Footer Parallax Options
Last Update: April 25, 2024
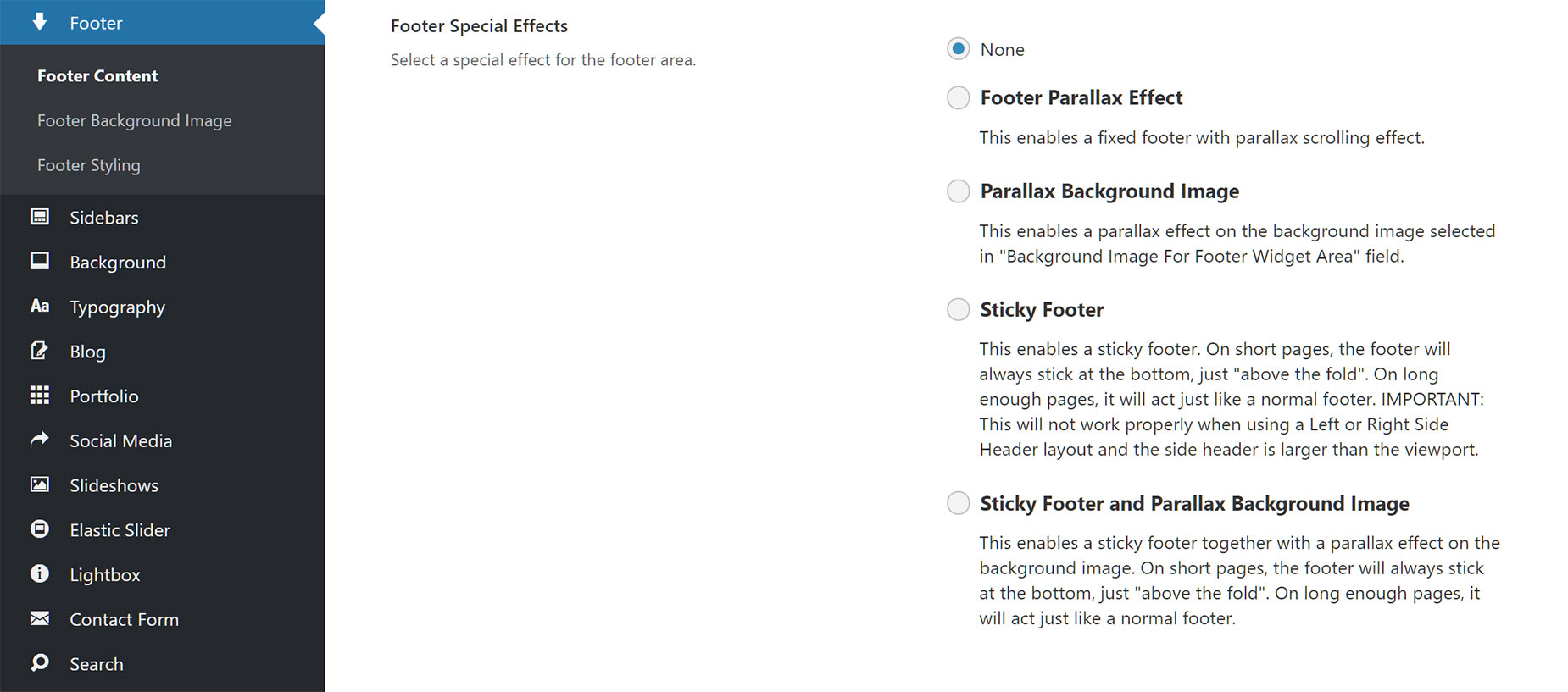
There are a range of parallax options available for the footer area in Avada. These can be found at Options > Footer > Footer Special Effects. Read on for an explanation of each one.
Footer Parallax Effect
This option creates a fixed footer, with a parallax scrolling effect. The footer is fixed at the bottom of the viewport, and it reveals itself as you scroll down and the end of the page content is reached. You can see this effect in the footer on several of the prebuilt websites, including the Nightclub & Landscaper prebuilt websites.
Parallax Background Image
This option creates a normal footer, with parallax settings for the footer background image. So as you scroll down to the footer, the background image (set in Footer > Footer Background Image) is fixed and does not scroll with the footer. You can see an example of this in the footer of the Gallerie prebuilt website.
Sticky Footer
The Sticky Footer option pins the footer to the bottom of the viewport on pages where there is minimal content. This stops the footer from sitting halfway up the viewport on such pages. On longer pages, it acts like a normal footer. IMPORTANT: This will not work properly when using a Left or Right Side Header layout and the side header is larger than the viewport.
Sticky Footer and Parallax Background Image
This is the same as the Sticky Footer Option, with the added addition of a parallax (fixed) background image in the footer.