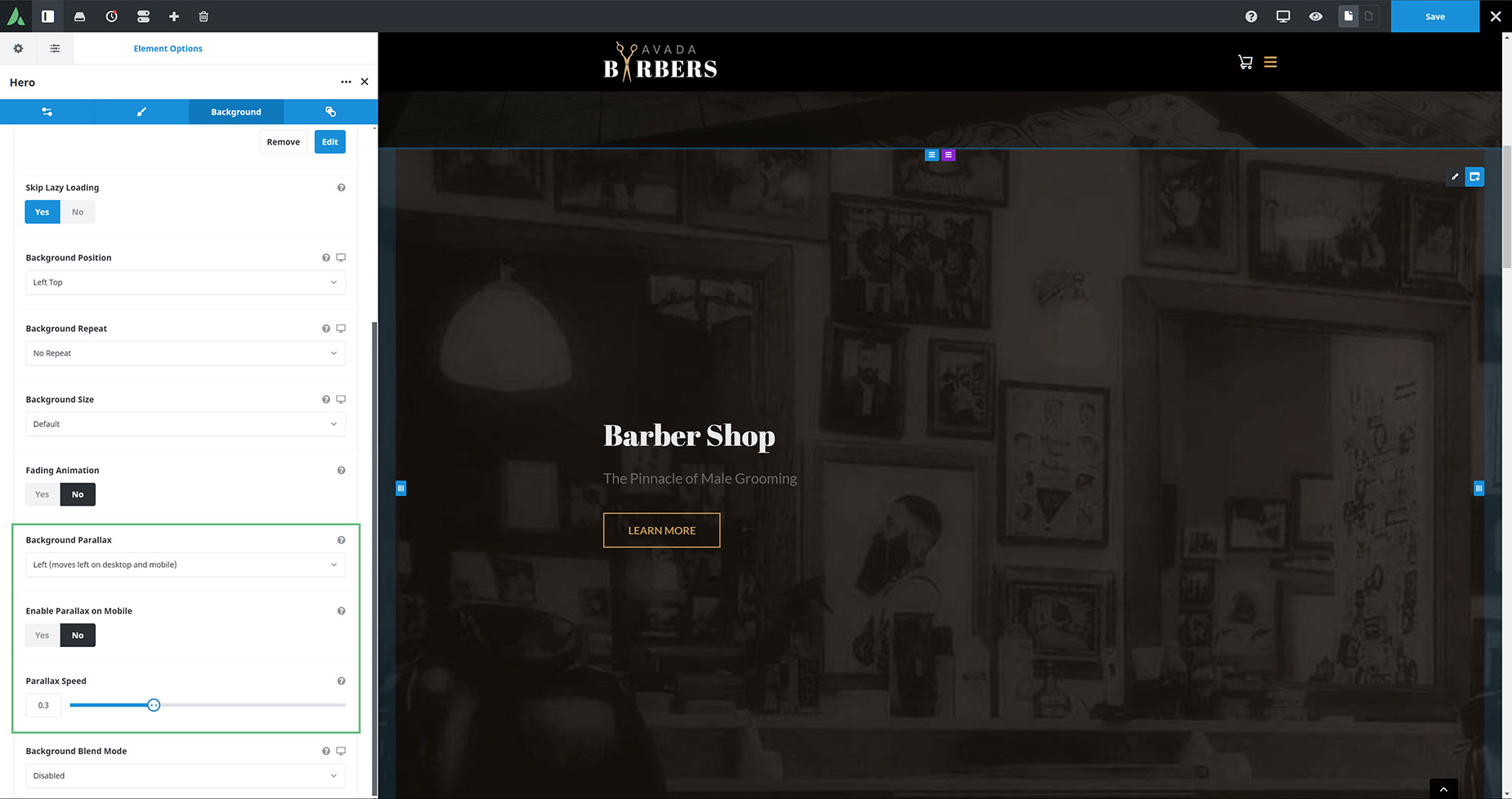
When adding an image to a Container Background, it can also have a parallax effect applied to it. There are a range of options with regard how the image then moves. These options can be found in the Background > Image tab of any container, once a background image has been chosen.
Below is an example of a container with a background image that has a parallax effect applied to it. The direction chosen is left, and the speed is the default .3. As you can see as you scroll, the image moves to the left. On a mobile device the image will not move as Enable Parallax on Mobile has been set to No on this container.
Parallax Options
There are three parallax related options. The first is Background Parallax. There are six choices here.
For parallax movement on mobiles, there is the Enable Parallax on Mobile option. This works only for the up/down/left and right options. To disable parallax effects on mobile when using one of these options, set this option to No. As the description explains, parallax effects can cause slowdowns when your site is viewed on mobile devices.
The third option is Parallax Speed, which controls the speed of the image movement – The value should be between 0.1 and 1.0. A lower number means slower scrolling speed.