Adding A Logo To a Legacy Header
Last Update: April 15, 2024
If you’re not using Avada Layouts, you can also add your logo into the Global options when using a Legacy Header. You can upload an image file of any size as your website logo in Avada in 3 different areas; the default logo, the sticky header logo and the mobile logo. This gives you the flexibility to adjust your logo depending on where it’s displayed. Avada is also retina ready, so there are additional options to upload a retina 2x logo for high resolution devices. Favicons are only added though the Global options, so see below for details on that.
Available Logo Areas
How To Upload A Default Logo
Step 1 – Navigate to Avada > Options > Logo > Default Logo.
Step 2 – Locate the ‘Default Logo’ option and click the ‘Upload’ button to upload your logo image file. View screenshot here.
Step 3 – This step is optional. You can upload a default retina logo using the ‘Retina Default Logo’ option.
Step 4 – Click ‘Save Changes’.
How To Upload A Sticky Header Logo
Step 1 – Navigate to Avada > Options > Logo > Sticky Header Logo.
Step 2 – Locate the ‘Sticky Header Logo’ option and click the ‘Upload’ button to upload your logo image file. View screenshot here.
Step 3 – This step is optional. You can upload a sticky header retina logo using the ‘Retina Sticky Header Logo’ option.
Step 4 – Click ‘Save Changes’.
How To Upload A Mobile Logo
Step 1 – Navigate to Avada > Options > Logo > Mobile Logo.
Step 2 – Locate the ‘Mobile Logo’ option and click the ‘Upload’ button to upload your logo image file. View screenshot here.
Step 3 – This step is optional. You can upload a retina mobile logo using the ‘Retina Mobile Logo’ option.
Step 4 – Click ‘Save Changes’.
The retina mobile logo dimensions must be exactly twice that of your standard logo. For example, if your standard logo is 100px x 100px, the retina version of your logo must be 200px x 200px
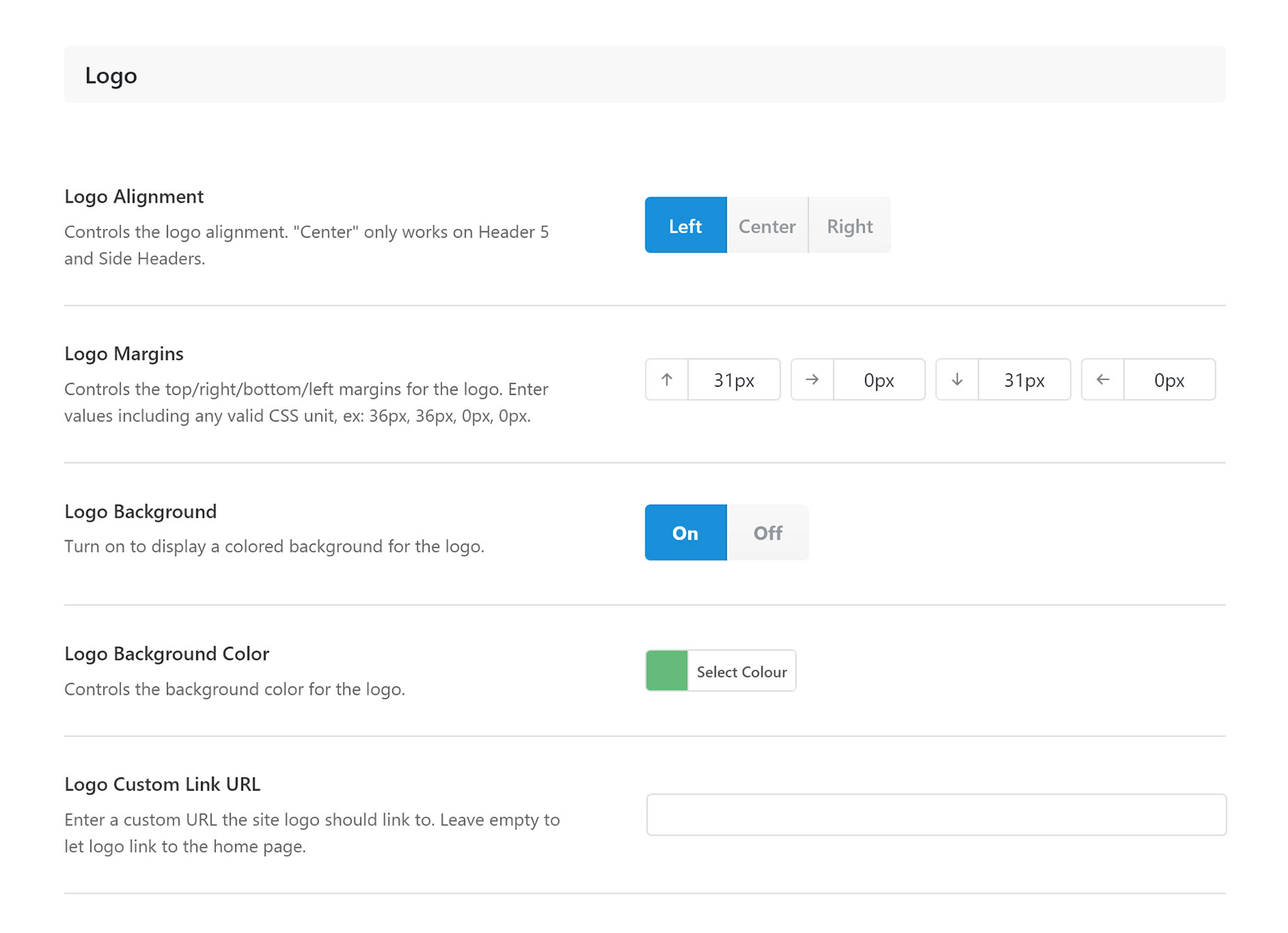
Logo Settings
Avada offers various settings to help with the styling and alignment of your logo. These options are located in the Avada > Options > Logo > Logo section and will only affect the default logo that displays in the header on desktop mode.
Favicon Options
The Favicon Options are located in the Avada > Options > Logo > Favicons section. A favicon is an icon typically displayed in the address bar of a browser accessing the site or next to the site name in a list of saved bookmarks. Avada offers several fields to upload different types of favicons. Each one has its own unique size listed in the description.
To add favicons, simply click the ‘Upload’ button next to the appropriate field, then select the favicon file you would like to use.