Avada Forms Email Notification Placeholders
Last Update: June 30, 2025
When creating email notifications for your Avada Forms, under the Form Options > Notifications tab, you can create any number of notifications when an email is submitted. These might be the message sent to your inbox, or perhaps even a co-worker, or an auto-reply sent to the sender.
In the various notification fields, you can then use placeholders to dynamically pull information from your forms. Let’s have a look at the various options.
Placeholders
The most common fields to use Placeholders are the Email Subject, Email From Name, and the Reply To Email fields. By using placeholders, your emails will be customized on arrival, dynamically pulling the data from the form to display in your email. If you wish, you can also use multiple placeholders in fields.
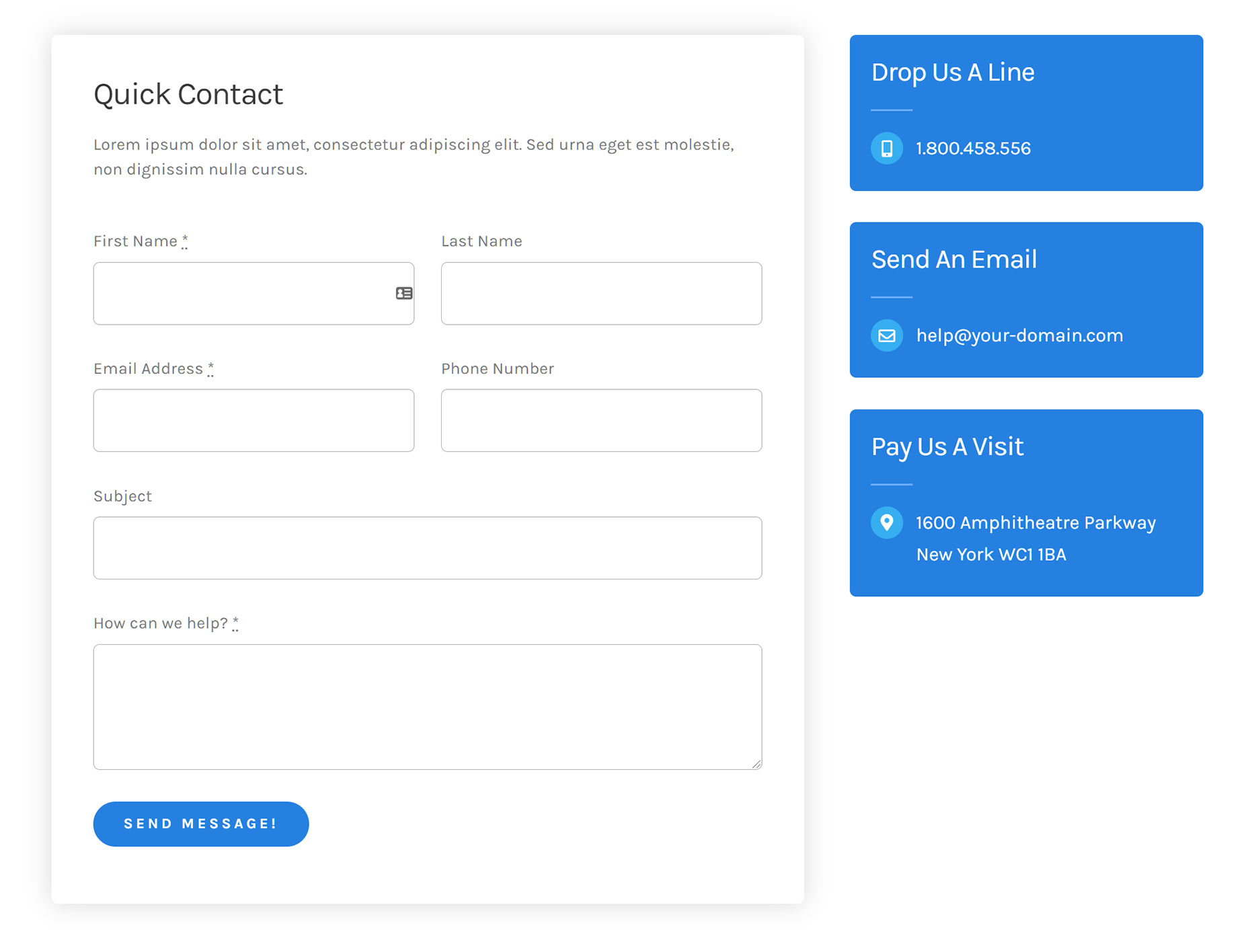
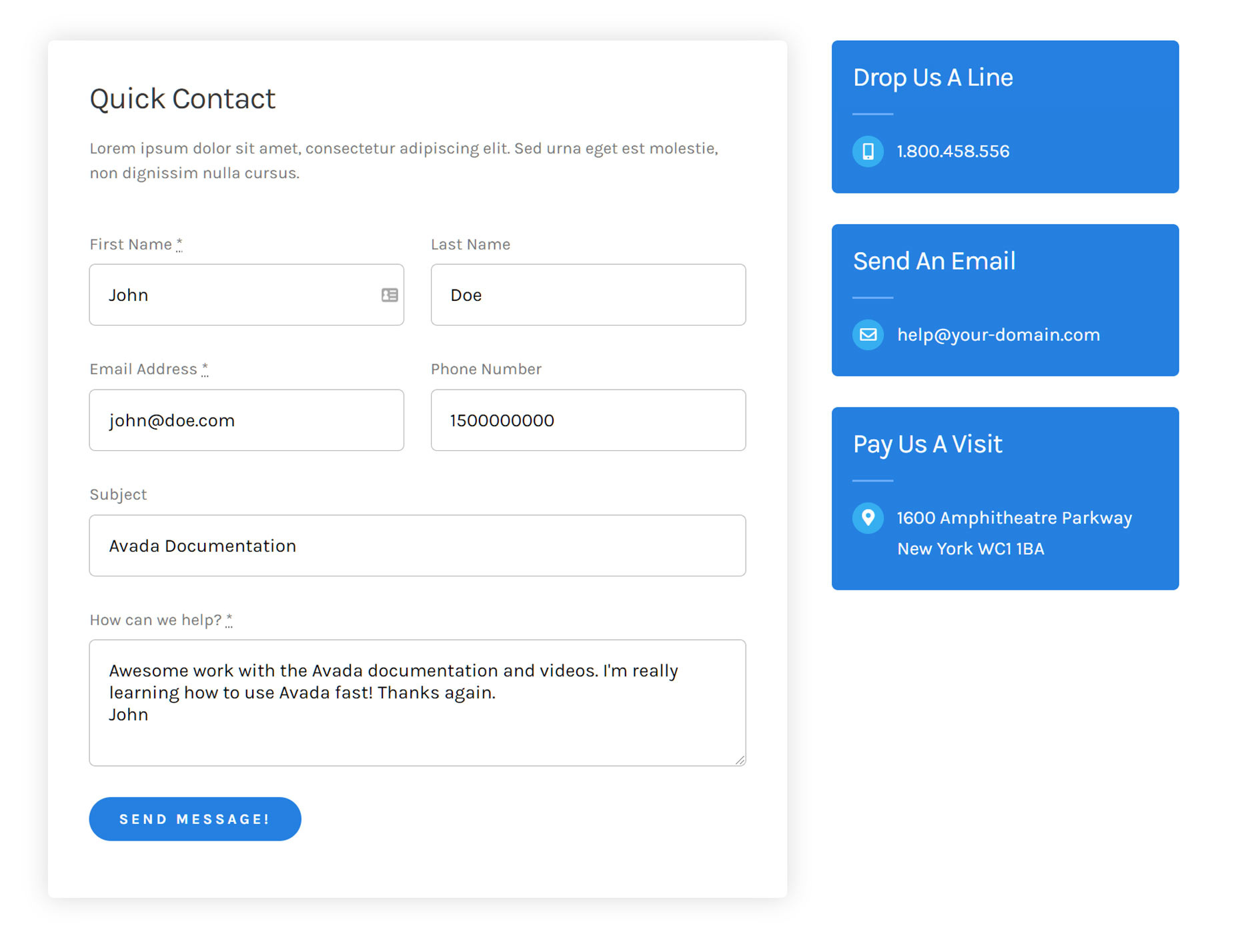
Let’s look at an example. I will configure a Contact Form, (this one is from the Podcasts prebuilt website) using Placeholders in the Notifications tab of the Form Options, to customize how the email looks upon delivery of the notification.
Email Subject
For Email Subject, I have a Text Field Element in our Form with a Field Label of Subject and a Field Name of subject. So, in our Email Subject field in the Submission area, I will add [subject]. That way, when the email arrives, it will have the subject entered by the user in the Subject Field of the email.
Email From Name
If left empty, an email sent from your form will show as coming from WordPress. This is pretty boring, and not very descriptive. So by adding placeholders for the Name fields used in our form, we can personalize this email area. I have both a First Name and Last name field in my form, in the Email From Name field in the Submission area, I will add [first_name] [last_name] so that in the From section of the email, it will be personalized, (eg. John Smith).
Make sure you use the exact field name you are using in your form, with square brackets around it. So [first_name] if first_name if your field name.
Sender Email
This field controls the email address that the form shows as coming from. There is good reason not to use placeholders here, and, instead, to use an email address from your own domain. If you think about it, anyone could send an email on behalf of anyone else using your contact form if it arrives “From” the user’s inputted email address. This means it would be wide open to abuse. Also, most email servers now verify if the sender has the right to use that email address. And so, when the checks fail, the server identifies the mail as spam, based on a “forged sender address”. This hurts deliverability. The visitor’s name can still appear in the Email From Name field by using a placeholder, as seen below, but their email address should not be placed in the Sender Email field.
Best practice is to use something like contactform@sitename.com or wordpress@sitename.com, which is the default sender address of WordPress transactional emails, such as password recovery and automatic update notifications. It should end with your domain name and extension, but what you put before the @ doesn’t matter. Do not use an existing address.
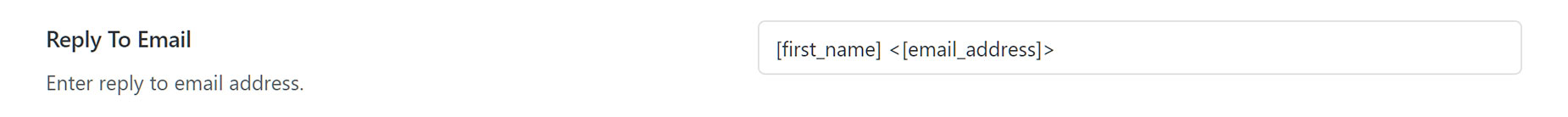
Reply To Email
With this field, you can add the email address of the person submitting the form, so you can easily reply to the email, and it will be sent to right place. Otherwise the reply would be going to the address in the Sender Email field, which if left empty is wordpress@sitename.com.
The Email Reply to has a specific format you must use for it to work. This is not Avada specific, rather it’s a WordPress convention. The format to use is [text_field] <[email_address]>.
So, for this example, I will use the First Name field and the Email Address field as such: [first_name] <[email_address]>
All Fields Placeholder
By default, the default message will be sent with all form fields added, as we will see below. But in the Email Message field, you can also use any placeholders, as well as the [all_fields] placeholder, which provides a large variety of options to customize the data in the email notification.
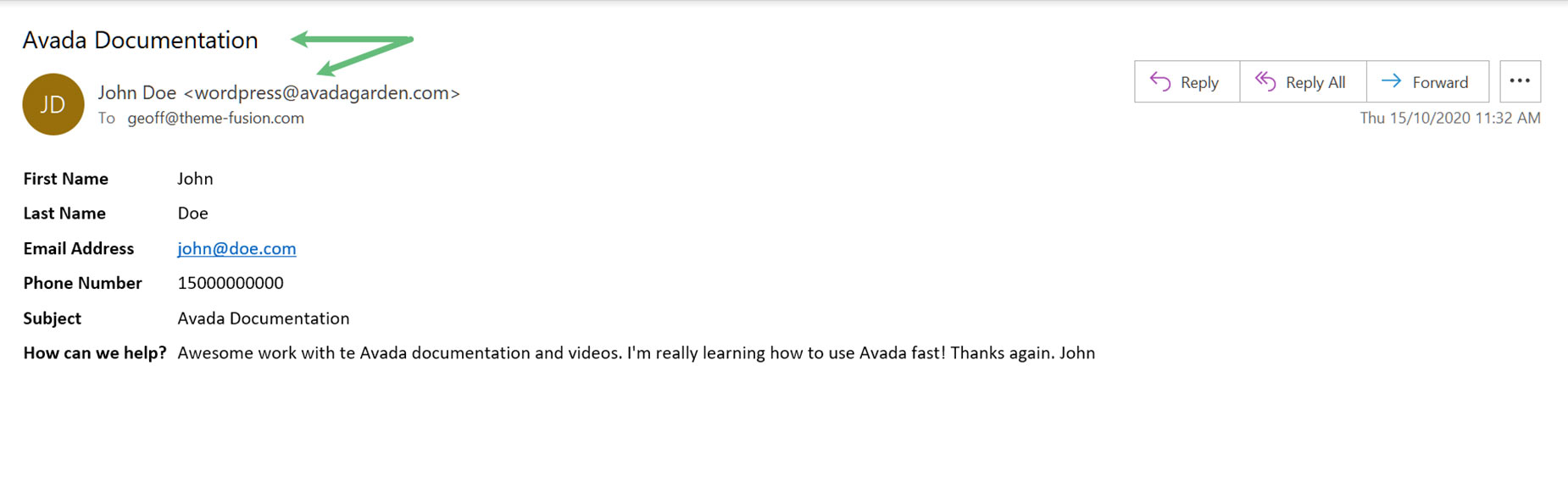
Receiving The Email
And when the email comes in, as we can see, our placeholders have pulled the information from the form submission. The title of the email is being pulled form the Subject of the Contact Form. The email is showing as coming from John Doe, but it is using the domain WordPress email address.
And when we hit reply in the email client, the email is addressed correctly, using the first name and the email address from the placeholders.