Flyout Menu
Last Update: September 11, 2024
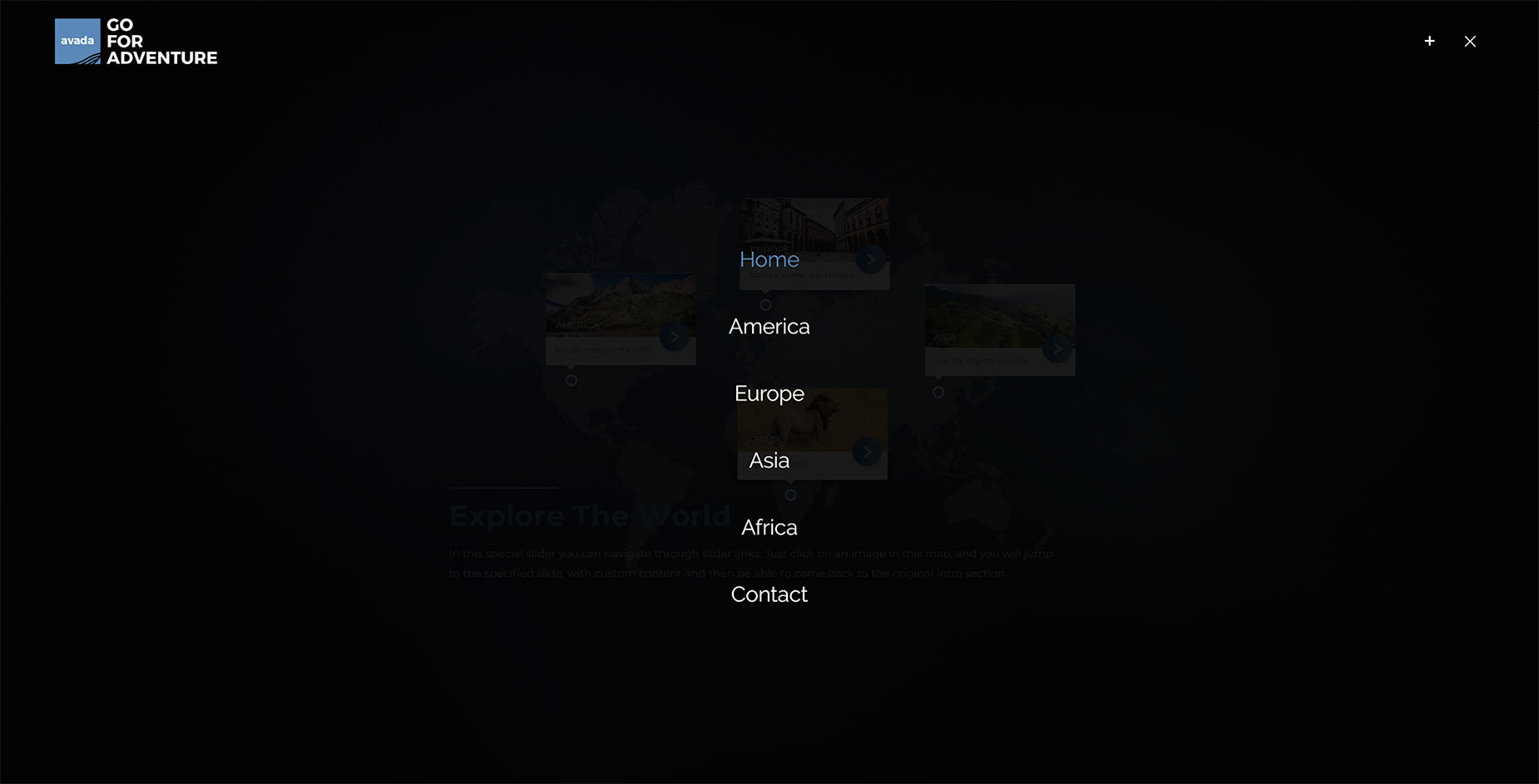
The Avada Flyout menu type is a full screen menu which overlays the main page content, activated by clicking a link/icon in the header area. The Avada Adventure prebuilt website used to use this method, but has been updated to use the Flyout Menu option in the Menu Element instead.
The Flyout Menu is only available when using Header 6 in the Top Header position, or with the Mobile (Responsive) Menu. It’s automatic with Header 6, but with the Mobile Menu, you have to select Flyout in the Global Options: Options > Menu > Mobile Menu > Mobile Menu Design Style. Detailed information regarding the various Avada header layouts to choose from is available here.
It’s also possible to create a Flyout Menu using the Off Canvas Builder. Please see the How To Make A Flyout Menu With The Off Canvas Builder video for more details on that.
Flyout Menu Global Options
Flyout Menu options are found in two places. The main one is found at Avada > Options > Menu > Flyout Menu, while relevant Mobile Menu options for the Flyout Menu are found at Avada > Options > Menu > Mobile Menu when Flyout is selected.
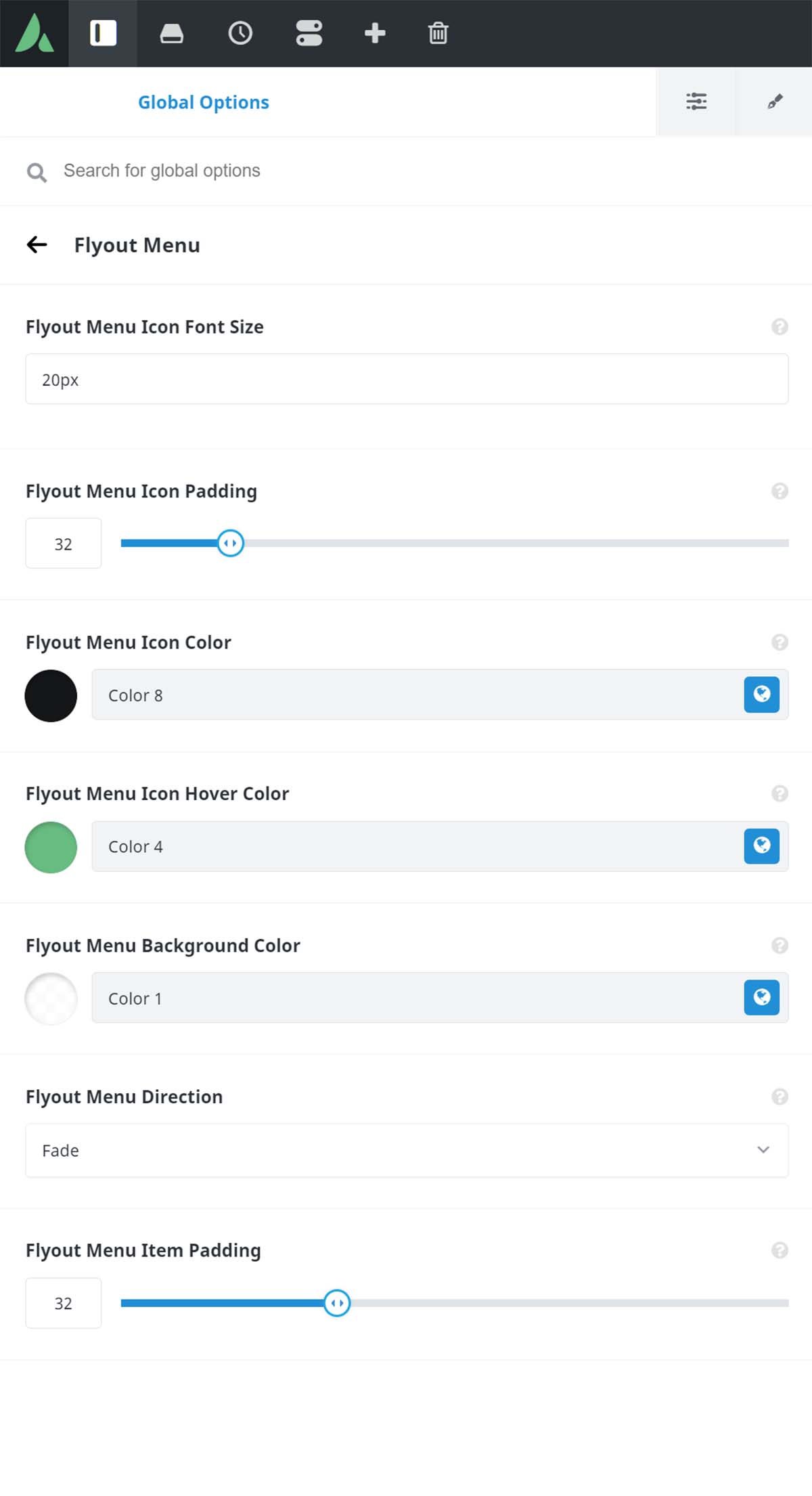
Let’s look at the Flyout Menu Global Options.
Flyout Menu Icon Font Size – Controls the font size for the flyout menu icons. Enter value including any valid CSS unit, ex: 20px.
Flyout Menu Icon Padding – This controls the right padding (left on RTL sites) for flyout menu icons.
Flyout Menu Icon Color – This controls the color of the flyout menu icons.
Flyout Menu Icon Hover Color – Controls the hover color of the flyout menu icons.
Flyout Menu Background Color – Here you can control both the color and the opacity of the flyout menu background.
Flyout Menu Direction – Here you can control the direction the flyout menu comes from. Choose from Fade, Left, Right, Bottom, or Top.
Flyout Menu Item Padding – Here you can control the padding between the flyout menu items.