Featured Image Rollovers
Last Update: March 2, 2023
Featured Image Rollovers are stylish overlays for your blog and portfolio images. They come with numerous customization options that allow you to control styling, visibility, actions and more. The Featured Image Rollover options are located in Avada > Options > Extras > Featured Image Rollover tab. You can also set some options individually under the Avada Page Options in each blog or portfolio post. Continue reading below for more information on this feature and its options.
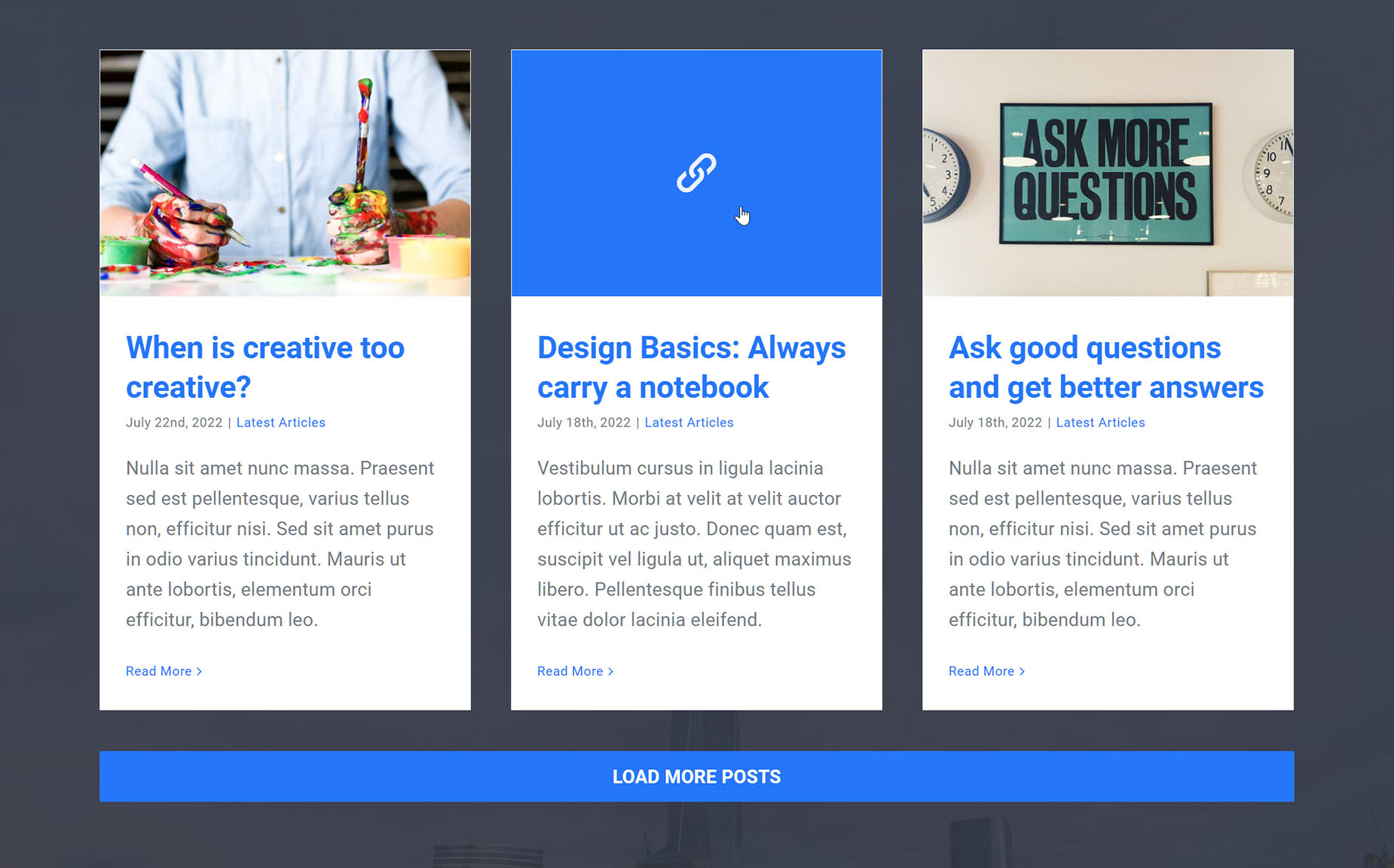
Linked Areas Of The Image Rollover
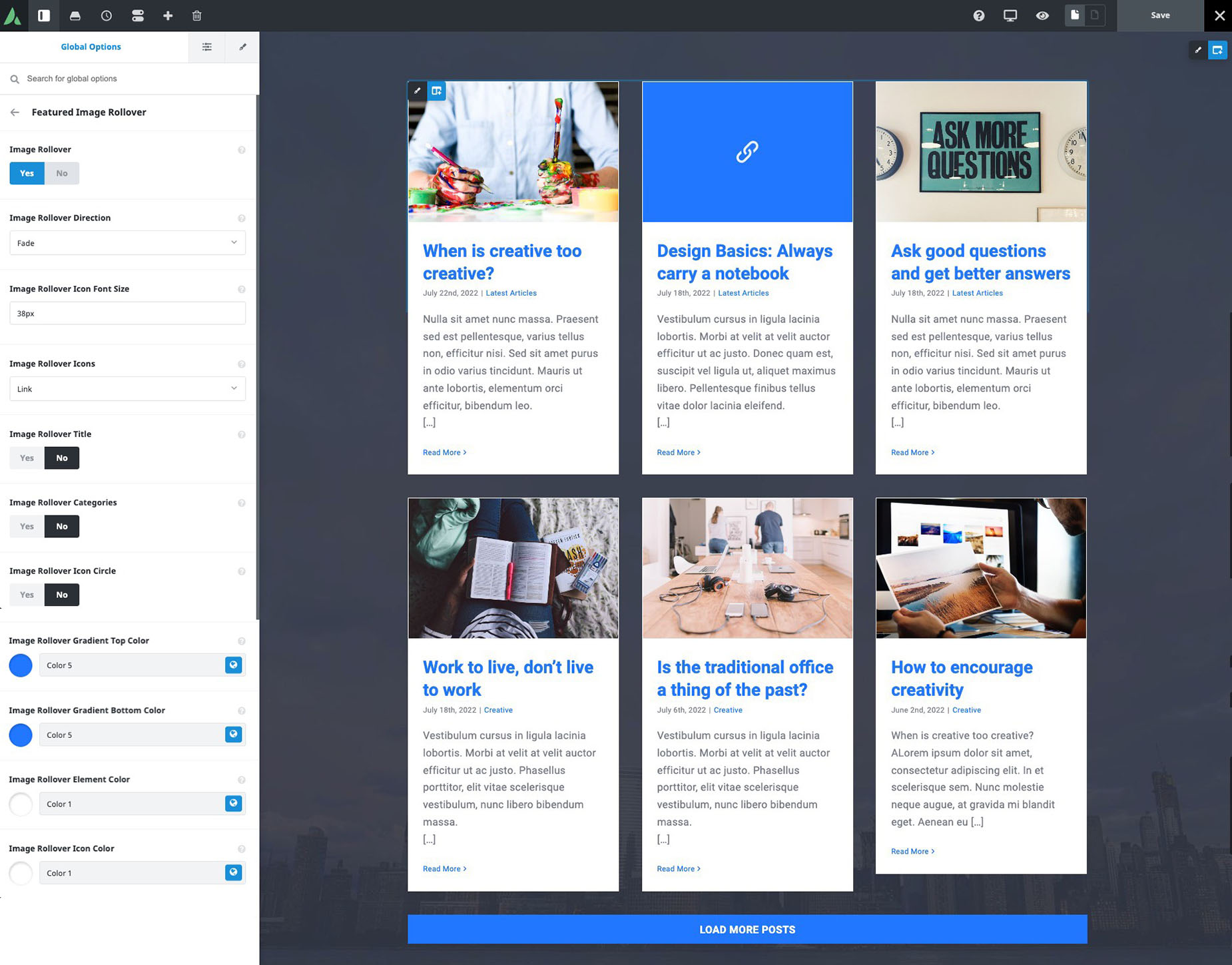
Image Rollover Global Options
Located in the Avada > Options > Extras > Featured Image Rollover tab.
Image Rollover – Allows you to enable or disable Image Rollovers. Choose On or Off.
Image Rollover Direction – Allows you to set the rollover animation’s starting direction when activated. Choose between Fade, Left, Right, Bottom, Top, Center Horizontal, or Center Vertical.
Image Rollover Icon Font Size – Accepts a pixel value that sets the icon’s font size. For example, 15px.
Image Rollover Icons – Allows you to choose which icons display. Choose from Link & Zoom, Link, Zoom, or No Icons.
Image Rollover Title – Allows you to show or hide the title. Choose On or Off.
Image Rollover Categories – Allows you to show or hide the categories. Choose On or Off.
Image Rollover Icon Circle – Allows you to display the image rollover icons in a circular background. Choose On to display it in a circular background, or Off to display just the icons.
Image Rollover Gradient Top Color – Accepts a hexcode value that sets the top gradient color.
Image Rollover Gradient Bottom Color – Accepts a hexcode value that sets the bottom gradient color.
Image Rollover Element Color – Allows you to set the text and icon background colors.
Image Rollover Icon Color – Allows you to set the icon’s color.
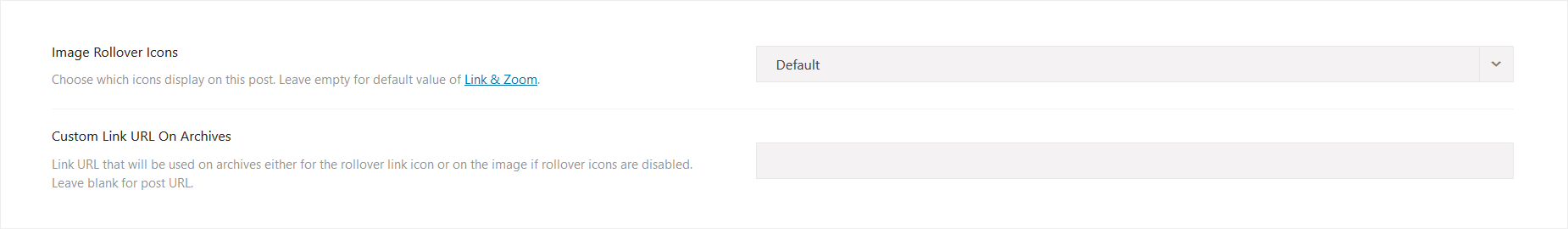
Image Rollover Avada Page Options
If you do not want the same icons for each post, you can set them individually under the Avada Page Options box in each blog or portfolio post. Navigate to the post you’d like to change, then locate the ‘Image Rollover Icons’ option in the Avada Page Options > Post tab or the Portfolio tab. You can choose which icons to display using this option. The Default value will pull whatever option is set in the Global Options. To override this, simply choose an option other than Default.