How To Add Custom CSS In Avada
Last Update: April 17, 2024
CSS (Cascading Style Sheets) is code used to style your content. There are innumerable styling options already included with Avada, in the Global Options, and within both Element and Page Options. But even with that plethora of styling options, chances are, that at some point you are going to want to change something that will require some custom CSS.
In this document, we will take a look at both where and how we apply custom CSS in Avada. Read on to demystify this topic, and watch the video below for a visual overview.
Global or Local Custom CSS?
There are several places Custom CSS can be applied in Avada.
Global Custom CSS
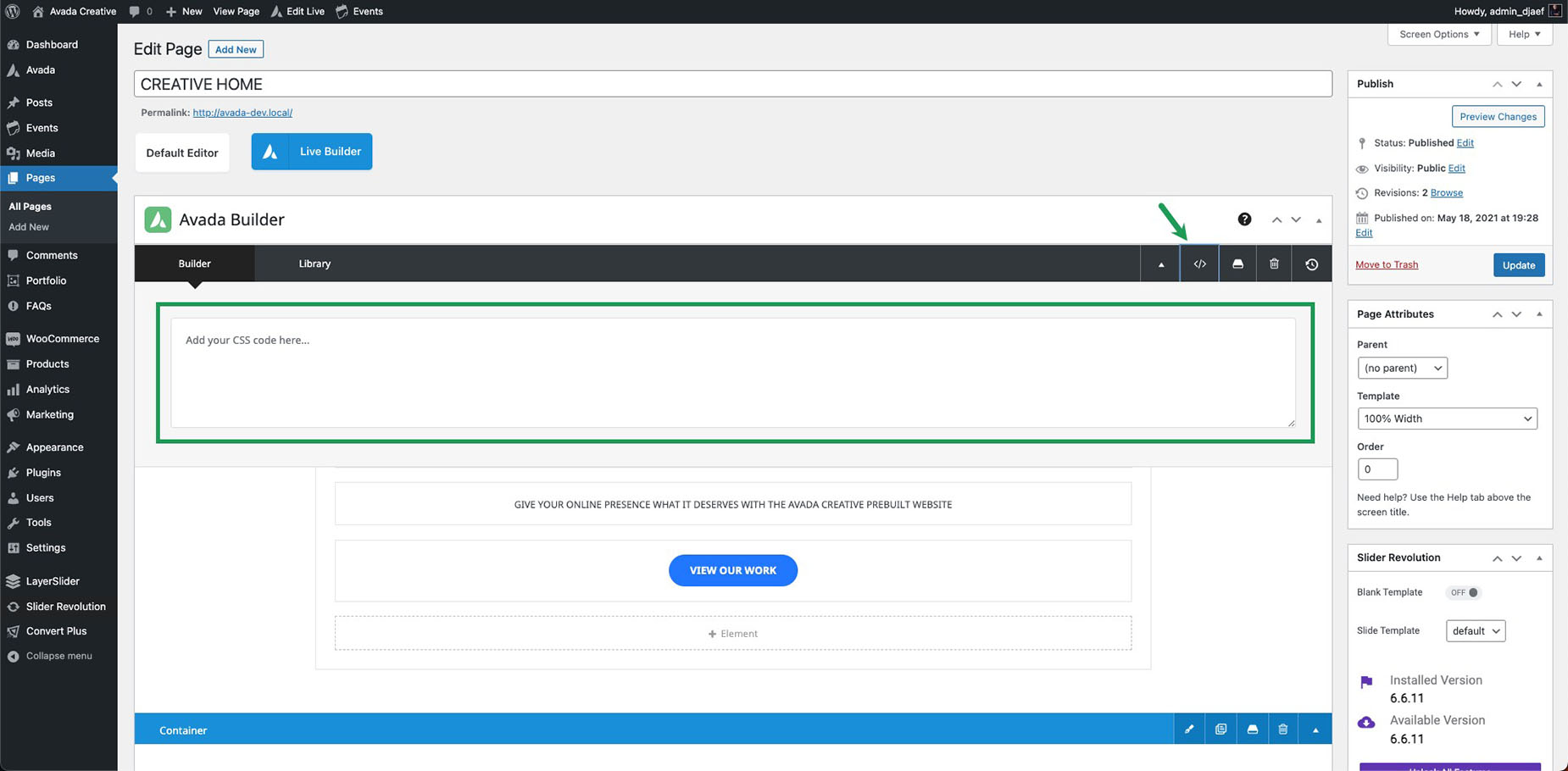
Local Custom CSS
How to Apply Custom CSS To An Element
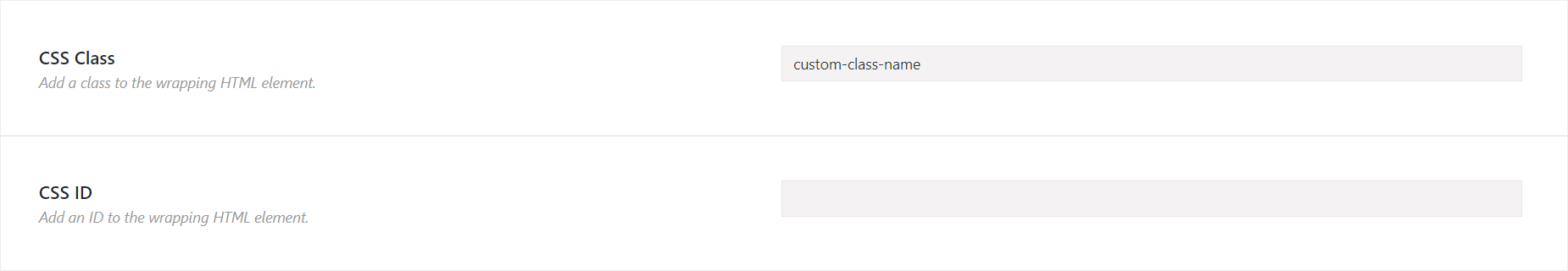
Step 1 – To apply custom CSS to a specific element, you will first need to give that element a unique Class or ID. All of the Elements you can insert via the Fusion Page Builder, including the Column and the Container Elements, will have an option to set these values (Note: You can use either, but both are not required).
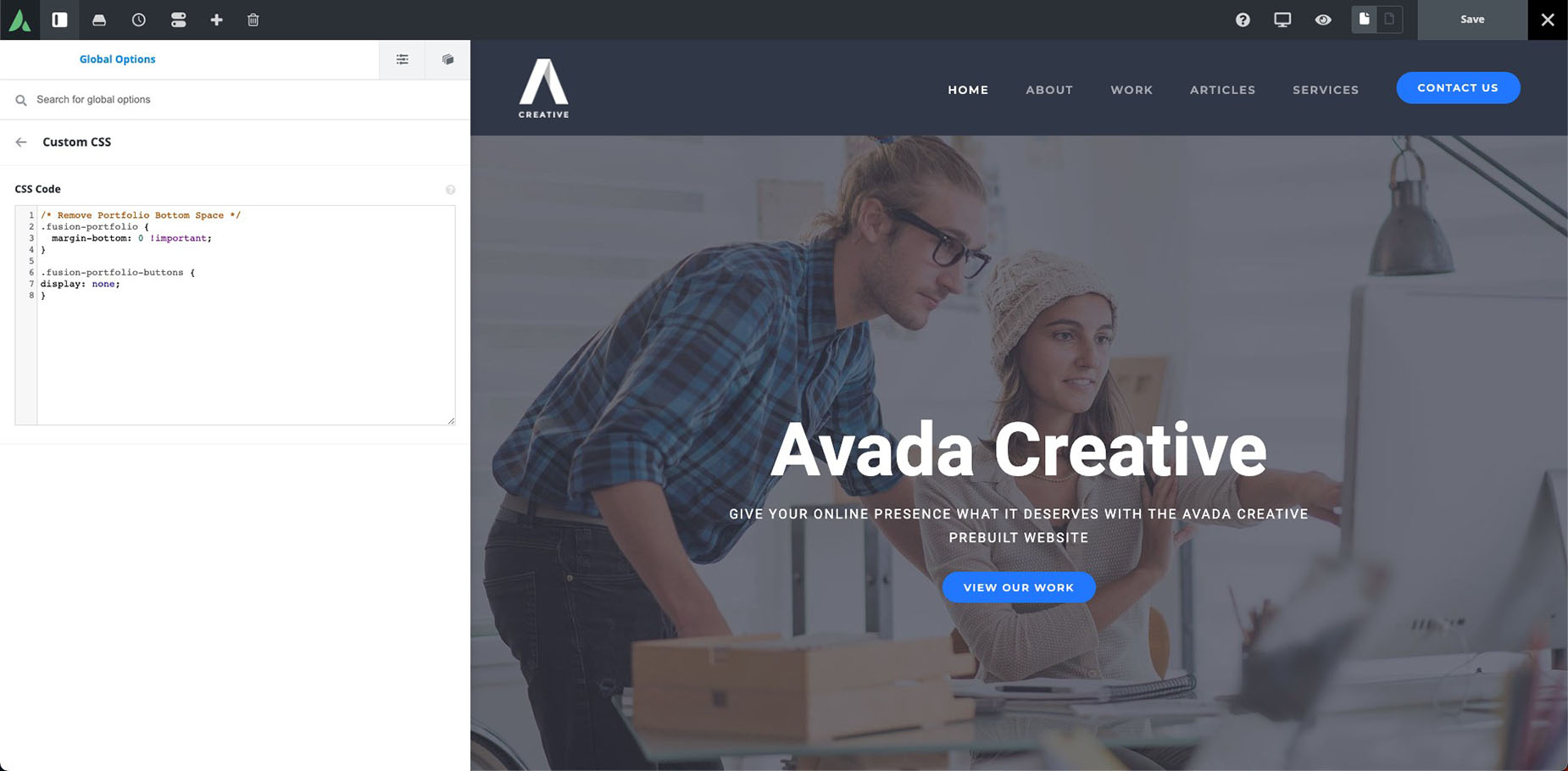
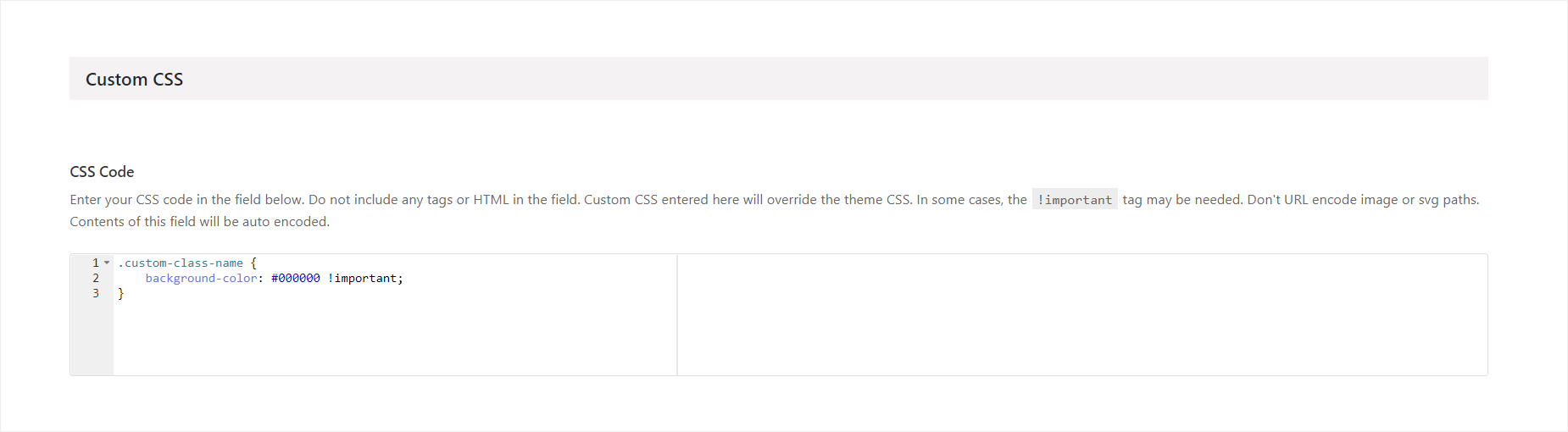
Step 2 – After you set the custom class or ID, we can then control the styling of that element by adding custom css that targets the class name. This CSS should primarily be added to the the Custom CSS field in the Global Options, found at Avada > Options > Custom CSS.
Obviously, this is the hard bit, where you need to know CSS, and how to apply it. This is beyond the scope of this document, and even outside the scope of official support, but there are plenty of tools (see further down the page) that will help you both find the classes you need to modify, and how to write the CSS to display that class as you wish.
Here is a simple example, where we change the background color of .custom-class-name to black.
IMPORTANT NOTE – The style above will apply a black (var(–awb-color8)) background to the element with the class name ‘custom-class-name’. Please note the period (.) before the class name. This is very important, and if forgotten, would break any other styles that you have applied. If we were to use a custom ID instead of a class, we would simply use a “#” symbol instead of a “.”.
As we may be overriding existing styles, we can also use the “!important” value just before the “;”. This tells the browser that this style is to take priority over other CSS trying to set the same style.
If you’re unsure about how to get the code for a color you wish to use, you can use this online tool.
Some Basic CSS Examples
Here are a few, relatively simple, common examples of custom CSS, used in Avada.
Disabling Links from Featured Image Rollover
Two Product Columns on Mobile Layout
Inspecting Pages With Browser Tools
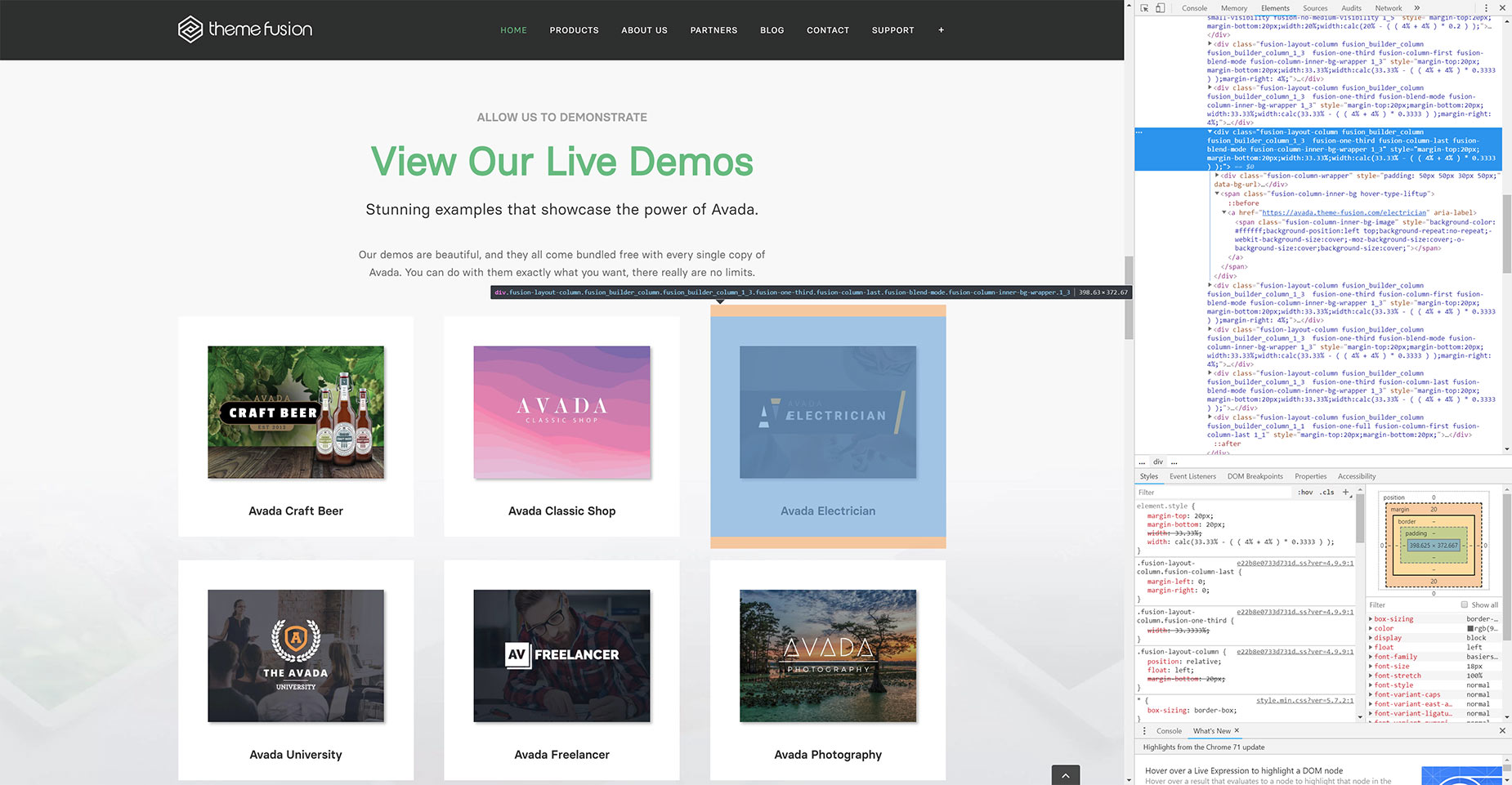
If you would like to override existing styles of an element, you will need to find the CSS selector that it is currently using, and there is no better way to do that than to inspect your site with some kind of browser developer tool. Among other things, browser developer tools and extensions allow you to inspect the CSS of live sites and make changes to the CSS and view the live changes, without making any changes to the actual site. These tools are invaluable, and well worth the time it takes to learn them. There are several out there to use; see below for the different options we recommend.
Chrome Developer Tools
If you use Chrome, you already have built in browser tools to help you inspect your site. Just right click and choose ‘Inspect’ or use the F12 shortcut.
There is a lot of information out there on the web about Chrome Developer tools, but here are a few starter links to get you going.
Firefox Development Tools
Firefox also comes with its own set of Developer Tools, very much like Chrome. There is also even a Developer Edition of the browser. Please follow these links for more information on that.
Conclusion
CSS is an incredibly powerful too to change the way content displays. For a really interesting project that highlights this power, see CSS Zen Garden.
Having the ability to customize elements in Avada is the backbone of the ability to change the appearance of virtually any part of your Avada website, but CSS is a complex and deep topic, well beyond the scope of our support.
There are many, many resources on how to use CSS on the Internet, and it’s a very useful skill to learn. The Avada Users Group on Facebook regularly discusses CSS changes, and that may also be a good place for you to learn about CSS in a very specific Avada context.